
静态添加入口标签
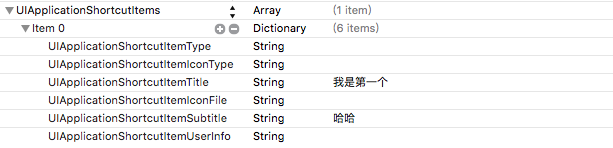
在info.plist中添加如图所示
各项都代表的意思
首先是UIApplicationShortcutItems,他是一个数组类型,数组中的每一个元素表示一个入口标签。
然后是Item0,这是数组中的一个元素,字典类型。在这个字典中配置各个标签的相关属性。- UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串 必有项 我们可以监听该项的值来判断用户是从哪一个标签进入App的,该字段的值可以为空。
- UIApplicationShortcutItemTitle 这个键值设置标签的标题 必有项 我们可以监听该项的值来判断用户是从哪一个标签进入App的
- UIApplicationShortcutItemSubtitle 设置标签的副标题 可选项
- UIApplicationShortcutItemIconType 设置标签的图标样式,系统提供了29中样式的图标,但大部分只能在9.1的系统上使用,只有少数可以在9.0的系统中使用,这一部分会在后边详细介绍 可选项
- UIApplicationShortcutItemIconFile 设置自定义标签图片文件的路径 可选项
- UIApplicationShortcutItemUserInfo 设置用户信息,是一个字典类型,可以用来传值 可选项
直接运行即可, 点击icon 就出现效果了
动态添加入口标签
// rootVc
// 创建标签的ICON图标。
UIApplicationShortcutIcon *icon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeMail];
// 创建一个标签,并配置相关属性。
UIApplicationShortcutItem *item = [[UIApplicationShortcutItem alloc] initWithType:@"one" localizedTitle:@"邮件" localizedSubtitle:nil icon:icon userInfo:nil];
// 创建标签的ICON图标。
UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeFavorite];
// 创建一个标签,并配置相关属性。
UIApplicationShortcutItem *item1 = [[UIApplicationShortcutItem alloc] initWithType:@"two" localizedTitle:@"喜欢" localizedSubtitle:nil icon:icon1 userInfo:nil];
// 将标签添加进Application的shortcutItems中。
[UIApplication sharedApplication].shortcutItems = @[item, item1];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(touch3D:) name:@"zjw" object:nil];
// rootVc, do you something
- (void)touch3D:(NSNotification *)object
{
SecondViewController *sec = [[SecondViewController alloc] init];
[self.navigationController pushViewController:sec animated:YES];
}// AppDelgate.m
// 程序在后台运行,或者从死亡被激活,从3d进来的页面
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler {
if ([shortcutItem.localizedTitle isEqualToString:@"邮件"]) {
// 或者使用消息中心
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[[NSNotificationCenter defaultCenter] postNotificationName:@"zjw" object:nil userInfo:nil];
}); });
/// 或者直接改变跟视图
SecondViewController *sec = [[SecondViewController alloc] init];
self.window.rootViewController = sec;
} else if ([shortcutItem.localizedTitle isEqualToString:@"喜欢"]) {
self.window.rootViewController.view.backgroundColor = [UIColor redColor];
// do some thing
}else{
NSLog(@"我是第一个");
}
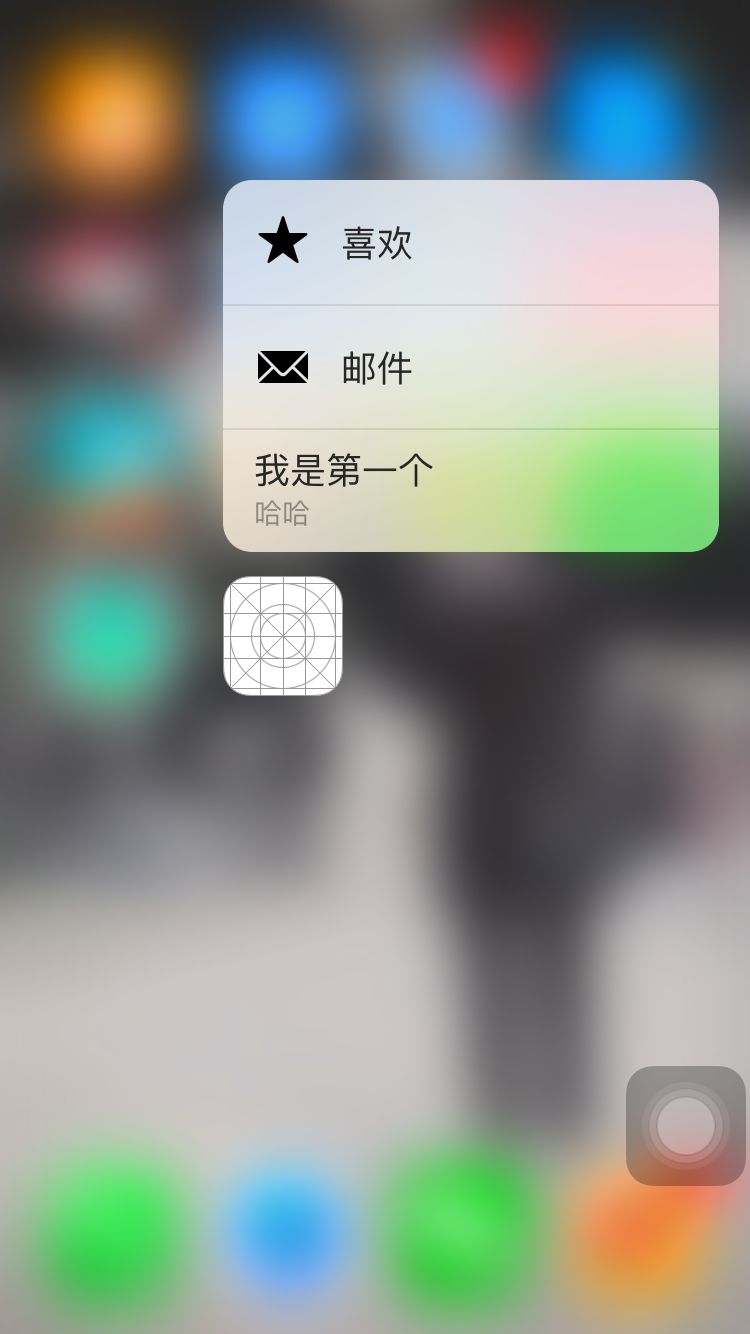
}最终效果图如下图, 并点击相应的内容, 完成相应的操作
























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








