1 环境准备
WebStorm2017.1.3
Nodejs-v8.0.0
2 安装nodejs
我这里下载的免安装版nodejs-v8.0-win32_x64.zip,故下文有一些相关配置项不推荐通过修改配置文件来操作,
- 配置nodejs环境变量
我的电脑 > 属性 > 高级系统设置 > 环境变量;
修改用户变量的path项,后面追加nodejs的安装路径(即刚解压的目录路径,如 D:\Program Files\node-v8.0.0);
注意环境变量添加时的分号问题。
验证环境配置(node -v \ npm -v)-
- 配置npm相关选项
配置global目录
npm config set prefix “D:\Program Files\node-v8.0.0\node_global”
配置cache目录
npm config set cache “D:\Program Files\node-v8.0.0\node_cache”
配置sass_binary
npm config set sass_binary_site “https://npm.taobao.org/mirrors/node-sass/”
配置sass_binary_path
npm config set sass_binary_path “https://npm.taobao.org/mirrors/node-sass/v4.5.3/win32-x64-51_binding.node”
- 安装angularjs2相关依赖
安装阿里cnpm,以保证国外镜像无法下载问题
npm install -g cnpm –registry=https://registry.npm.taobao.org
安装完成后,在node_global目录下会生产cnpm的命令,功能和npm一样
安装typescript typings(安装前需切换至node_global目录)
cnpm install -g typescript typings
安装angularjs-cli
cnpm install -g @angular/cli
至此,基本环境已经安装完成
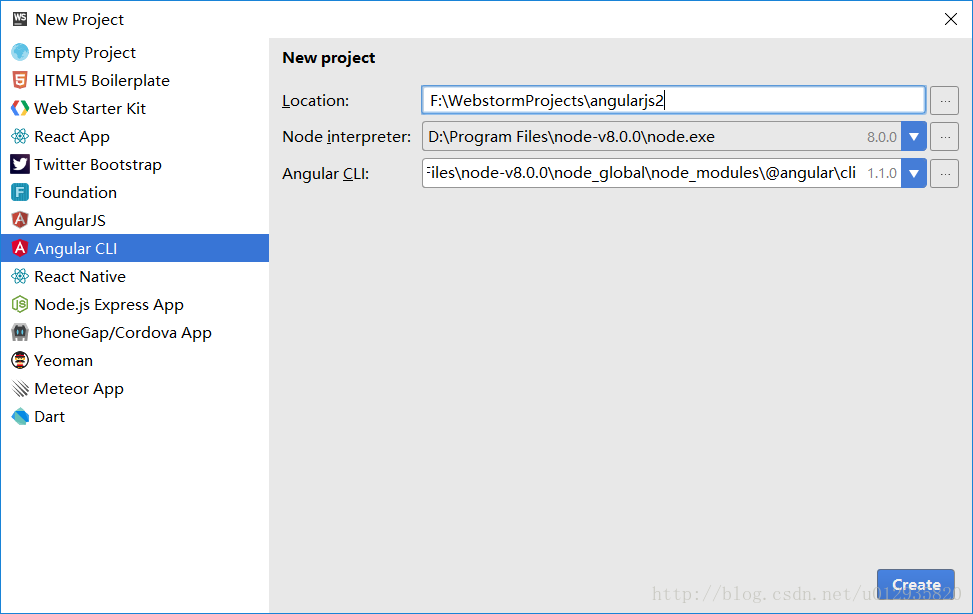
启动WebStorm,创建new project,选择相应选项,点击create,如图:
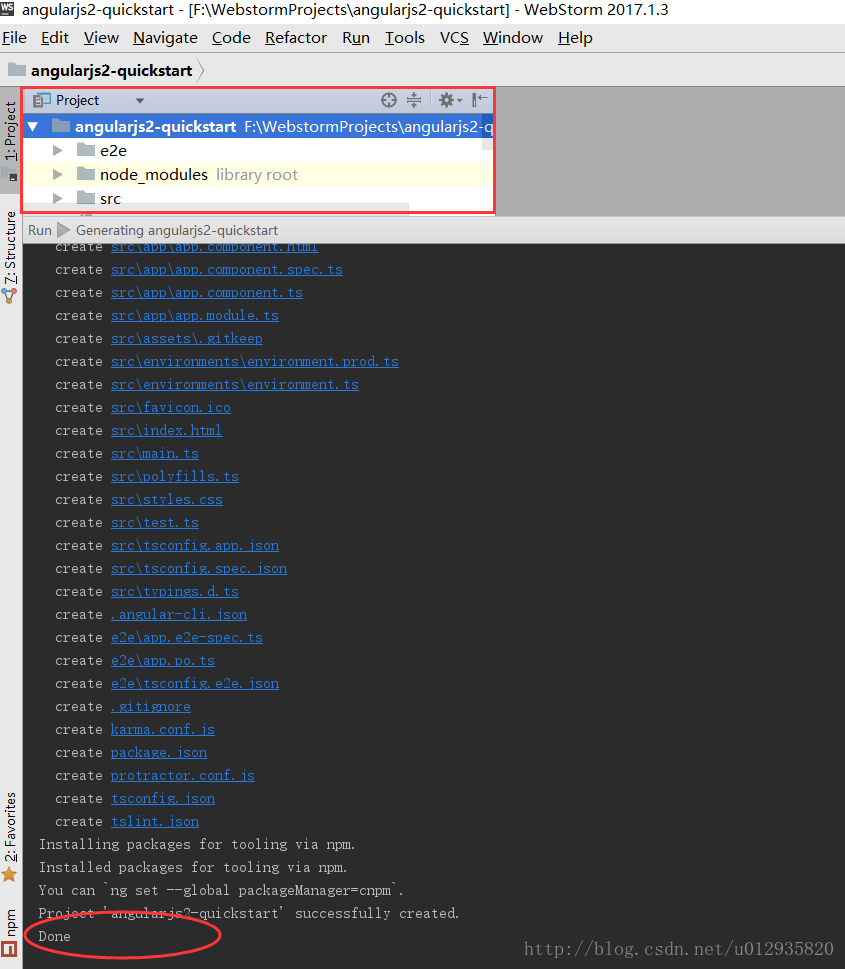
创建完成后,需要耐心等待几分钟,webstorm正在初始化angularjs2,直到出现以下图即表示初始化完成:
最后,你就可以尽情的享受webstorm来开发angularjs2了。























 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








