功能
可以把多个组件共用的配置提取到一个混入对象
使用方式
第一步定义混入,例如:
javascript { data(){......}, methods:{......} ...... }
第二步使用混入,例如:
(1)全局混入:在main.js中引入mixin.js 调用Vue.mixin(xxx)
(2)局部混入:mixins:[‘xxx’]
实例
School.vue
<template>
<div>{{x}}</div>
</template>
<script>
import {minxinData} from '../mixin'
export default {
mixins:[minxinData],
data(){
return{
x:"school"
}
},
mounted(){
console.log("执行了School");
console.log(this.x);
console.log(this.y);
},
}
</script>
mixin.js
export const minxinData = {
mounted() {
console.log("混入");
},
data(){
return{
x:1,
y:2
}
}
}
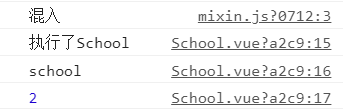
输出结果:





















 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








