**
仿制淘宝页面
**
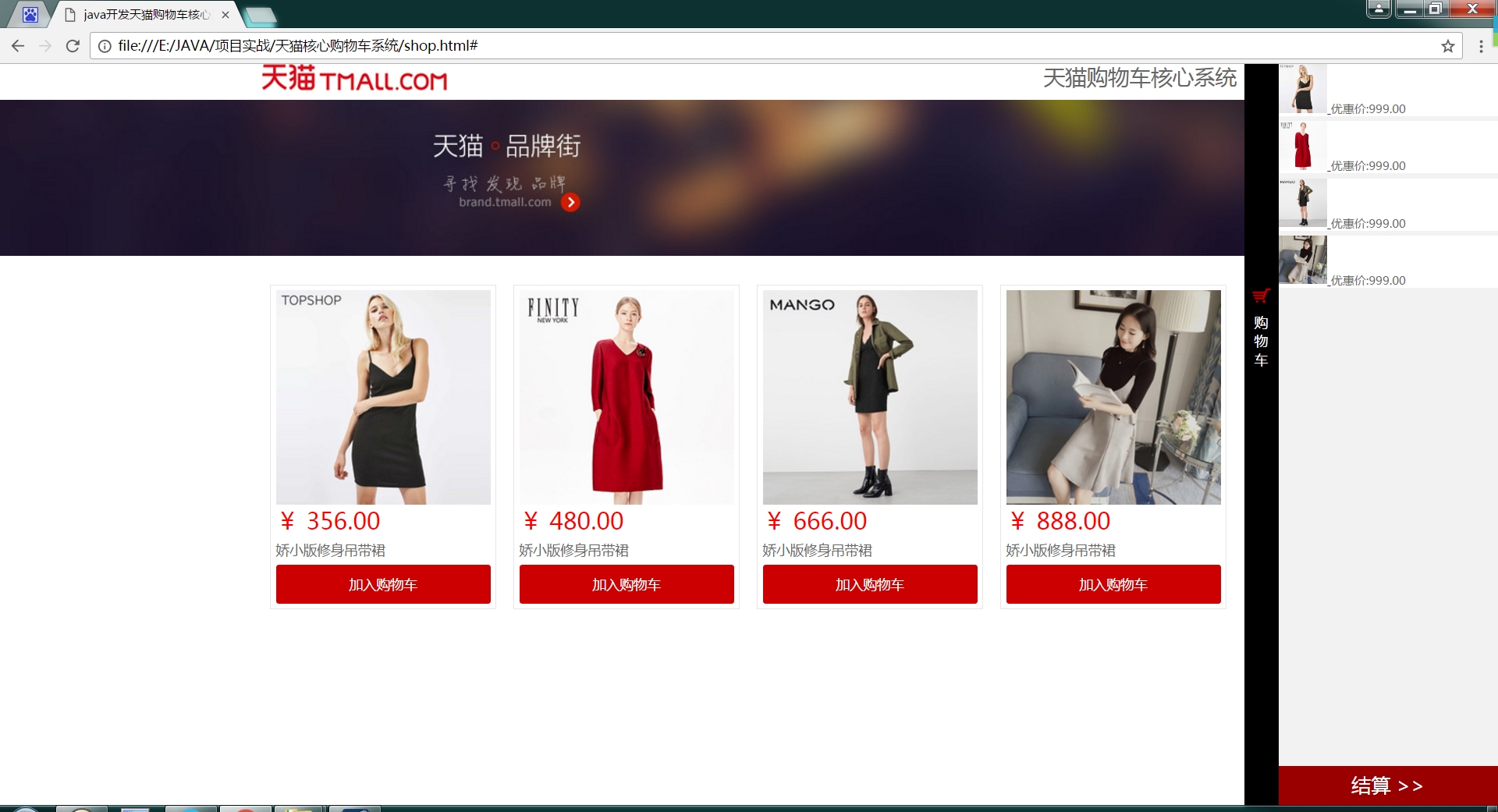
前台页面效果图(html,css完成了,js的动作没有完成:jquery.fly.js的添加购物车的飞入抛物线动作;结算功能;);
代码:
<!doctype>
<html>
<head>
<meta http-equiv="Http-Type" content="text/html; charset=utf-8" >
<title>java开发天猫购物车核心系统</title>
<meta name="Keywords" content="关键词,关键词,关键词 " >
<meta name="description" content="" >
<style type="text/css">
*{margin:0;padding:0;}
body{font-size:12px;font-family:"微软雅黑";color:#666;}
/* top start*/
.top{width:1000px;height:27px;margin:0 auto;}
.top .t_logo{float:left;}
.top .t_desc{float:right;line-height:27px;font-size:22px;}
/*top end*/
/*banner start */
.banner{width:100%;height:160px;background:url("images/banner.jpg");margin-top:10px;}
/*banner end*/
/*shop start */
.shop{width:1000px;margin:20px auto;}
.shop ul li{border:1px solid #e6e6e6;list-style:none;width:220px;padding:5px;float:left;margin:9px;}
.shop ul li:hover{border:1px solid red;}
.shop ul li .s_price{font-size:24px;color:red;}
.shop ul li .s_title{font-size:14px;line-height:30px;}
.shop ul li .s_add{width:220px;height:40px;display:block;background:#cc0000;text-align:center;line-height:40px;text-decoration:none;font-size:14px;border-radius:3px 3px 3px 3px;color:#fff;}
.shop ul li .s_add:hover{background:#9f0000}
/*shop end*/
.car{width:260px;height:100%;background:#000;position:absolute;top:0;right:0;}
.car .c_tools{width:35px;height:100%;float:left;}
.car .c_con{width:225px;height:100%;background:#f2f2f2;float:left;}
.car .c_tools .c_car{width:35px;height:120px;margin-top:220px}
.car .c_tools .c_car:hover{background:#cc0000;}
.car .c_tools .c_shop{width:35px;height:35px;display:block;
background:url("images/car.png");margin-top:10px;}
.car .c_tools .c_txt{width:15px;display:block;margin:0 auto;
font-size:14px;color:#fff;}
.car .c_con{position:relative;}
.car .c_con ul li{list-style:none;margin-bottom:5px;background:#fff;}
.car .c_con .c_count{width:225px;height:40px;display:block;background:#990000;
text-decoration:none;font-size:20px;text-align:center;
line-height:40px;color:#fff;position:absolute;right:0;bottom:0;}
</style>
</head>
<body>
<!-- top start -->
<div class="top">
<!-- t_logo start -->
<div class="t_logo">
<a href="#">
<img src="images/logo.png" alt="天猫" width="190px" height="27px" />
</a>
</div>
<!-- t_logo end -->
<div class="t_desc">天猫购物车核心系统</div>
</div>
<!-- top end -->
<!--banner start -->
<div class="banner"></div>
<!-- banner end -->
<!--shop start -->
<div class="shop">
<ul>
<li>
<a href="#">
