今天在写项目时,涉及到对事件改变来引起button背景的变化时发现了问题,事件触发后通过setbackgroundColor来设置button的背景。

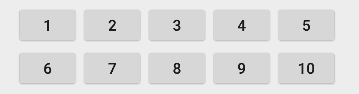
这是未触发事件时button

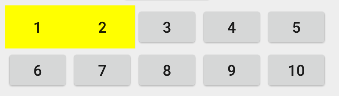
触发事件后的button
两个button连起来了为什么?
可以看到原本的button的图片已经被颜色完全覆盖,但为什么不是覆盖原有button的图片的背景呢?
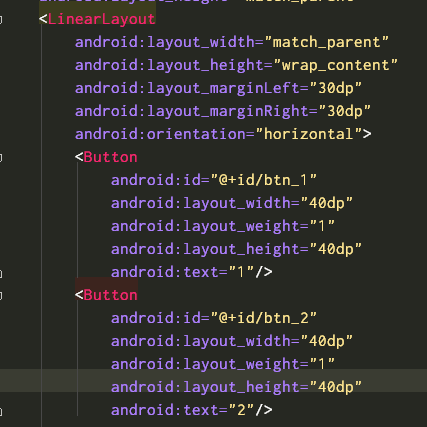
这是布局文件

从这里我发现了两个button之间并没有间隔,所以这就是换完背景之后两个按钮看起来连起来的原因吗?
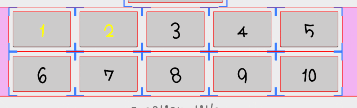
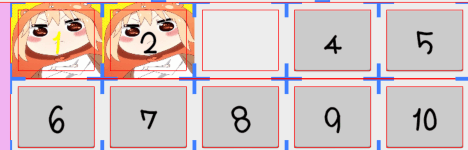
这里我打开了开发者模式中的显示界面实际范围选项,再次查看button的界面范围


可以看出来 本来的按钮背景是在button这个view的一个小红框的背景上的调用setbackground方法之后将图片替换到背景上,但是图片的背景时替换到了整个view的上面(红框还在中间)可见setbackground这个方法并不能替换button的背景。
所以首先解决button挨在一起的问题,当然就是加上外边距啦。
其次如果要想改变button的背景最好使用.9图片。
如果想要改变button内部貌似具有内边距的红框的背景的话方法等之后找到再写上来吧。





















 1279
1279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








