问题描述:一段字符串里面有多个关键字,把此关键字之后的字符串截取出来一起组成一个键值对
我的思路是用什么来截取,JavaScript提供了三种截取字符串中子串的方法:
1.substring(str,end)
str是必须输入,必须是正值;
end是可选的必须是正值;
根据字面意思,str为截取的开始位置,字符串的第一个字符位置为0;end为截取的结束位置.
substring() 方法返回的子串包括 start 处的字符,但不包括 end 处的字符。
2.slice(str,end)
slice()方法的用法基本跟substring一致,但slice()的参数允许负值;
3.substr(str,length)
str是必须输入,str允许为负值,用法跟slice()一样;
length是截取字符串的长度;
可能是我不能很好地应用这三种方法,我选择了用正则表达式来做,首先用一个数组来存取所有的关键字,然后用正则表达式截取两个关键字之间的字符串,我的代码是:var reg = /keys[v][\\s|\\S]*keys[v+1]/; //这个表示以keys[v]开始keys[v+1]结尾的字符串
var arr=mystr.match(reg)[0];
但在这里就出现了两个问题,一是需要使用动态拼接正则表达式,二是取到的字符串不能包含关键字keys[v]和keys[v+1]。下面是改进的代码:
var reg = eval('/'+keys[v]+'[\\s|\\S]*'+'(?='+keys[v+1]+')/');
var arr=mystr.match(reg)[0];但是这样还是包含了关键字 keys[v],我就用replace()把 keys[v]去掉
obj[keys[v]] =arr.replace(eval('/'+keys[v]+'/'),'');大部分已经完成了,但是还有最后一个特殊情况,这里是完整代码
var mystr=" ▇ 基本信息 标题 关于印发《开拓海外文化市场行动计划》(2016-2020年)的通知 流程编号 收文(外)【2016】0144号 流水号类别 外部来文 ▇ 文件信息 来文文号 商服贸发[2016]308号 收文日期 2016-09-14";
//属性
var keys=["标题", "流程编号", "流水号类别","来文文号","收文日期"];
function test(keys) {
var obj = new Object();
for (var v=0; v< keys.length-1; v++) {
var reg = eval('/'+keys[v]+'[\\s|\\S]*'+'(?='+keys[v+1]+')/');
var arr=mystr.match(reg)[0];
obj[keys[v]] =arr.replace(eval('/'+keys[v]+'/'),'');
}
if(v=keys.length-1){
var reg1 = eval('/'+keys[v]+'[\\s|\\S]*'+'/');
var arr1=mystr.match(reg1)[0];
obj[keys[v]] =arr1.replace(eval('/'+keys[v]+'/'),'');
}
return obj;
}
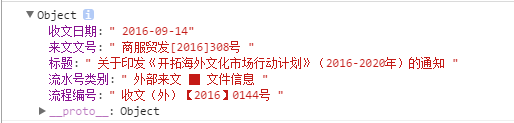
console.log( test(keys));其实中间遇到了很多小问题,由于自己的js基础太差了,需要慢慢的积累,又学到了新知识好开心,虽然过程痛苦了一点,不过还好完成了任务。结果图:








 本文介绍了一种使用JavaScript从一段包含多个关键字的字符串中提取特定信息的方法。通过使用正则表达式和内置字符串操作函数,如match()和replace(),实现了从原始文本中准确地抽取各个关键字对应的数据。
本文介绍了一种使用JavaScript从一段包含多个关键字的字符串中提取特定信息的方法。通过使用正则表达式和内置字符串操作函数,如match()和replace(),实现了从原始文本中准确地抽取各个关键字对应的数据。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








