安卓屏幕快速适配
1.为什么要适配
2.了解px、dip、dp、sp
3. 如何提交给美工需求
4. 在实际开发中应该注意什么情况
为什么要进行屏幕适配
安卓的屏幕的碎片化无需多言,几万块屏幕
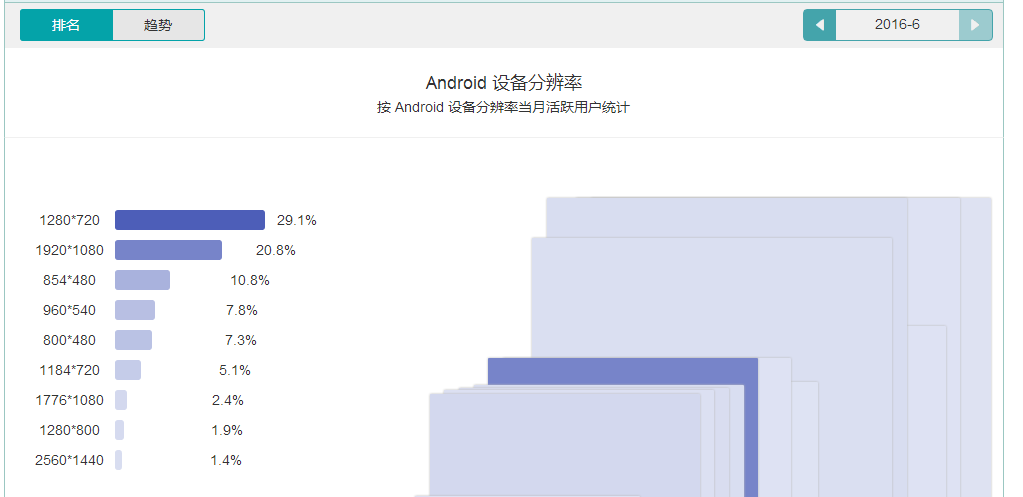
上图是2016年6月份国内屏幕分辨率情况,尽管安卓过于随便化,但是依然大部分的分辨率情况都是像上图一样,如果我们只适配其中的6种屏幕就意味着我们适配了80%以上的屏幕,如果是一些高端适合年轻人的应用,初期版本则只适配前三种就行。目前市面上年轻人的手机都是较新的手机。90%都是1920*1080 1280*720 850*480。个人建议最好适配前6种。PS:不建议全部进行适配,因为图片过多,会造成APP过大,严重影响用户体验和美工的负担。在网上看到了很多各种各样的适配方案,但是我个人认为都不够友好,过于冗杂,对于很多人而言,需要的只是一份解决方案,和对适配的一份简单了解,及其快速上手的适配方案,基于此给出一份适配方案。
了解px、dpi、dp、sp
px是像素的意思,上一段介绍1980*1080 的单位就是px 一个px在屏幕上可以理解为一个点
dpi 屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
dp是密度无关像素,上面我们说过,dpi是屏幕像素密度,假如一英寸里面有160个像素,这个屏幕的像素密度就是160dpi,那么在这种情况下,dp和px如何换算呢?在Android中,规定以160dpi为基准,1dp=1px,如果密度是320dpi,则1dp=2px,以此类推。
sp 是文字尺寸大小,类似于dp ,这个在适配中需要具体的调节,一般自适配性能较强。
下面这个是谷歌对dip的具体定义
| 名称 | 屏幕对应的dpi |
|---|---|
| mdpi (目前基本没有) | 120dpi~160dpi |
| hdpi | 160dpi~240dpi |
| xhdpi | ~320dpi |
| xxhdpi | ~480dpi |
| xxxhdpi | ~640dpi |
手机常见分辨率:
4:3
VGA 640*480 (Video Graphics Array)
QVGA 320*240 (Quarter VGA)
HVGA 480*320 (Half-size VGA)
SVGA 800*600 (Super VGA)
5:3
WVGA 800*480 (Wide VGA)
16:9
FWVGA 854*480 (Full Wide VGA)
HD 1920*1080 High Definition
QHD 960*540
720p 1280*720 标清
1080p 1920*1080 高清
分辨率对应DPI
“HVGA mdpi”
“WVGA hdpi ”
“FWVGA hdpi ”
“QHD hdpi ”
“720P xhdpi”
“1080P xxhdpi “
如何提交给美工需求
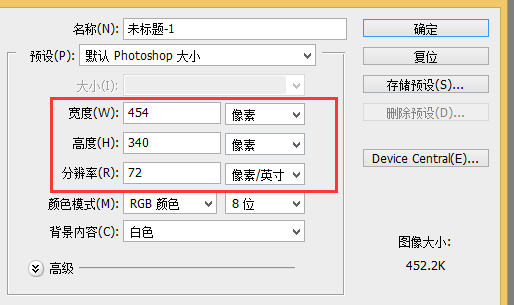
我们只需要提供给美工分辨率和dpi(分辨率)她们就会帮我们做出对应的图
- 1280*720 (像素) xhdpi 分辨率为320dpi
- 1920*1080(像素)xxhdpi 分辨率为480dpi
- 854*480(像素) FWVGA hdpi 分辨率为 240dpi
- 960*540(像素) QHD hpi 分辨率为240dpi
- 800*480(像素)QVGA hpi 分辨率为240dpi
1184*720(像素) xhdpi 分辨率为320dpi
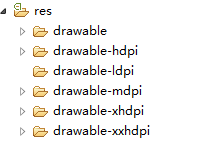
作为开发来讲,只需要把这些属性提供给美工,然后让美工设计出合适的图片大小来。放在对应的文件夹下就可以了。

























 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