<img src="images/1.jpg" alt="娇小版修身吊带裙" width="220" height="220" />
</a>
<p class="s_price">¥ 356.00</p>
<p class="s_title">娇小版修身吊带裙</p>
<a href="#" class="s_add">加入购物车</a>
</li>
<li>
<a href="#">
<img src="images/2.jpg" alt="娇小版修身吊带裙" width="220" height="220" />
</a>
<p class="s_price">¥ 480.00</p>
<p class="s_title">娇小版修身吊带裙</p>
<a href="#" class="s_add">加入购物车</a>
</li>
<li>
<a href="#">
<img src="images/3.jpg" alt="娇小版修身吊带裙" width="220" height="220" />
</a>
<p class="s_price">¥ 666.00</p>
<p class="s_title">娇小版修身吊带裙</p>
<a href="#" class="s_add">加入购物车</a>
</li>
<li>
<a href="#">
<img src="images/4.jpg" alt="娇小版修身吊带裙" width="220" height="220" />
</a>
<p class="s_price">¥ 888.00</p>
<p class="s_title">娇小版修身吊带裙</p>
<a href="#" class="s_add">加入购物车</a>
</li>
</ul>
</div>
<!-- shop end -->
<div class="car">
<div class="c_tools">
<div class="c_car">
<span class="c_shop"></span>
<span class="c_txt">购物车</span>
</div>
</div>
<div class="c_con">
<ul>
<li>
<a href="#">
<img src="images/1.jpg" alt="娇小版修身吊带裙" width="50" height="50" />
</a>
<span>优惠价:999.00</span>
</li>
<li>
<a href="#">
<img src="images/2.jpg" alt="娇小版修身吊带裙" width="50" height="50" />
</a>
<span>优惠价:999.00</span>
</li>
<li>
<a href="#">
<img src="images/3.jpg" alt="娇小版修身吊带裙" width="50" height="50" />
</a>
<span>优惠价:999.00</span>
</li>
<li>
<a href="#">
<img src="images/4.jpg" alt="娇小版修身吊带裙" width="50" height="50" />
</a>
<span>优惠价:999.00</span>
</li>
</ul>
<a href="#" class="c_count">结算 >></a>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/animate.js"></script>
<script type="text/javascript" src="js/fly.js"></script>
<script type="text/javascript">
$(function(){
$(".s_add").click(function(){
//价格
var s_price=$(this).parent();
var src=$(this).parent().find("img").arrt("src");
var i_alt=$(this).parent().find("img").arrt("alt");
$("#c_box").append(
"<li>"+
"<a href='#'><img src='"+src+"' alt='"+c_alt+"' width='50' heifht='50'/> </a><span>优惠价:'"+s_price+"'</span></li>");
addProduct(e);
});
});
function addProduct(event){
//设置落脚点
var offset=$("#end").offset();
//获取当前点击对象js
var _this=$(event.target);
var src=_this.parent().find("img").attr("src");
flyer.fly({
start:{
left:event.clientX,//点击获取购物车按钮的xy坐标;
top:event.clientY
},
end:{
left:offset.left,
top:offsset.top,
width:20,
height:20
},
onEnd:function(){
flyer.fadeOut("slow",function(){
$(this).remover();
});
}
});
}
</script>
</body>
</html>加入的jquery的插件,没有调试好;
jquery:

图片:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








