今天咱们来做个简单粗暴的扁平化图标,对于扁平化我相信大家已经相当熟悉了,那么用Photoshop做一个简单扁平化图标当作PS入门教程还是不错的。
首先启动Photoshop,下面的版本为苹果版的PS不要介意哈!

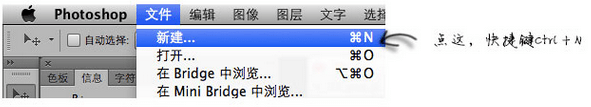
第一步
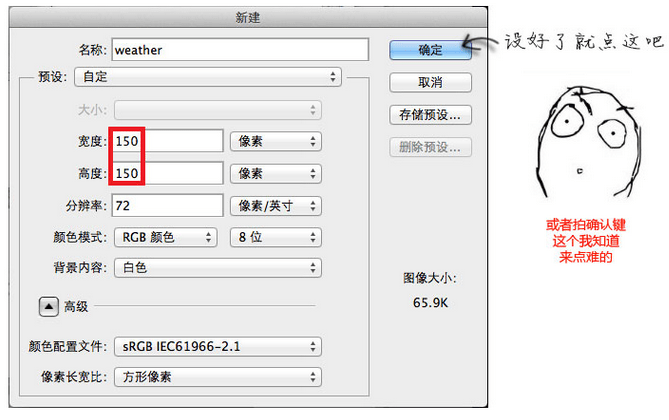
新建一个150*150像素的画布,名称命名为:weather(为什么是150*150?这叫要问NQlive工程师去了。。。。。)

我们先来画一个蓝天,将前景色选为蓝色(参考颜色值:#5a95fc)

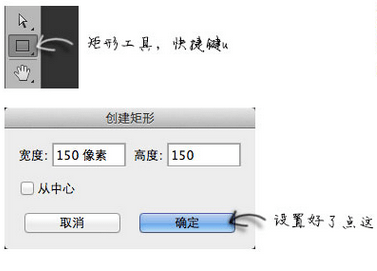
第二步
然后使用矩形工具,在画面上点一下,设置尺寸为150*150,在画面上生成一个蓝色方块。
为什么不直接把背景填充成蓝色呢?首先因为门需要图标所有图像原件是矢量原件,其次在未来的工作中我们需要把构成图标的所有图层组合成一个原件来使用,而背景是不能和其他图层组合成一体的。

别忘了把位置对整齐,把背景色遮住哦!

第三步
接下来画云,记得把前景色改成白色。

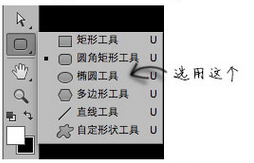
然后继续使用矩形工具,选择椭圆工具。

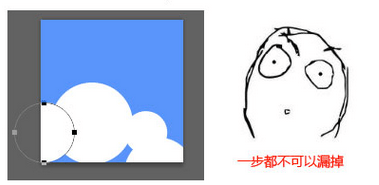
在画面上花几个圆形,分别摆好位置

把椭圆工具改回矩形工具,补一个方形,把底部露出来的蓝色填补上。

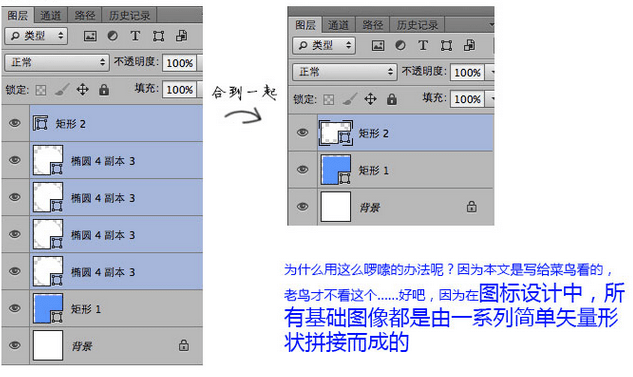
选中刚才画出来的这一堆白色圆圈和方块,选择顶部菜单上的图层-合并图层,把他们合成一层。

现在这个图层看起来就是这样了;

第四步
接下来给白云加上样式让他看起来软绵绵的。

基础的样式统统可以通过样式来实现,只有在高阶图标、插图绘画时会用到手绘笔刷!是不是很简单呢?



随手调整的数据,没必要100%跟上面一样,接近即可哦。现在云是不是很像了?

第五步
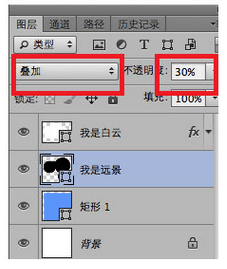
接下来用上面的一样办法,设置前景色为黑色,新建一个图层,调整图层顺序到白云后面,画一个在白云背后的远景云,再把图层样式改为叠加,把透明度调整为30%

效果看起来是这样的:

之后使用文字工具,在左上角分别写一个数字表达温度,跟一个圆圈表示度数。

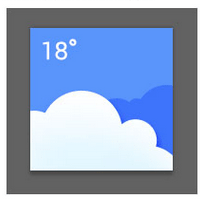
效果看起来是这样的:

选中所有图层合并(Ctrl+E),找个背景图放上面去看看效果吧。






















 5666
5666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








