列表长按弹出框,任意位置弹框
高仿微信聊天列表,长按弹出框,在点击位置弹出,和右上角加号弹框。
简单,简单。这样的弹框,并不是新鲜的事,早就很多应用使用。
网上搜索一大推,根据情况结合使用,分享一下。
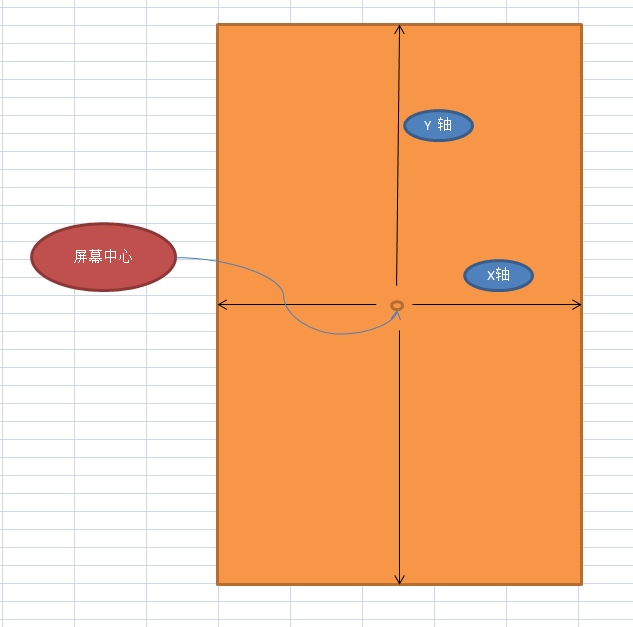
用图来概括描述

图片x,y 轴是关键分析点,以中心为界限,判断手触屏的位置,如果在左边点击,那么就是说触摸点在,屏幕的左边,弹出框方向就向右;如果在屏幕的上方,那么弹框就向下弹。以此类推, 右上 —> 左下弹框
右下 —>左上弹框 等等。。。
private Context mContext;
private PopupWindow mPopupWindow;
//点击位置的View
private View mAnchorView;
//弹框内容
private List<String>







 这篇博客介绍了如何在任意位置实现类似微信聊天列表的长按弹出框效果。通过判断点击位置,确定弹框的弹出方向,如左上、右下等。提供了相关代码示例和GitHub下载链接。
这篇博客介绍了如何在任意位置实现类似微信聊天列表的长按弹出框效果。通过判断点击位置,确定弹框的弹出方向,如左上、右下等。提供了相关代码示例和GitHub下载链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2509
2509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








