一、Dialog对话框:
(一)、分类:
- AlertDialog 警告对话框(提示对话框)
- ProgressDialog 进度对话框
- DatePickerDialog 日期选择对话框
- TimePickerDialog 时间选择对话框
- 自定义对话框(登录对话框、关于对话框)
- 列表对话框
- 普通列表对话框
- 单选列表对话框
- 多选列表对话框
- 带图标的列表对话框
(二)、AlertDialog ——简单对话框:
1、类结构:
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
2、创建AlertDialog对话框的步骤:
- 创建AlertDialog.Builder对象,该对象能创建AlertDialog;
- 调用Builder对象的方法设置图标、标题、内容、按钮等;
- setTitle():为对话框设置标题
- setIcon ():设置图标
- setMessage ():设置要显示的信息
- setNegativeButton ():设置取消按钮
- setPositiveButton ():设置确定按钮
- setNeutralButton ():设置中立按钮
- 调用Builder对象的create()方法创建AlertDialog对话框;
- 调用AlertDialog的show()方法来显示对话框。
3、核心代码:
Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("提示");
builder.setMessage("确认退出吗?");
builder.setPositiveButton("确认", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
text_main_info.setText("您点击了:" + which);
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
text_main_info.setText("您点击了:" + which);
}
});
builder.setNeutralButton("中立", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
text_main_info.setText("您点击了:" + which);
}
});
builder.create().show();
(三)、AlertDialog——列表对话框:
1、类结构:
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
2、创建列表AlertDialog对话框的步骤:
- 创建AlertDialog.Builder对象,该对象能创建AlertDialog;
- 调用Builder对象的方法设置图标、标题、内容、按钮等;
- setTitle():为对话框设置标题
- setIcon ():设置图标
- setMessage ():设置要显示的信息
- setNegativeButton ():设置取消按钮
- setPositiveButton ():设置确定按钮
- setNeutralButton ():设置中立按钮
- setItems ():为对话框添加列表项
- setSingleChoiceItems ():为对话框添加单选列表项
- setMultiChoiceItems ():为对话框添加多选列表项
- setAdapter ():为对话框添加带图标的列表项
- 调用Builder对象的create()方法创建AlertDialog对话框;
- 调用AlertDialog的show()方法来显示对话框。
3、核心代码:
【备注:使用setItems ()、setSingleChoiceItems ()、setMultiChoiceItems () 、setAdapter()能得到不同的结果。】
//A. 普通列表
button_main_simpleListDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请选择颜色:");
final String[] arrColor = new String[] { "红色", "绿色","蓝色" };
// 往对话框中放置普通列表
builder.setItems(arrColor, new OnClickListener() {
// 以下代码是模拟:勾选选项后,文字颜色和文本框背景颜色相应发生改变
@Override
public void onClick(DialogInterface dialog , int which) {
text_main_info.setText(arrColor[which]);
switch (which) {
case 0:
text_main_info.setBackgroundColor(Color.RED);
break;
case 1:
text_main_info.setBackgroundColor(Color.GREEN);
break;
case 2:
text_main_info.setBackgroundColor(Color.BLUE);
break;
default:
break;
}
}
});
builder.show();
}
});
//B. 单选列表
button_main_singleListDialog
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请选择颜色:");
final String[] arrColor = new String[] { "红色", "绿色","蓝色" };
// 往对话框中放置单选列表
builder.setSingleChoiceItems(arrColor, 0,
new OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
position = which;//通过这个监听器获取到点击的是第几个
}
});
builder.setPositiveButton("确认", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
text_main_info.setText(arrColor[position]);
switch (position) {
case 0:
text_main_info.setBackgroundColor(Color.RED);
break;
case 1:
text_main_info.setBackgroundColor(Color.GREEN);
break;
case 2:
text_main_info.setBackgroundColor(Color.BLUE);
break;
default:
break;
}
}
});
builder.show();
}
});
//C. 多选列表
button_main_multiListDialog
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("请选择颜色:");
final String[] hobbyArr = new String[] { "看书", "学习","饮食", "爬山", "绘画" };
// 将多选项中每次勾选的结果放到一个pos数组中。
pos = new boolean[hobbyArr.length];
// 往对话框中放置多选列表
builder.setMultiChoiceItems(hobbyArr, null,
new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog,int which, boolean isChecked) {
pos[which] = isChecked;//将每一项被勾选的状态放到一个boolean型的数组中
}
});
// 多选列表项必须要使用确认按钮才能最终获得所有勾选的数据。
