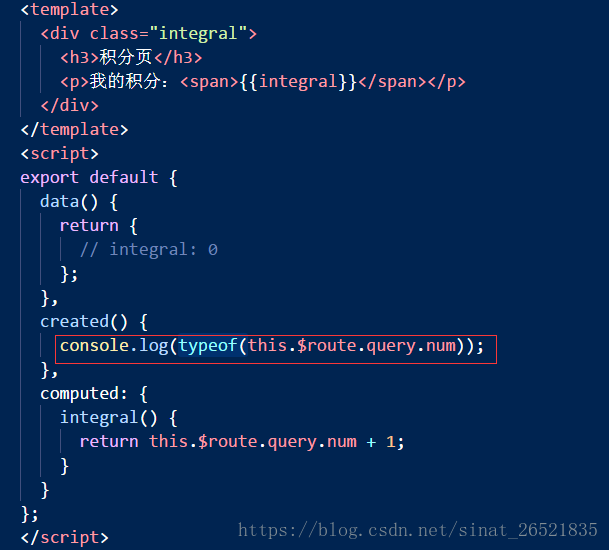
在练习编程路由导航传参时,发现将


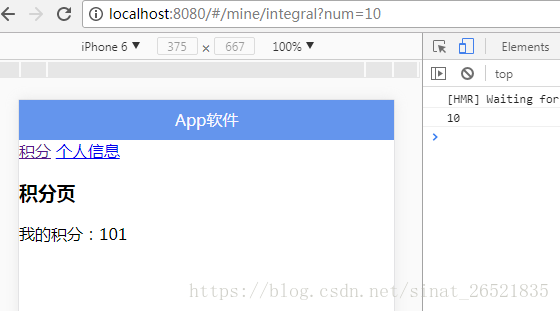
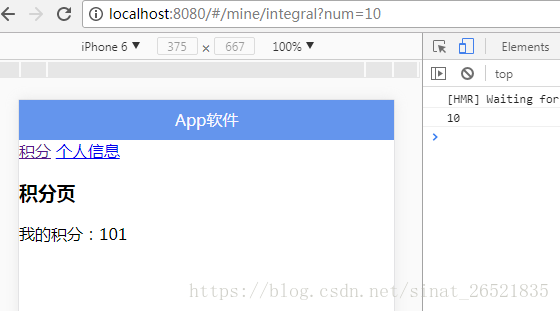
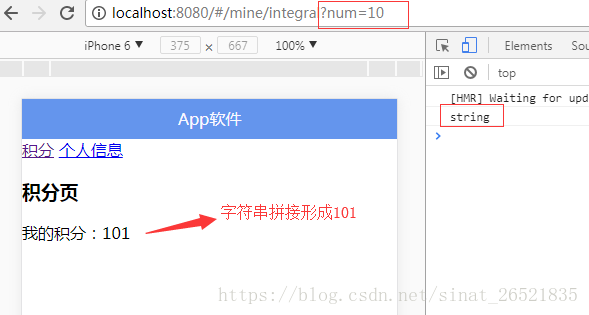
num:10传到积分页面通过computed属性加1变成11,但刷新了本页后并未按照预想的那样,

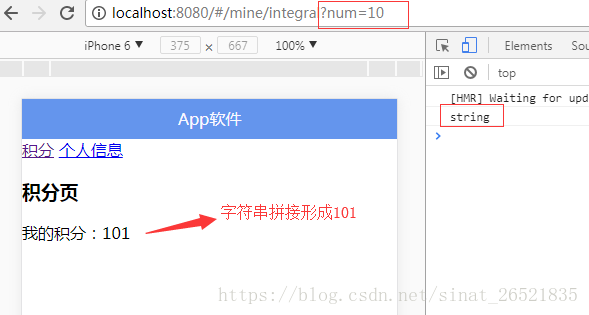
变为11,而是字符串拼接成了101,

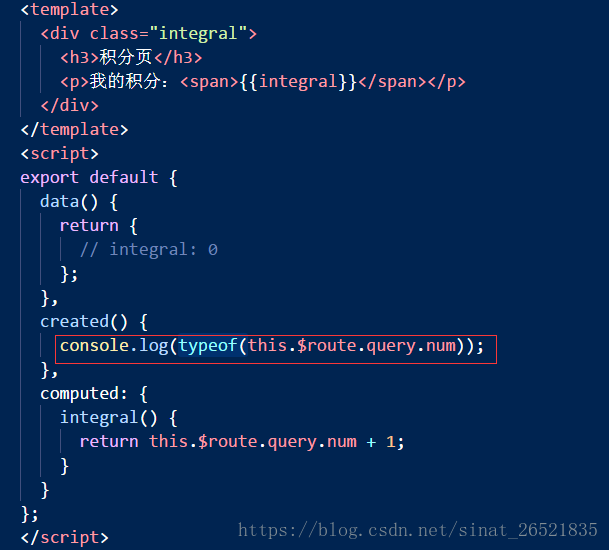
然后,typeof查看传过去的Num类型

console.log后发现,num的值变为了String类型。
原来,当刷新本页时,路由地址附带参数进行了一次刷新,页面在读取num时,当成字符串处理了。
解决方法可以使用Number()方法强制转换为数字类型进行计算。
在练习编程路由导航传参时,发现将


num:10传到积分页面通过computed属性加1变成11,但刷新了本页后并未按照预想的那样,

变为11,而是字符串拼接成了101,

然后,typeof查看传过去的Num类型

console.log后发现,num的值变为了String类型。
原来,当刷新本页时,路由地址附带参数进行了一次刷新,页面在读取num时,当成字符串处理了。
解决方法可以使用Number()方法强制转换为数字类型进行计算。
 4781
4781
 1486
1486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


