本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。
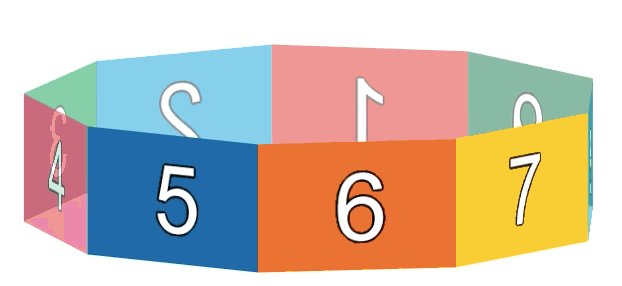
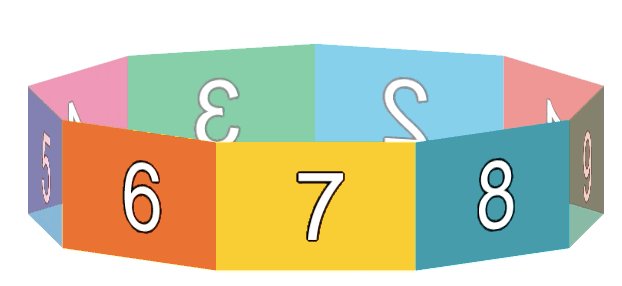
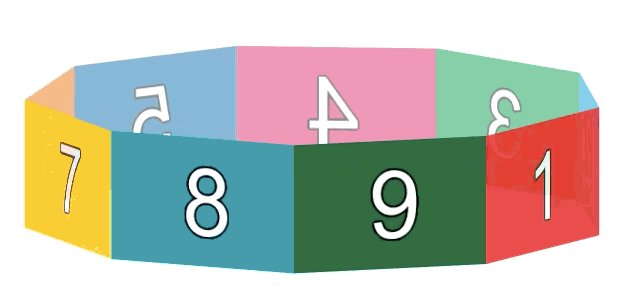
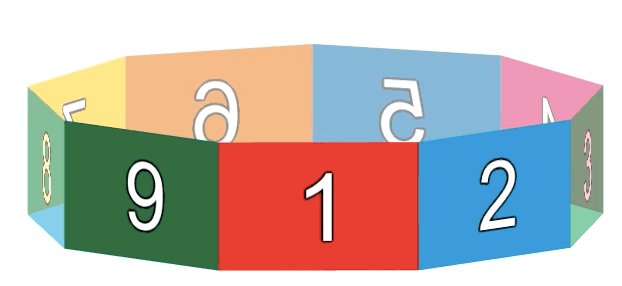
这一节为大家介绍的HTML5 & CSS3 动画效果,是一个滚动的圆环。先看看效果图:
也许大家看到这样的效果,都不知道怎么处理。其实思路很重要。只要相通了,其实并不难。(注:上面转动的图片大小均为 200 *130)
一、思路分析
Step 1. 将所有的图片堆叠在一起, 即图片1在最下面,图片2覆盖在图片1的上面,以此类推,图片9在最上面。此刻我们能看到的只有图片9。
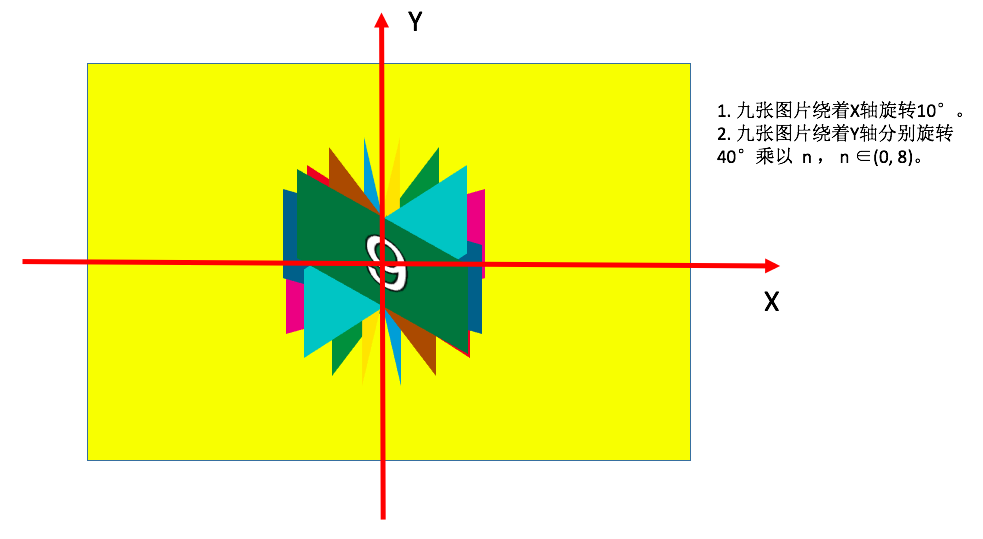
Step 2. 由于总共是9张图片,而一圈总共是360°,所以我们可以将第一张图片绕着Y轴旋转40°,第二张图片绕着Y轴旋转80°,以此类推,最后一张图绕着Y轴旋转320°,使之整体看起来有层次感,从Y轴往下看。效果图如下:
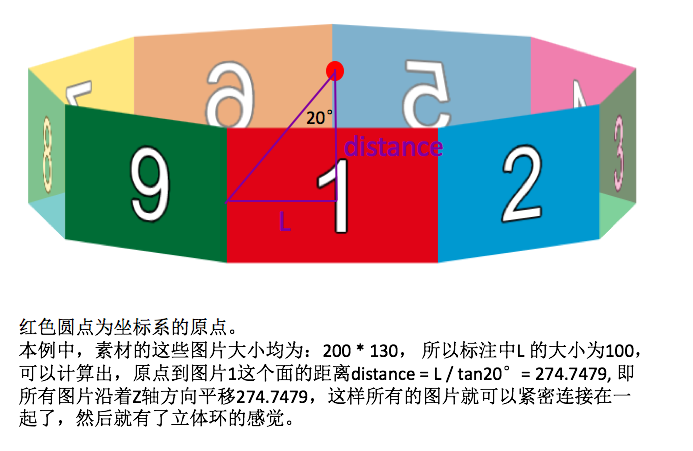
Step 3. 将所有图片沿着自己的平面垂直的方向 "往外拉", 拉动到一定距离的时候,可以使得所有图片的边缘相接,看起来就像一个圆环一样,效果图如下:
二、代码清单
1. HTML代码:
<div id="container">
<ul>
<li class="page1 light"><a href="http:/www.baidu.com"><img src="images/1.png"></a></li>
<li class="page2 light"><a href="#"><img src="images/2.png"></a></li>
<li class="page3"><a href="#"><img src="images/3.png"></a></li>
<li class="page4"><a href="#"><img src="images/4.png"></a></li>
<li class="page5"><a href="#"><img src="images/5.png"></a></li>
<li class="page6"><a href="#"><img src="images/6.png"></a></li>
<li class="page7"><a href="#"><img src="images/7.png"></a></li>
<li class="page8"><a href="#"><img src="images/8.png"></a></li>
<li class="page9 light"><a href="#"><img src="images/9.png"></a></li>
</ul>
</div>代码结构非常清晰。 id为container的div用来摆放整个操作区的位置;ul用来存放所有需要控制的图片。
2. CSS代码:
<style type="text/css">
*{margin:0; padding:0;}
#container{
width:600px;
height:300px;
margin:100px auto;
}
#container ul{
list-style: none;
position: relative;
/* 呈现3D效果 */
-webkit-transform-style: preserve-3d;
-webkit-transform:rotateX(-10deg) rotateY(0deg);
/* 添加过度效果 */
transition:all 1s ease 0s;
}
/* 居中显示 */
#container ul li{
float:left;
position: absolute;
top:85px;
left:200px;
opacity: 0.5;
transition:all 1s ease 0s;
}
/* rotateY:每一个li均绕着y轴旋转40度;
translateZ:能看出9个小块立体呈现的样子,属性要一起书写,不然会被覆盖掉 */
#container ul li.page1{
-webkit-transform:rotateY(0deg) translateZ(274.7479px);
}
#container ul li.page2{
-webkit-transform:rotateY(40deg) translateZ(274.7479px);
}
#container ul li.page3{
-webkit-transform:rotateY(80deg) translateZ(274.7479px);
}