builder.setPositiveButton("确认", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
// 将所有的勾选项放到一个字符串中
StringBuilder sb = new StringBuilder();
for (int i = 0; i < pos.length; i++) {
if (pos[i]) {
sb.append(hobbyArr[i]);
sb.append("、");
}
}
text_main_info.setText("您勾选了:" + sb.toString());
}
});
builder.show();
}
});
//D. 带图标的列表dialog
button_main_adapterListDialog
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("手机设置:");
// 定义数据源。以下是模拟数据。真实工作中,有可能是从网络上获取数据,也有可能是从xml配置文件中获取数据。
// 考虑到后期维护,很少在java文件中以定义数组的形式作为适配器的数据来源。
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < settingArr.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("settingType", settingArr[i]);
map.put("imageId", imageId[i]);
list.add(map);
}
// 使用SimpleAdapter将数据源和自定义布局文件结合到一起。
SimpleAdapter adapter = new SimpleAdapter(
MainActivity.this, list, R.layout.item_dialog,
new String[] { "settingType", "imageId" },
new int[] { R.id.text_item_dialog,
R.id.imageView_item_dialog });
// 调用builder的setAdapter()方法将适配器加载到对话框中。
builder.setAdapter(adapter, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
text_main_info.setText("您选择设置:" + settingArr[which]);
}
});
// 显示对话框
builder.show();
}
});
(四)、AlertDialog——自定义对话框:
1、类结构:
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
2、创建自定义AlertDialog对话框的步骤:
- 创建AlertDialog.Builder对象,该对象能创建AlertDialog;
- 调用Builder对象的方法设置图标、标题、内容、按钮等;
- setTitle():为对话框设置标题
- setIcon ():设置图标
- setMessage ():设置要显示的信息
- setNegativeButton ():设置取消按钮
- setPositiveButton ():设置确定按钮
- setNeutralButton ():设置中立按钮
- 自定义布局文件;
- 使用LayoutInflater 的 inflater()方法填充自定义的布局文件,返回view对象。用该对象的findViewById()方法加载自定义布局上所有控件;
- 调用Builder对象的setView()方法加载view对象;
- 调用Builder对象的create()方法创建AlertDialog对话框;
- 调用AlertDialog的show()方法来显示对话框。
3、核心代码:本示例代码中写了一个显示登录窗口的登录框。
【备注:】采用LayoutInflater去填充布局,返回view对象。
View view = null;
Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("管理员登录:");
LayoutInflater mInflater = LayoutInflater.from(MainActivity.this);
view = mInflater.inflate(R.layout.loginform_main, null);
final EditText edit_loginform_username = (EditText) view
.findViewById(R.id.edit_loginform_username);
final EditText edit_loginform_password = (EditText) view
.findViewById(R.id.edit_loginform_password);
builder.setView(view);
builder.setPositiveButton("登录", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String username = edit_loginform_username.getText()
.toString().trim();
String password = edit_loginform_password.getText()
.toString().trim();
if (username.length() < 1 || password.length() < 1) {
text_main_info.setText("用户名或密码不可以为空!");
} else {
StringBuilder sb = new StringBuilder();
sb.append("您的登录信息:");
sb.append("用户名:");
sb.append(username);
sb.append("密码:");
sb.append(password);
text_main_info.setText(sb.toString());
}
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//此处进行异步任务访问网络等处理。
}
});
builder.create().show();
(五)、ProgressDialog——进度对话框:
1、类结构:
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.ProgressDialog
2、创建 ProgressDialog 对话框的步骤:
- 实例化ProgressDialog,创建出ProgressDialog对象;
- 调用该对象的方法设置图标、标题、内容、按钮等;
- setTitle():为对话框设置标题setIcon ():设置图标setMessage ():设置要显示的信息
- 调用 ProgressDialog 对象的show()方法显示出 ProgressDialog 对话框。
3、核心代码:
ProgressDialog pDialog = new ProgressDialog(MainActivity.this);
pDialog.setTitle("提示:");
pDialog.setMessage("数据加载中。。。");
pDialog.show();
(六)、DatePickerDialog——日期选择对话框:
1、类结构:
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.DatePickerDialog
2、创建 DatePickerDialog 对话框的步骤:
- 实例化 DatePickerDialog ,创建出 DatePickerDialog 对象;
- 调用 DatePickerDialog 对象的show()方法显示出 DatePickerDialog 对话框;
- 绑定监听器:OnDateSetListener().
