继上次写完h5跳转小程序后,又有需求,需要通过h5跳转app,为App引流,于是乎又来了!本以为有了之前的经验会蛮顺利的,结果还是有意想不到的问题。就记录一下吧。
首先还是和小程序一样的步骤,配置安全域名等,这次问到了相关的配置内容,
公司的app是ios和Android两个版本,共同隶属一个公众号(服务号),这里很重要,一定要和运营的同事搞清楚,你们的两个版本App的Appid绑在那个公众号下(下面会有图说明),这次的主要问题就是这里,对接的同事没有沟通好,导致很长时间无法通过config验证。浪费了好几天时间。
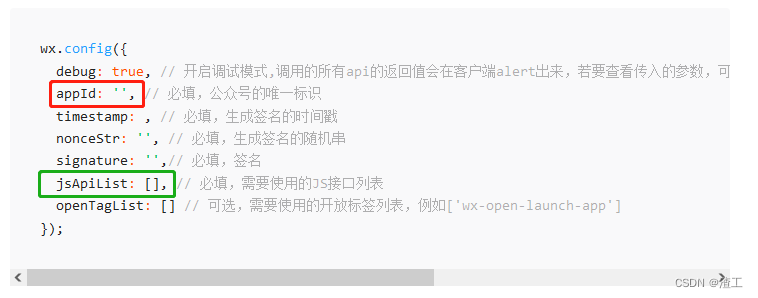
wx.config验证
 上述图中的红框内的appid为公众号的appid(如下图所示的公众号的appid),是微信分给公众号的,而不是公众号分给两个版本的App的appid,懂得应该知道我在说啥。一般来说和小程序的公众号是一个。
上述图中的红框内的appid为公众号的appid(如下图所示的公众号的appid),是微信分给公众号的,而不是公众号分给两个版本的App的appid,懂得应该知道我在说啥。一般来说和小程序的公众号是一个。
绿色框框的是必填,只要有就行
 因为我们有两个平台,所以对接的同事搞混了,搞了好久,气死。上个appid说完就可以说下个appid了,真的是好多appid无语死了。。。是个东西都叫appid算了
因为我们有两个平台,所以对接的同事搞混了,搞了好久,气死。上个appid说完就可以说下个appid了,真的是好多appid无语死了。。。是个东西都叫appid算了
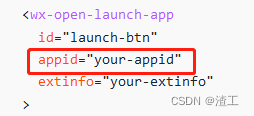
开放标签的html部分
 上述代码是开放标签的html,这个appid,顾名思义是需要跳转的App的appid,因为我不太了解app开发方面的东西,所以一直以为ios和Android有不同的appid,需要分手机环境判断【这个也我也在其他文章中看到需要判断】。
上述代码是开放标签的html,这个appid,顾名思义是需要跳转的App的appid,因为我不太了解app开发方面的东西,所以一直以为ios和Android有不同的appid,需要分手机环境判断【这个也我也在其他文章中看到需要判断】。
但是我司的两个版本的app分别绑定在了微信公众号下,微信给了一个通用的appid,所以上述Appid直接写微信分配的appid就ok,开放标签会根据不同的手机型号,去调用app。给有相同情况的人一个参考。
 上图中的appid就是填入开放标签的appid。
上图中的appid就是填入开放标签的appid。
开放标签样式问题


下面说一下样式,还是之前的老办法,wx-open-launch-app采用透明,(上图是开放标签opacity:0.3,红色,mock标签蓝色,opacity:1,显示重叠)占位一个相同样式的button按钮,但是这次考虑到有时候wx-open-launch-app加载失败的情况,就把mock的button加了个事件,不过这样叠加可能会导致两个事件冲突,
解决办法有两种:
1.、是阻止冒泡向上,我没实践只是想了一种方法,有小伙伴用了可以告诉我行的通吗。
2、利用z-index,把wx-open-launch-app置于上层,这样就不会引起重叠事件冲突。很nice。
加载失败时候,mock标签的事件就通过url跳转到appstore或者安卓的下载页,手动下载了。
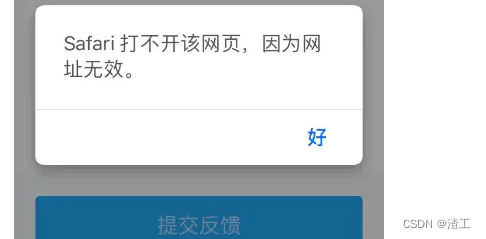
上述说的都是在微信浏览器中的情况。那普通浏览器中,ios用的就是scheme,不过会出现一个问题,就是如果手机没有安装app的话,就会弹出“Safari打不开该网页,因为网址无效。”如下图所示。
然后我自行写了定时器去跳到App Store页面。这个最好的解决办法据说是,ios端用Universal Links,但是ios app的小伙伴好像不想改,在沟通。。。如果有好的解决办法也可以留言告知。

安卓就直接调至下载页下载。
或许有没有更好的方法判断手机是否装app,欢迎留言讨论。






















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








