官方文档介绍了demo,应该有一部分人看不懂,在这里做一下傻瓜记录
首先需要一个上传插件,和七牛jssdk插件
<!-- 七牛 -->
<script src="../libs/qiniu/plupload.full.min.js"></script>
<script src="../libs/qiniu/qiniu.min.js"></script>这会确保你能够正确的new一个七牛上传文件对象
$scope.image = new Array();
localStorage.setItem('token','7IBeRkl2ORzd7+pggPMUDvh7a5w=');
$(function() {
var data = {
method:"POST",
url:'/order/uploadQiniu',
data:{
token:localStorage.getItem("token")
}
};
$http(data).then(
function(response) {
if ( response.data.code == '0') {
$scope.upload_token = JSON.parse(response.data.resp).resp[0];
console.log($scope.upload_token);
var uploader = Qiniu.uploader({
runtimes: 'html5,flash,html4',
browse_button: 'pickfiles',
container: 'container',
max_file_size: '100mb',
flash_swf_url: '/lib/Moxie.swf',
dragdrop: true,
chunk_size: '4mb',
unique_names: true,
//uptoken:'cPSC_aA8oybkt0Gzi6icpMirU-TMKgQiP_EQTwO7:9s1uKVGzaLf3JKYESD6BQfMVz74=:eyJzY29wZSI6ImZvb3RiYWxsIiwiZGVhZGxpbmUiOjE0NjI3OTk3NDF9',
uptoken: $scope.upload_token,
// uptoken_url: $('#uptoken_url').val(), //当然建议这种通过url的方式获取token
domain: 'http://7vzspj.com2.z0.glb.qiniucdn.com',
auto_start: true,
init: {
'FilesAdded': function(up, files) {
plupload.each(files, function(file) {
// 文件添加进队列后,处理相关的事情
});
},
'BeforeUpload': function(up, file) {
// 每个文件上传前,处理相关的事情
},
'UploadProgress': function(up, file) {
// 每个文件上传时,处理相关的事情
},
'FileUploaded': function(up, file, info) {
// 每个文件上传成功后,处理相关的事情
// 其中 info 是文件上传成功后,服务端返回的json,形式如
// {