3、核心代码:
// 获取系统当前日期
Calendar calendar = Calendar.getInstance();
DatePickerDialog datePickerDialog = new DatePickerDialog(
MainActivity.this, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker view,
int year, int monthOfYear,
int dayOfMonth) {
text_main_info.setText("您选择了:" + year
+ ":" + (monthOfYear + 1) + ":"
+ dayOfMonth);
}
}, calendar.get(Calendar.YEAR), calendar
.get(Calendar.MONTH), calendar
.get(Calendar.DAY_OF_MONTH));
datePickerDialog.setCancelable(true);
datePickerDialog.show();
二、OptionMenu选项菜单:
(一)、简介:
1、Android应用中的菜单默认是隐藏的,只有当用户点击手机上的MENU键,系统才会显示菜单。这种菜单叫做选项菜单(Option Menu)。
2、从3.0开始,Android不要求手机设备上必须提供MENU按键。因此Android推荐使用ActionBar来代替Menu。
(二)、创建菜单:(Android提供了两种创建菜单的方式)
1、在java代码创建菜单;
2、使用xml资源文件创建菜单(res/menu目录下)。建议使用后者。
(三)、XML资源文件中定义菜单:
1、普通菜单:
<item
android:id="@+id/menu_about"
android:orderInCategory="2"
android:showAsAction="never"
android:title="关于"/>
2、二级普通菜单:
<item
android:id="@+id/menu_group2"
android:orderInCategory="1"
android:showAsAction="never"
android:title="文字颜色">
<menu >
<group>
<item android:id="@+id/font_red" android:title="red" />
<item android:id="@+id/font_green" android:title="green"></item>
<item android:id="@+id/font_blue" android:title="blue"></item>
<item android:id="@+id/font_yellow" android:title="yellow"></item>
</group>
</menu>
</item>
3、二级可选项菜单:
<item
android:id="@+id/menu_group1"
android:orderInCategory="1"
android:showAsAction="never"
android:title="文字尺寸">
<menu >
<!-- android:checkableBehavior 属性有三个可选值:all为多选,single为单选,none为不可选。为none时就是一个普通菜单 -->
<group android:checkableBehavior="single">
<item android:id="@+id/font_10" android:title="10sp"></item>
<item android:id="@+id/font_15" android:title="15sp"></item>
