扁平化图标阴影部分简单教学
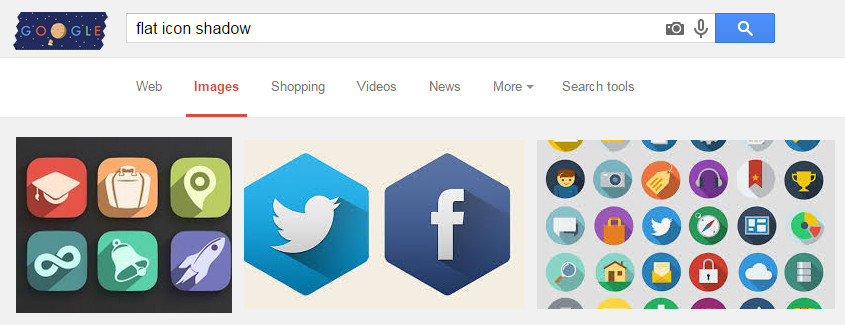
前言: 前段时间笔者一哥们让我给他们的APP设计一个图标,笔者不假思索想到了目前十分流行的扁平化风格。于是便到谷歌上搜了一下:
可以看到大牛们设计的扁平化图标很多都有一个标志性的阴影部分,笔者认为这个阴影部分才是扁平化的精髓。
于是笔者开始动脑动手自己仿造设计了一下,最后笔者的哥们十分满意。
在此笔者把自己设计的阴影部分教给大家。
Step 1
打开你的Photoshop(没有具体的版本限制,很老的版本也可以实现,笔者使用的是CS6),分别新建背景和图标,背景部分可以使用一些渐变效果,让背景更有层次感:
Step 2
首先确定你的光源,笔者设计光源在左上角,所以阴影应该向右下角投射。然后新建一个图层,这里新建图层很重要,一定要把阴影独立画在一个图层上面,并且阴影图层要在图标图层之下,否则会覆盖住图标。之后用钢笔工具<








 扁平化图标阴影部分简单教学前言: 前段时间笔者一哥们让我给他们的APP设计一个图标,笔者不假思索想到了目前十分流行的扁平化风格。于是便到谷歌上搜了一下:可以看到大牛们设计的平扁化风格很多都有一个标志性的阴影部分,笔者认为这个阴影部分才是扁平化的精髓。于是笔者开始动脑动手自己仿造设计了一下,最后笔者的哥们十分满意。在此笔者把自己设计的阴影部分教给大家。Step 1打开你的Photoshop(没有具体的
扁平化图标阴影部分简单教学前言: 前段时间笔者一哥们让我给他们的APP设计一个图标,笔者不假思索想到了目前十分流行的扁平化风格。于是便到谷歌上搜了一下:可以看到大牛们设计的平扁化风格很多都有一个标志性的阴影部分,笔者认为这个阴影部分才是扁平化的精髓。于是笔者开始动脑动手自己仿造设计了一下,最后笔者的哥们十分满意。在此笔者把自己设计的阴影部分教给大家。Step 1打开你的Photoshop(没有具体的


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2970
2970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








