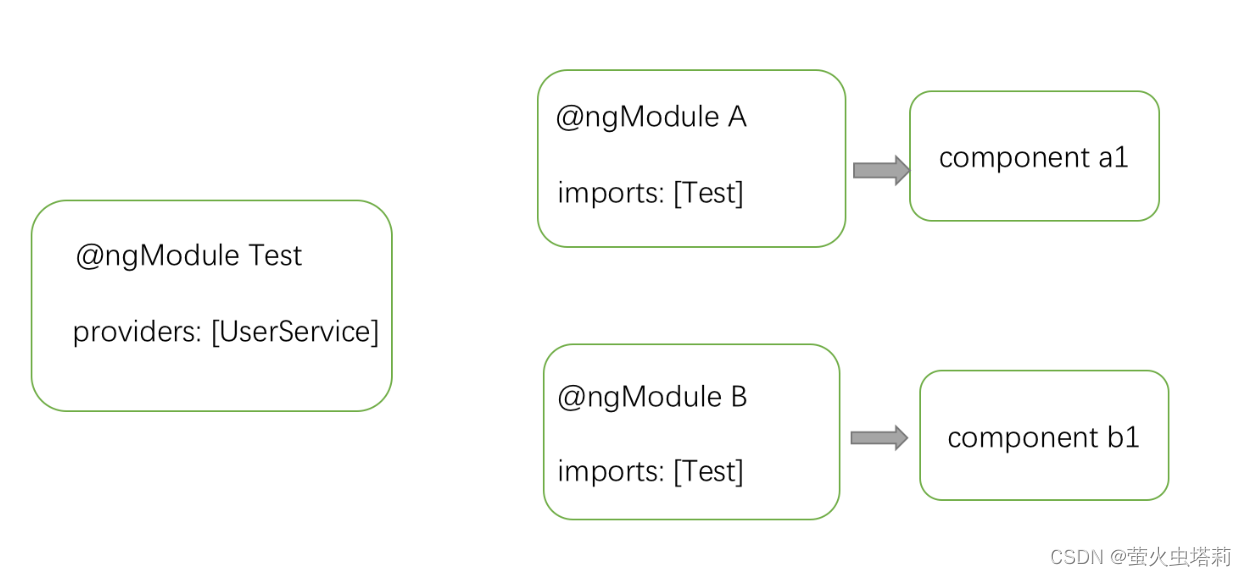
1. NgModule providers方式声明

如上图所示在Test 模块中定义一个UserService的服务,并通过NgModule装饰器中providers来声明。
@Injectable()
export class UserService{
constructor(){
console.log('userService init');
}
}
然后模块A和模块B都为懒加载的模块,并且都需要引入模块Test,模块A中有一个组件a1,模块B中有一个组件b1,组件a1和组件b1都依赖注入了UserService服务
export class a1Component implements OnInit {
constructor(
private userService: UserService
) { }
ngOnInit() {
}
我们如果先进入组件a1所在页面,发现控制台会打印一遍userService init,再进入组件b1所在页面,控制台又会打印一遍userService init,这说明懒加载模式下,UserService服务被实例化了两次。
结论:通过providers在模块内声明的服务,只在同一个模块内共享实例。
2. providedIn: ‘root’ 方式声明
我们改一下UserService服务的声明方式,通过providedIn: 'root'声明,并且不再在providers中声明,这表明UserService在整个应用程序中为单例可用的服务。先进入组件a1所在页面,再进入组件b1所在页面,控制台都只会打印一遍userService init
@Injectable({
providedIn: 'root'
})
export class UserService{
constructor(){
console.log('userService init');
}
}






















 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