<item android:id="@+id/font_20" android:title="20sp"></item>
<item android:id="@+id/font_25" android:title="25sp"></item>
<item android:id="@+id/font_30" android:title="30sp"></item>
</group>
</menu>
</item>
(四)、菜单操作:
利用boolean onOptionsItemSelected(MenuItem item)回调方法。
核心代码如下:利用以上定义的xml菜单文件,实现通过菜单选项对文字的大小和颜色进行控制。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.font_20:
text_main_info.setTextSize(20);
break;
case R.id.font_30:
text_main_info.setTextSize(30);
break;
case R.id.font_red:
text_main_info.setTextColor(Color.RED);
break;
case R.id.font_green:
text_main_info.setTextColor(Color.GREEN);
break;
}
return super.onOptionsItemSelected(item);
}
三、ContextMenu 上下文菜单:
(一)、上下文菜单介绍:上下文菜单继承自android.view.Menu。
1、上下文菜单与Options Menu最大的不同在于:
- Options Menu的拥有者是Activity,而上下文菜单的拥有者是Activity中的View;
- 每个Activity有且只有一个Options Menu,它为整个Activity服务。而一个Activity往往有多个View,哪个View需要上下文菜单就通过registerForContextMenu(View view)给这个View注册上下文菜单。
2、生成上下文菜单是通过Activity中的onCreateContextMenu()方法:
- onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo)方法很像生成Options Menu的onCreateOptionsMenu(Menu menu)方法;
- 两者的不同在于:onCreateOptionsMenu只在用户第一次按“Menu”键时被调用,而onCreateContextMenu会在用户每一次长按注册了上下文菜单的View时被调用。
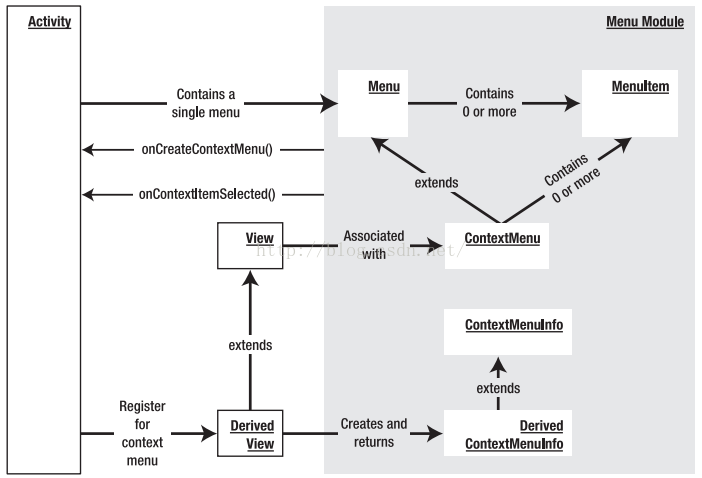
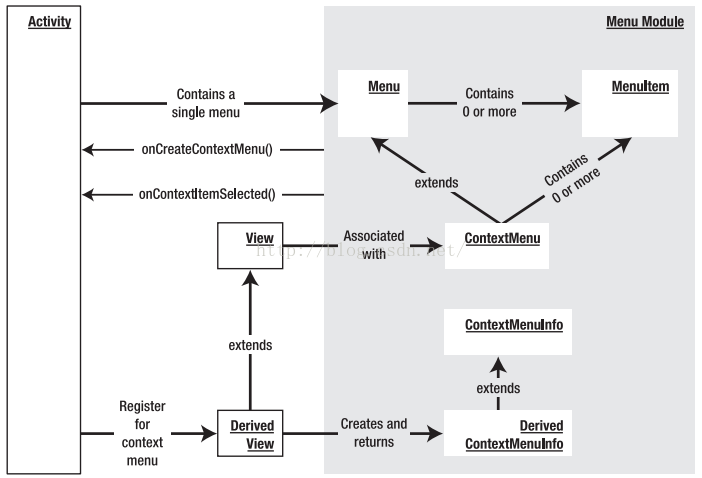
3、ContextMenu工作原理图:






4、ContextMenuInfo 有什么用呢?
当视图元素需要向上下文菜单传递一些信息,比如该View对应DB记录的id等,这就要使用ContextMenuInfo。需要传递额外信息的View需要重写getContextMenuInfo()方法,返回一个带有数据的ContextMenuInfo实现类对象。
Additional information regarding the creation of the context menu. For example, AdapterViews use this to pass the exact item position within the adapter that initiated the context menu.