// "hash": "Fh8xVqod2MQ1mocfI4S4KpRL6D98",
// "key": "gogopher.jpg"
// }
// 参考http://developer.qiniu.com/docs/v6/api/overview/up/response/simple-response.html
var domain = up.getOption('domain');
var res = JSON.parse(info);
var sourceLink = domain + "/" + res.key; //获取上传成功后的文件的Url
$scope.updateImage(sourceLink);
//$scope.pic2 = sourceLink;
},
'Error': function(up, err, errTip) {
//上传出错时,处理相关的事情
},
'UploadComplete': function() {
//队列文件处理完毕后,处理相关的事情
},
'Key': function(up, file) {
// 若想在前端对每个文件的key进行个性化处理,可以配置该函数
// 该配置必须要在 unique_names: false , save_key: false 时才生效
var key = "";
// do something with key here
return key
}
}
});
}
}, function(x) {
});
});这段代码是基于angularjs实现的,先到后台发送了一次请求,请求到七牛的accessToken,用于上传时候的开发者验证,上传完成后会返回图片链接,用 scope对象接收链接,这时候出现了一个问题,直接更改 scope对象,页面没有及时刷新出来图片,所以添加了一个更新图片链接的方法写在controller里
$scope.updateImage = function (newUrl) {
console.log(newUrl);
$scope.$apply(function () {
$scope.image.push(newUrl);
console.log($scope.image);
})
}说了这么多,页面按钮怎么跟七牛的上传js关联呢
<div id="container">
<a id="pickfiles" class="btn btn-default btn-lg" href="#/shareRelese" style="width: 240px;">
<i class="glyphicon glyphicon-plus"></i>
<span>选择图片</span>
</a>
</div>这段html tag中的id container pickfiles再回头看看代码中的
browse_button: 'pickfiles',
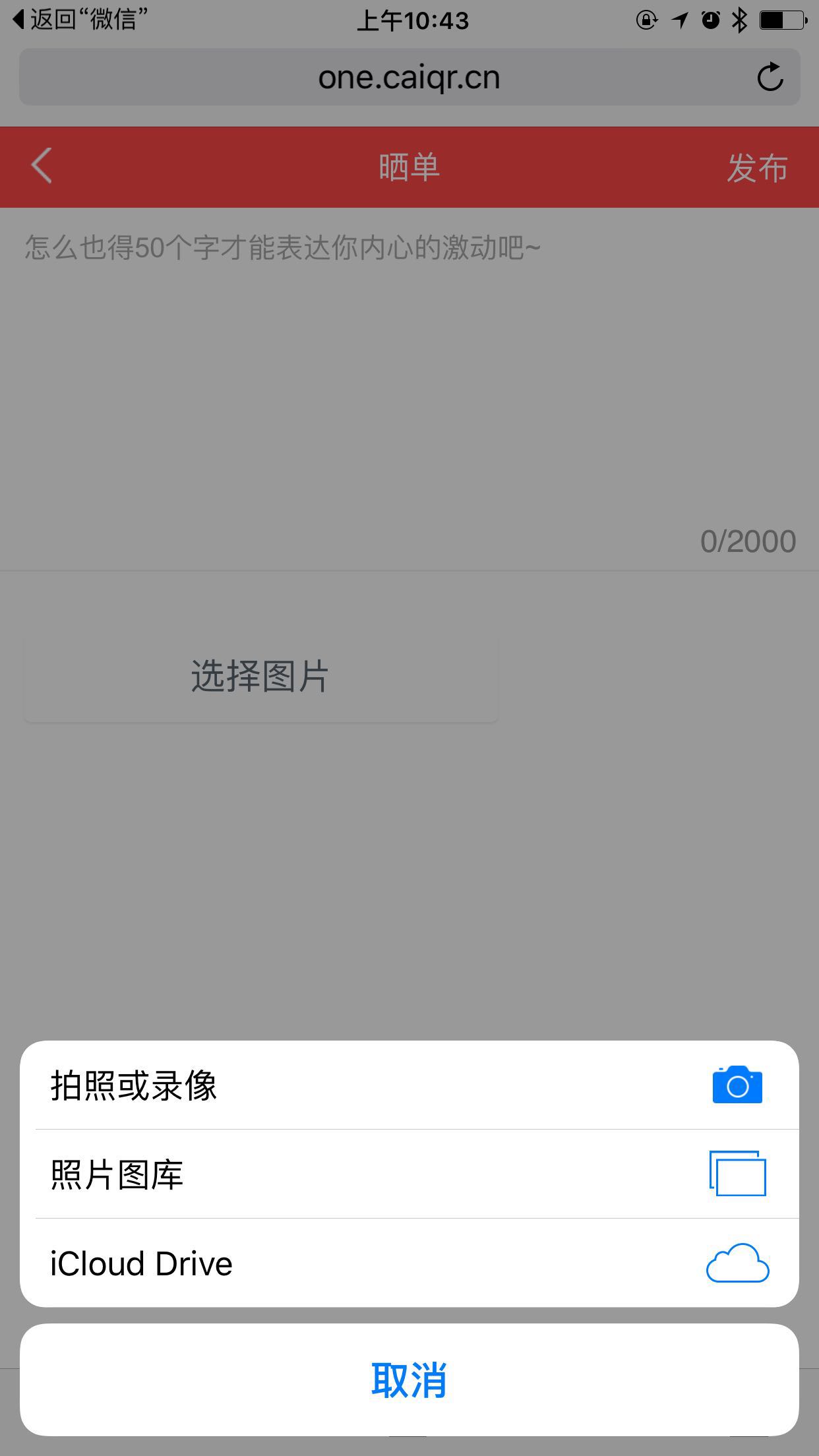
container: 'container',o了,已经结束了,看一下iphone上的效果

选择完图片就会得到七牛的链接并展示了























 780
780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










