把默认视图改变成客户需要打印的时候呈现的视图
首先需要两个按钮,方便客户自由切换到自己想要的视图,代码如下:
switchView=function(v){
$(".dataViewHolder").fadeOut();
$("#"+v).fadeIn();
}
<span class="pull-right">
<button onclick="switchView('dataView_default')" title="">默认视图</button>
<button onclick="switchView('dataView_contact')" title="">流转打印</button>
</span>第二步就是需要把默认视图里面的数据取出来赋给流转打印,这里用到了lodash,_.filter(users, { ‘age’: 36, ‘active’: true });
fuZhi=function(){
var logData={};
logData['喷墨']={}
logData['印刷品']={}
logData['成品']={}
logData['喷墨']['一审']=_.filter(logObj,{url:"喷墨初稿@一审"})
logData['喷墨']['二审']=_.filter(logObj,{url:"喷墨初稿@二审"})
logData['喷墨']['三审']=_.filter(logObj,{url:"喷墨初稿@三审"})
logData['印刷品']['一审']=_.filter(logObj,{url:"印刷品打样稿@一审"})
logData['印刷品']['二审']=_.filter(logObj,{url:"印刷品打样稿@二审"})
logData['印刷品']['三审']=_.filter(logObj,{url:"印刷品打样稿@三审"})
logData['成品']['一审']=_.filter(logObj,{url:"成品@一审"})
logData['成品']['二审']=_.filter(logObj,{url:"成品@二审"})
logData['成品']['三审']=_.filter(logObj,{url:"成品@三审"})
}这里的流转打印是用的table呈现排版,还用到了一个知识点,就是需要把默认视图的二维码图片取出来,这里用到了克隆方法clone(),特别要注意的是需要做一个判断,不然也会出现问题,会添加多张图片 *
if($('#img').is(":empty")){
$("#qrHolder").clone().appendTo($('#img'));
}接下来就是整个最重要的一个问题,需要把从默认视图里面取到的值赋给到具体的位置,这里用到了现在特别火的angular.js的方法,一点要仔细,不然很容易出错。
var scope=angular.element(document.getElementById('dataViewDiv')).scope()
scope.$apply(function(){
scope.logData=logData;
})
<ul><li ng-repeat="c1 in logData['喷墨']['一审']">提交人:{{c1.username}} 留言:{{c1.discussion}} 提交时间:{{c1.logdate}} 接收者:{{c1.receiver}}</li></ul>大体就是这样,最后附上完整代码:
<script>
$(function(){
__init=function(){
var sample=$(".valueTD").filter(
function(){
if($(this).text().split(",").length>5){return true}else{return false};
}
)
$.each(sample,function(i,v){
$(v).fadeOut(function(){
$(this).html('<ol><li>'+$(v).text().split(',').join('<li>') +'</ol>')
}).fadeIn();
})
}
setTimeout( "__init()",2000 );
})
console.log(2222,typeof(coreCtrls))
coreCtrls.printCtrl=function($scope,$rootScope,$route,$timeout,pageInfo,listService){
console.log(pageInfo)
$scope.printObj={}
$scope.printObj.title="流转打印"
}
switchView=function(v){
$(".dataViewHolder").fadeOut();
$("#"+v).fadeIn();
if(v==="dataView_contact"){
fuZhi()
if($('#img').is(":empty")){
$("#qrHolder").clone().appendTo($('#img'));
}
}
}
fuZhi=function(){
var logData={};
logData['喷墨']={}
logData['印刷品']={}
logData['成品']={}
logData['喷墨']['一审']=_.filter(logObj,{url:"喷墨初稿@一审"})
logData['喷墨']['二审']=_.filter(logObj,{url:"喷墨初稿@二审"})
logData['喷墨']['三审']=_.filter(logObj,{url:"喷墨初稿@三审"})
logData['印刷品']['一审']=_.filter(logObj,{url:"印刷品打样稿@一审"})
logData['印刷品']['二审']=_.filter(logObj,{url:"印刷品打样稿@二审"})
logData['印刷品']['三审']=_.filter(logObj,{url:"印刷品打样稿@三审"})
logData['成品']['一审']=_.filter(logObj,{url:"成品@一审"})
