如下图所示项目编译后,页面无法展示,出现错误:

由“Either wrap the root component in a <Provider>”英文提示,可以知道,redux的Provider组件应该包裹到页面(包含路由组件)最外层:如下图所示:

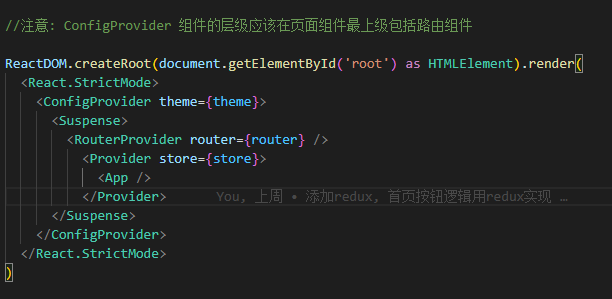
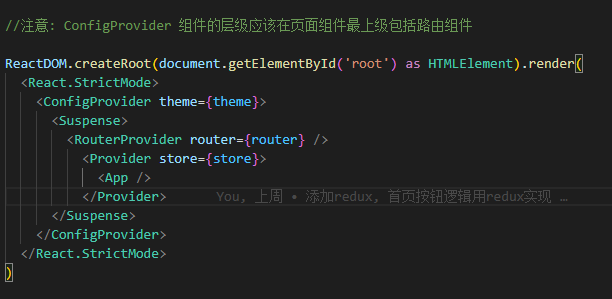
图1(错误使用)

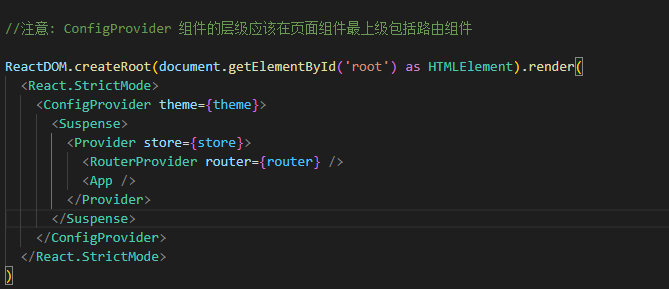
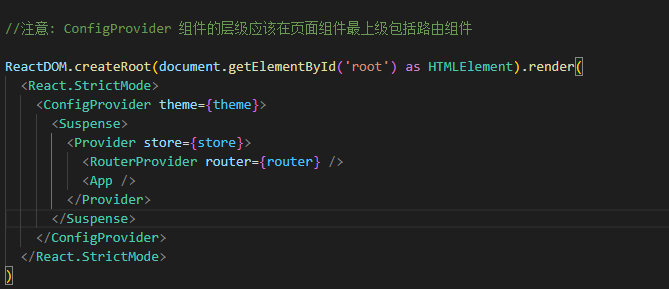
图2(正确使用)
再进行编译,如果还是有问题,那得就看导入的store是否正确配置,以及容器组件的连接是否正确,问题得到解决。
如下图所示项目编译后,页面无法展示,出现错误:

由“Either wrap the root component in a <Provider>”英文提示,可以知道,redux的Provider组件应该包裹到页面(包含路由组件)最外层:如下图所示:

图1(错误使用)

图2(正确使用)
再进行编译,如果还是有问题,那得就看导入的store是否正确配置,以及容器组件的连接是否正确,问题得到解决。
 1870
1870
 6297
6297
 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