ContextMenuInfo携带了注册上下文菜单控件的一些额外信息。一般用在AdaterViews(例如:Spinner 、ListView或GridView)上,
可以在ContextMenuInfo 中获取到适配器View中的position的信息。
(二)、开发上下文菜单的步骤:
1、重写onCreateContextMenu(ContextMenu menu, View v,ContextMenuInfo menuInfo)方法;
2、调用Activity的registerForContextMenu(View view)方法为view组件注册上下文菜单;(注册上下文菜单后,意味着用户长按该控件后显示上下文菜单)。
3、为菜单项提供响应,重写onContextItemSelected(MenuItem item)。
2、调用Activity的registerForContextMenu(View view)方法为view组件注册上下文菜单;(注册上下文菜单后,意味着用户长按该控件后显示上下文菜单)。
3、为菜单项提供响应,重写onContextItemSelected(MenuItem item)。
(三)、示例代码:
private TextView text_main_info;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text_main_info = (TextView) findViewById(R.id.text_main_info);
this.registerForContextMenu(text_main_info);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
getMenuInflater().inflate(R.menu.contextmenu_main, menu);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.font_20:
text_main_info.setTextSize(20);
break;
case R.id.font_30:
text_main_info.setTextSize(30);
break;
case R.id.font_red:
text_main_info.setTextColor(Color.RED);
break;
case R.id.font_green:
text_main_info.setTextColor(Color.GREEN);
break;
}
return super.onContextItemSelected(item);
}
四、PopupWindow 弹出式窗体菜单(自定义菜单):
(一)、案例一:

2、学习目的:
- 学习PopupWindow的基本使用方法;
- 运用Inent属性实现返回Home界面、拨打电话、发送短信;
- 学习菜单生命周期的回调方法:onMemeOpened();
- 学习回调方法onKeyDown(),监听键盘按下事件。
3、核心代码:
publicclass MainActivity extends Activity {
private PopupWindow popupWindow = null;
private View popup_view = null;
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
popup_view = getLayoutInflater().inflate(R.layout.popwindow_menu, null);
popupWindow = new PopupWindow(popup_view, LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(new ColorDrawable(Color.YELLOW));
}
@Override
publicboolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KeyEvent.KEYCODE_MENU:
if (popupWindow.isShowing()) {
popupWindow.dismiss();
} else {
popupWindow.showAtLocation(popup_view, Gravity.BOTTOM, 0, 0);
ImageView imageView_popup_back = (ImageView) popup_view
.findViewById(R.id.imageView_popup_back);
imageView_popup_back.setOnClickListener(new OnClickListener() {
@Override
publicvoid onClick(View v) {
Intent intent = new Intent();
// intent.setAction(Intent.ACTION_MAIN);
// intent.addCategory(Intent.CATEGORY_HOME);
intent.setAction("android.intent.action.MAIN");
intent.addCategory("android.intent.category.HOME");
startActivity(intent);
}
});
ImageView imageView_popup_share = (ImageView) popup_view
.findViewById(R.id.imageView_popup_share);
imageView_popup_share.setOnClickListener(new OnClickListener() {
@Override
publicvoid onClick(View v) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_DIAL);
intent.setData(Uri.parse("tel://10086"));
startActivity(intent);
}
});
ImageView imageView_popup_collection = (ImageView) popup_view
.findViewById(R.id.imageView_popup_collection);
imageView_popup_collection
.setOnClickListener(new OnClickListener() {
@Override
publicvoid onClick(View v) {
Intent intent = new Intent();
intent.setAction(Intent.ACTION_SENDTO);
intent.setData(Uri.parse("smsto:10086"));
intent.putExtra("sms_body", "该吃饭了,下课吧!");
startActivity(intent);
}
});
}
break;
case KeyEvent.KEYCODE_BACK:
if (popupWindow.isShowing()) {
popupWindow.dismiss();
returnfalse;
}
default:
break;
}
returnsuper.onKeyDown(keyCode, event);
}
@Override
publicboolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
returntrue;
}
@Override
publicboolean onMenuOpened(int featureId, Menu menu) {
returnfalse;
}
}
(二)、案例二:
1、效果图:

2、学习目的:
- 再次学习PopupWindow的基本使用方法;
- 学习资源中TypedArray的使用方法;
- 掌握GridView的具体用法;
- 学习PopupWindow的聚焦方法;
- 学习View的OnKeyListener监听器的用法。
3、核心代码:
publicclass MainActivity extends Activity {
private TextView textView_info;
private List<String> list_title = null;
private List<Drawable> list_icons = null;
private PopupWindow popupWindow = null;
private View popup_view = null;
/*
