改变文字大小比例
首先webview加载HTML字符串
NSString *htmlString = @"someHtmlStrimg"
self.webview.delegate = self;
[self.webview loadHTMLString:_htmlString baseURL:nil];之后实现代理方法
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
// 字体大小比例
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('body')[0].style.webkitTextSizeAdjust= '90%'"];
// 字体颜色
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('body')[0].style.webkitTextFillColor= 'gray'"];
// 背景色
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('body')[0].style.background='#2E2E2E'"];
}改变文字颜色的js中使用的是 gray、blue等来设置颜色,不能设置具体颜色值,待后续查找方法。另外此方法会改变所有的字体颜色,比如原来页面中带连接的字符颜色为蓝色,用了此方法改变后带连接字符与其他字符颜色一致。
改变背景色的方法,如果HTMLString中设置了文字的背景色,那么网页背景色会被文字背景色遮盖,可以改变HTMLString中的文字颜色值
"<p
style=""font-size:14px;
color:#333333;
background-color:#FFFFFF;
">如上中,修改background-color值与网页整体背景色一致即可:
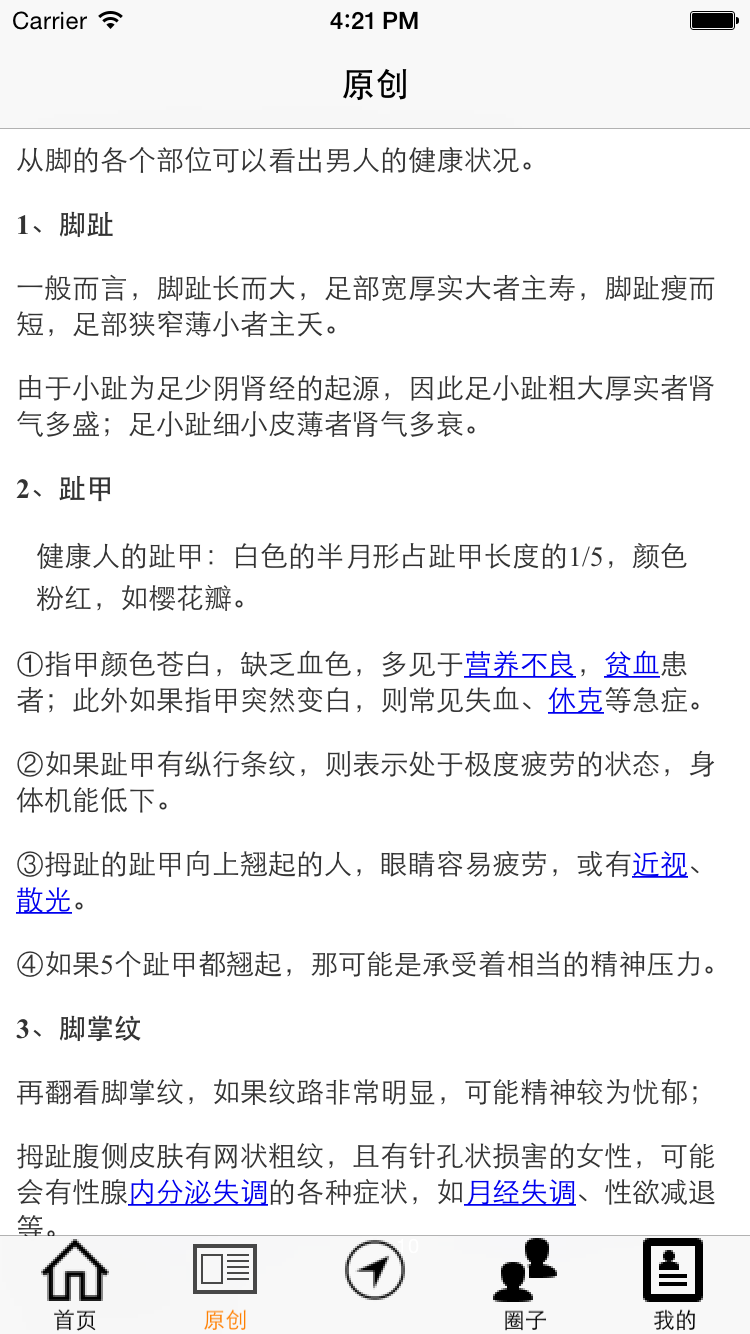
_htmlString = [_htmlString stringByReplacingOccurrencesOfString:@"#FFFFFF" withString:@"#2E2E2E"];默认效果
效果图片:
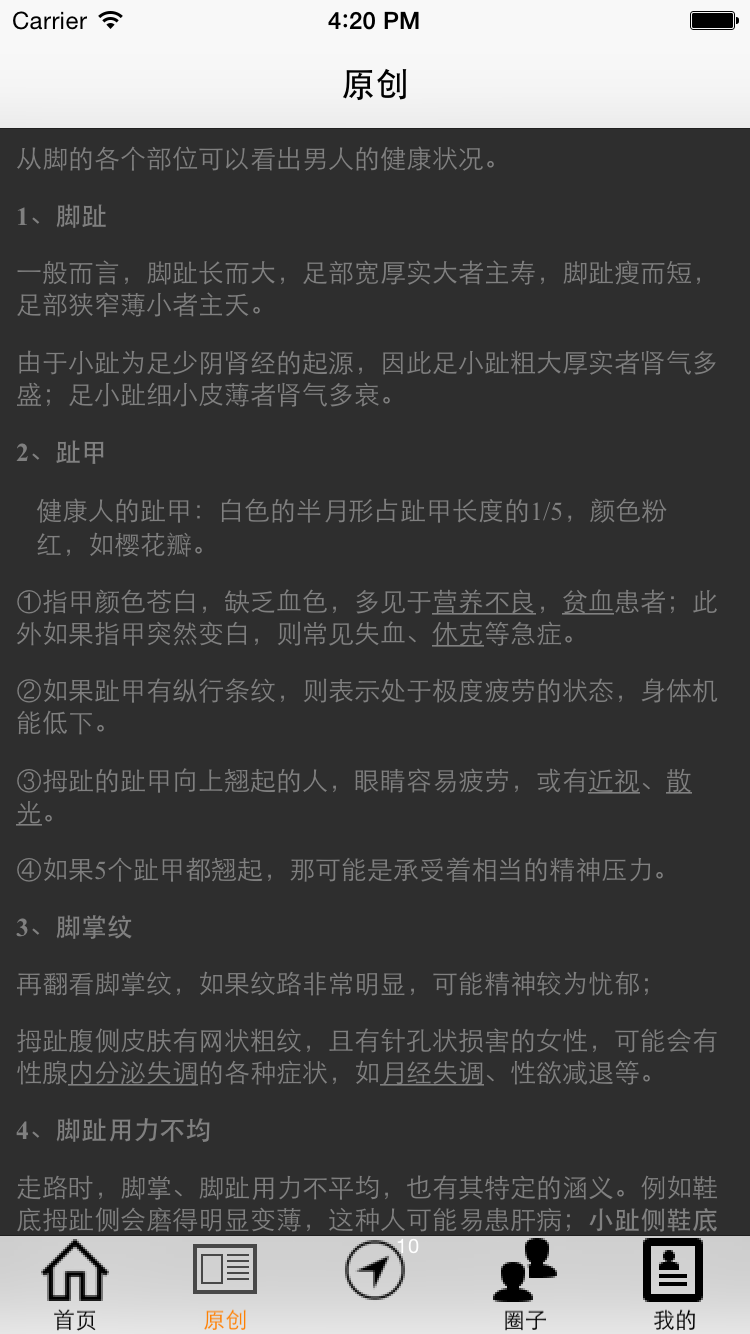
改变后效果























 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