logData['成品']['二审']=_.filter(logObj,{url:"成品@二审"})
logData['成品']['三审']=_.filter(logObj,{url:"成品@三审"})
var scope=angular.element(document.getElementById('dataViewDiv')).scope()
scope.$apply(function(){
scope.logData=logData;
})
}
</script>
<span class="pull-right">
<button onclick="switchView('dataView_default')" title="">默认视图</button>
<button onclick="switchView('dataView_contact')" title="">流转打印</button>
</span>
<br>
<style type="text/css">
@media all {
.page-break { display: none; }
}
@media print {
.page-break { display: block; page-break-before: always; }
}
</style>
<table class="table table-striped table-advance table-hover dataViewHolder printable" style="display:none; word-wrap:break-word; width:100%; margin:10px; font-family:微软雅黑" border="1" id="dataView_contact" >
<tr>
<td colspan="2"><h3>上海新汇文化娱乐(集团)有限公司</h3><span>三审流转记录记录</span><span id="img" style="float:right;"></span></td>
</tr>
<tr>
<td rowspan="3" style="text-align:center; width:15%;">喷墨初稿</td>
<td style="width:85%;">初审意见:<ul><li ng-repeat="c1 in logData['喷墨']['一审']">提交人:{{c1.username}} 留言:{{c1.discussion}} 提交时间:{{c1.logdate}} 接收者:{{c1.receiver}}</li></ul></td>
</tr>
<tr>
<td >复审意见:<ul><li ng-repeat="c2 in logData['喷墨']['二审']">提交人:{{c2.username}} 留言:{{c2.discussion}} 提交时间:{{c2.logdate}} 接收者:{{c2.receiver}}</li></ul></td>
</tr>
<tr>
<td >终审意见:<ul><li ng-repeat="c3 in logData['喷墨']['三审']">提交人:{{c3.username}} 留言:{{c3.discussion}} 提交时间:{{c3.logdate}} 接收者:{{c3.receiver}}</li></ul></td>
</tr>
<tr>
<td rowspan="3" style="text-align:center">印刷品打样稿</td>
<td >初审意见:<ul><li ng-repeat="c4 in logData['印刷品']['一审']">提交人:{{c4.username}} 留言:{{c4.discussion}} 提交时间:{{c4.logdate}} 接收者:{{c4.receiver}}</li></ul></td>
</tr>
<tr>
<td >复审意见:<ul><li ng-repeat="c5 in logData['印刷品']['二审']">提交人:{{c5.username}} 留言:{{c5.discussion}} 提交时间:{{c5.logdate}} 接收者:{{c5.receiver}}</li></ul></td>
</tr>
<tr>
<td >终审意见:<ul><li ng-repeat="c6 in logData['印刷品']['三审']">提交人:{{c6.username}} 留言:{{c6.discussion}} 提交时间:{{c6.logdate}} 接收者:{{c6.receiver}}</li></ul></td>
</tr>
<tr>
<td rowspan="3" style="text-align:center">成品完成情况</td>
<td >初审意见:<ul><li ng-repeat="c7 in logData['成品']['一审']">提交人:{{c7.username}} 留言:{{c7.discussion}} 提交时间:{{c7.logdate}} 接收者:{{c7.receiver}}</li></ul></td>
</tr>
<tr>
<td >复审意见:<ul><li ng-repeat="c8 in logData['成品']['二审']">提交人:{{c8.username}} 留言:{{c8.discussion}} 提交时间:{{c8.logdate}} 接收者:{{c8.receiver}}</li></ul></td>
</tr>
<tr>
<td >终审意见:<ul><li ng-repeat="c9 in logData['成品']['三审']">提交人:{{c9.username}} 留言:{{c9.discussion}} 提交时间:{{c9.logdate}} 接收者:{{c9.receiver}}</li></ul></td>
</tr>
</table>
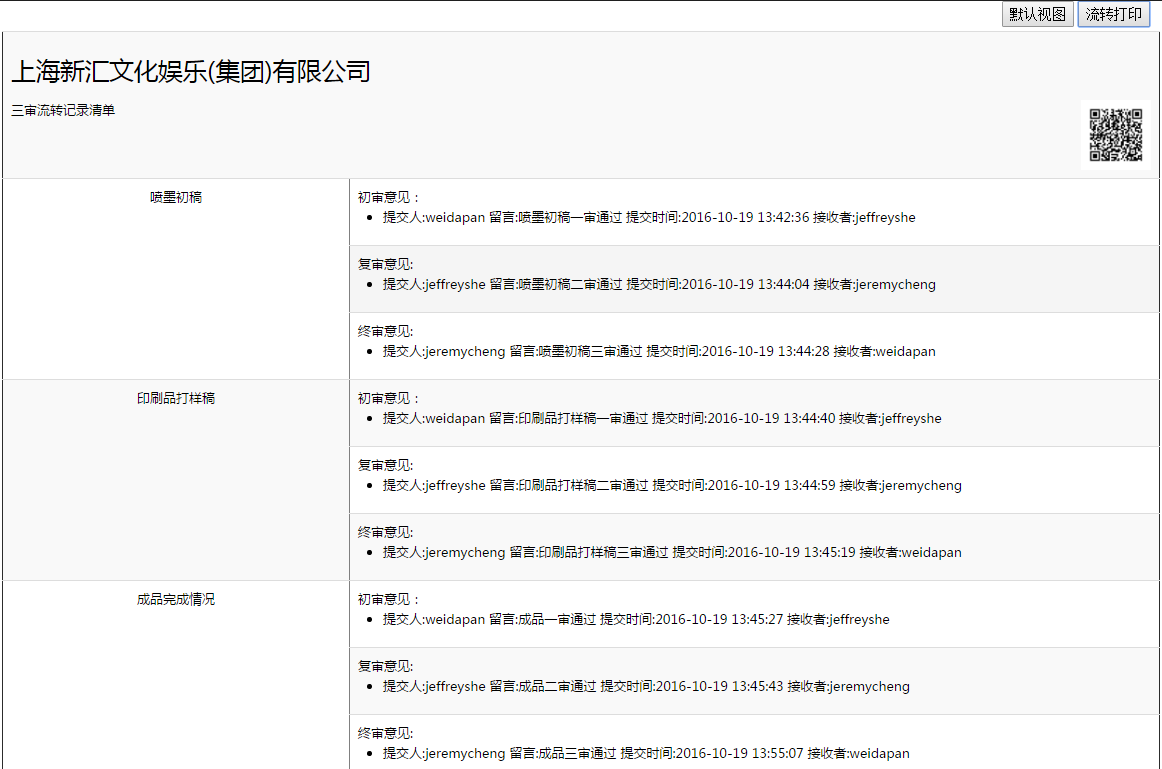
最后附上效果图:


























 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








