前段日子项目中需要用到一个列表的item项长按弹出菜单列表的功能,想着想着其实就是跟微信类似的功能;微信最近联系人列表的item长按就会弹出“标为未读,置顶聊天和删除该聊天三个功能”,在此就来说一下如何去实现。
基础思路:该弹出的菜单可以随着自己的手指长按位置而显示在指定的位置,那么多种弹窗功能当中,可以联想到使用PopupWindow。
知识储备:PopupWindow的初始化,根据项目的需要,初始化使用了该构造方法:
PopupWindow(View contentView, int width, int height)
第一个参数contentView是要显示在PopupWindow当中的内容视图,width是PopupWindow的宽度,height是PopupWindow的高度
PopupWindow的showAsDropDown(View anchor, int xoff, int yoff)方法,从名称和参数中大概能猜出该方法的作用;该方法的作用就是将PopupWindow显示在某个View参数anchor的下面,并且,在x坐标上和y坐标上偏移多少。
如果具备以上两个重要的点,就可以对程序进行设计。
在实现过程中,我们可能会遇到如何获取当前item长按时候的坐标,最笨最直接的处理方法如下:
helper.getConvertView().setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent event) { if(event.getAction()==MotionEvent.ACTION_DOWN){ xDown=event.getX(); yDown=event.getY(); } return false; } }); helper.getConvertView().setOnLongClickListener(new View.OnLongClickListener() { @Override public boolean onLongClick(View view) { mCallBack.rootLongClick(view,position,xDown,yDown); return false; } });解释一下:根据Android的事件分发机制,我们可以知道事件在不被拦截的情况下,view一定会先执行onTouch方法,那么在onTouch方法当中就可以获取当前长按的item的位置的x和y坐标了,由于onTouch方法返回false,事件没被拦截,继续往下传递,就能执行到onLongClick方法,此时将长按事件回调出去就能做长按要做的事情了。
以下是程序运行效果
1、程序运行时候:
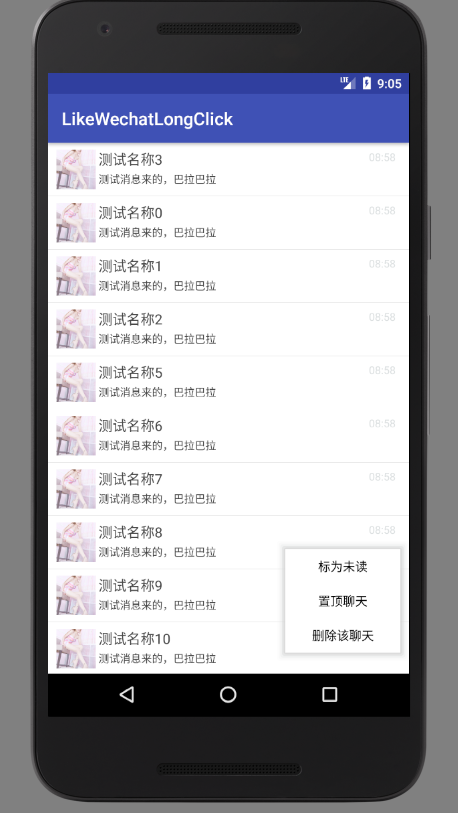
2、长按某个item的时候:
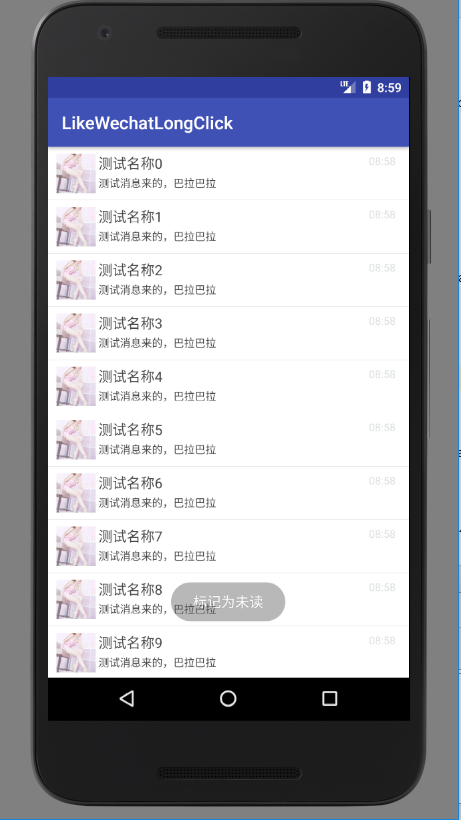
3、选择标为未读,这个只是做了个简单的Toast,如图:
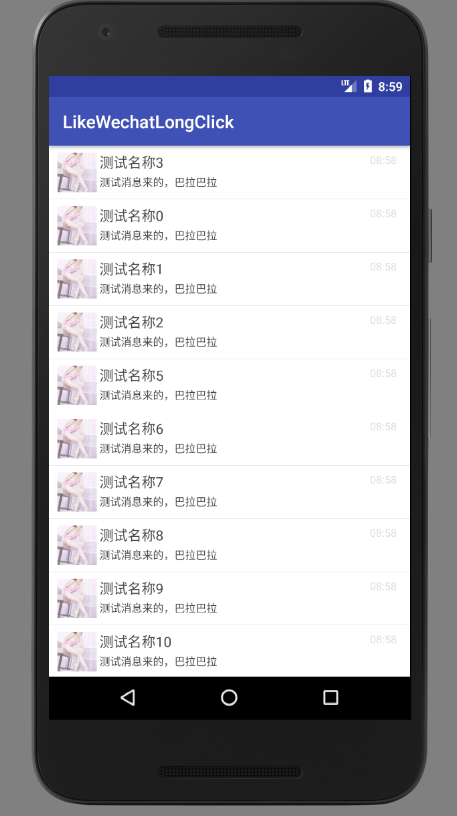
4、将“测试名称3”置顶:
5、将“测试名称4”删除:
在弹出的选择框上,细心的朋友可能会看到背后有一层阴影,这层阴影自定义一个drawable就可以实现,具体代码如下:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Drop Shadow Stack --> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#10DBDFE0" /> <corners android:radius="3dp" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#20DBDFE0" /> <corners android:radius="3dp" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#40DBDFE0" /> <corners android:radius="3dp" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#50CCCCCC" /> <corners android:radius="3dp" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#60CCCCCC" /> <corners android:radius="3dp" /> </shape> </item> <!-- Background --> <item> <shape> <solid android:color="#FFFFFF" /> <corners android:radius="3dp" /> </shape> </item> </layer-list>
最后,附上程序的源码地址:https://github.com/TenXu/LikeWechatLongClick




























 2268
2268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