* private int[] imgIds = new int[] { R.drawable.intercept_list,
* R.drawable.intercept_rule, R.drawable.intercepted_record,
* R.drawable.location, R.drawable.incoming_and_outgoing_setting,
* R.drawable.privacy_manager, R.drawable.ip, R.drawable.dial,
* R.drawable.useful };
* private String[] arrTitles = new String[] { "拦截名单", "拦截规则", "拦截记录",
* "归属地查询", "来去电设置", "隐私管理", "IP电话设置", "通讯记录", "常用号码" };
*/
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView_info = (TextView) findViewById(R.id.text_main_info);
list_title = new ArrayList<String>();
TypedArray arrTitles = getResources().obtainTypedArray(R.array.titles);
for (int i = 0; i < arrTitles.length(); i++) {
list_title.add(arrTitles.getString(i));
}
list_icons = new ArrayList<Drawable>();
TypedArray arrIcons = getResources().obtainTypedArray(R.array.icons);
for (int i = 0; i < arrIcons.length(); i++) {
list_icons.add(arrIcons.getDrawable(i));
}
textView_info.setText(list_title.toString());
popup_view = getLayoutInflater().inflate(R.layout.popupwindow_menu,
null);
popup_view.setFocusableInTouchMode(true);
GridView popup_gridView = (GridView) popup_view
.findViewById(R.id.gridView_popup);
popup_gridView.setAdapter(new MyAdapter(list_title, list_icons));
popup_gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1,
int position, long id) {
textView_info.setText("您点击了:" + position);
}
});
textView_info.setOnClickListener(new OnClickListener() {
@Override
publicvoid onClick(View v) {
textView_info.setText("您点击了文字");
}
});
// 方法2的第二步:给popupWindow上的View增加键盘监听事件。目的是:能在再次点击menu按键的时候,让popupWindow消失。
popup_view.setOnKeyListener(new OnKeyListener() {
@Override
publicboolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && popupWindow.isShowing()
&& event.getAction() == KeyEvent.ACTION_DOWN) {
popupWindow.dismiss();
}
returnfalse;
}
});
popupWindow = new PopupWindow(popup_view, LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(new ColorDrawable(Color.WHITE));
}
@Override
publicboolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KeyEvent.KEYCODE_MENU:
if (!popupWindow.isShowing()) {
// 解决方法二:
// 方法2的第一步:让popupWindow聚焦。只有聚焦之后,其中的Gridview的每个item才能被监听到点击事件。
popupWindow.setFocusable(true);
popupWindow.showAtLocation(popup_view, Gravity.BOTTOM, 0, 0);
}
returntrue;
default:
break;
}
returnsuper.onKeyDown(keyCode, event);
}
class MyAdapter extends BaseAdapter {
private List<String> list_title = null;
private List<Drawable> list_icons = null;
public MyAdapter(List<String> list_title, List<Drawable> list_icons) {
this.list_title = list_title;
this.list_icons = list_icons;
}
@Override
publicint getCount() {
returnlist_title.size();
}
@Override
public Object getItem(int position) {
returnlist_title.get(position);
}
@Override
publiclong getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder mHolder = null;
if (convertView == null) {
mHolder = new ViewHolder();
convertView = getLayoutInflater().inflate(
R.layout.item_gridview, parent, false);
mHolder.textView_item_gridview_title = (TextView) convertView
.findViewById(R.id.textView_item_gridview_title);
mHolder.imageView_item_gridview_icon = (ImageView) convertView
.findViewById(R.id.imageView_item_gridview_icon);
convertView.setTag(mHolder);
} else {
mHolder = (ViewHolder) convertView.getTag();
}
mHolder.textView_item_gridview_title.setText(list_title
.get(position));
mHolder.imageView_item_gridview_icon.setImageDrawable(list_icons
.get(position));
// 解决方法一:
// convertView.setOnClickListener(new OnClickListener() {
// @Override
// public void onClick(View v) {
// textView_info.setText(v.getTag().toString());
// }
// });
return convertView;
}
class ViewHolder {
private ImageView imageView_item_gridview_icon;
private TextView textView_item_gridview_title;
}
}
@Override
publicboolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
returnfalse;
}
}






















 708
708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