#container ul li.page4{
-webkit-transform:rotateY(120deg) translateZ(274.7479px);
}
#container ul li.page5{
-webkit-transform:rotateY(160deg) translateZ(274.7479px);
}
#container ul li.page6{
-webkit-transform:rotateY(200deg) translateZ(274.7479px);
}
#container ul li.page7{
-webkit-transform:rotateY(240deg) translateZ(274.7479px);
}
#container ul li.page8{
-webkit-transform:rotateY(280deg) translateZ(274.7479px);
}
#container ul li.page9{
-webkit-transform:rotateY(320deg) translateZ(274.7479px);
}
#container ul li.light{
opacity: 1;
}
</style>这里的CSS代码,我有几点需要进行说明:
2.1) -webkit-transform-style: preserve-3d: 使得ul这个整体具有3D动画的功能。
2.2) -webkit-transform: rotateX(-10deg) rotateY(0deg): 默认情况下,整体绕着X轴倾斜10°,使之看起来有立体感。
2.3) transition这个CSS3属性,如果有什么不明白的,请参考 图片翻转 这一章节的讲解。
2.4) #container ul li 属性top和left值的计算, 由于设置的#container的 宽高分别为 600, 300, 而 ul中每张图片的尺寸是 200 * 130, 为了使得这些图片均居中显示,计算可得, top为85px,left为200px。
2.5) 关于#container ul li.page... 这些属性值的设定,请参照 step2 和 step3 的图解分析。
3. JQuery代码:
<script type="text/javascript">
$(function(){
var originalDeg = 0;
/* 一号开始是亮着的 */
var lightedIndex = 0;
var interval = setInterval(shift, 1000);
function shift(){
originalDeg = originalDeg - 40;;
$("#container ul").css("-webkit-transform","rotateX(-10deg) rotateY("+originalDeg+"deg)");
if(lightedIndex < 8){
lightedIndex++;
}else{
lightedIndex = 0;
}
/* 先让所有的都灭掉*/
$("#container ul li").removeClass("light");
/* 先让正对面的亮起来 */
$("#container ul li").eq(lightedIndex).addClass("light");
/* 让正对面的左边亮起来*/
if($("#container ul li").eq(lightedIndex).prev().length != 0){
$("#container ul li").eq(lightedIndex).prev().addClass("light");
}else{
$("#container ul li:last").addClass("light");
}
/* 让正对面的右边亮起来*/
if($("#container ul li").eq(lightedIndex).next().length != 0){
$("#container ul li").eq(lightedIndex).next().addClass("light");
}else{
$("#container ul li:first").addClass("light");
}
}
});
</script>这里的脚本代码还是比较容易理解的。
1. 定时更改originalDeg的值,使得#container ul每隔1秒转动40°。
2. 通过给不同的图片设置light这个属性,让图片不透明显示,而其他图片半透明显示,从而产生 "距离感"。 默认情况下,设置第1,2,9这三张图片具有light属性(HTML代码中),因为程序刚启动的时候,这三张图片是正对着我们的。


























 2932
2932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










