之前一直在忙着维护项目,偶然的一天闲着玩手机玩到3Dtouch,看着效果挺不错的
于是就尝试着搜索了一下相关的文案,结果除了官网给的全英文api以外国内的基本都
是互相抄袭,我搜了37篇文章,29篇相似度惊人,而且仅有一个技术网的给出来如何
利用3Dtouch跳转指定页面(还是没处理好的模态)
那今天就来给大家看看3Dtouch的构成
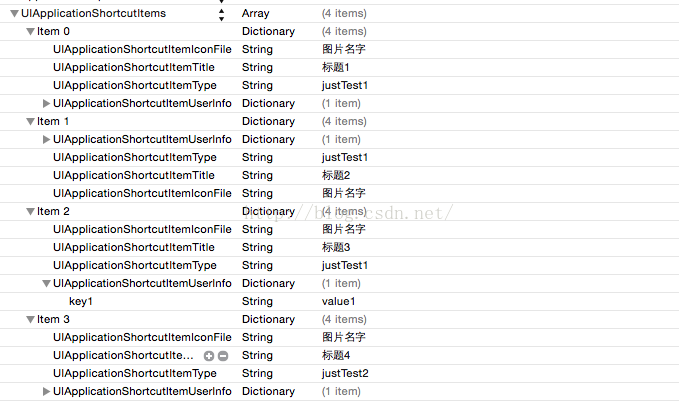
首先说说官方版本的,咱们在plist 文件里面添加,如下:
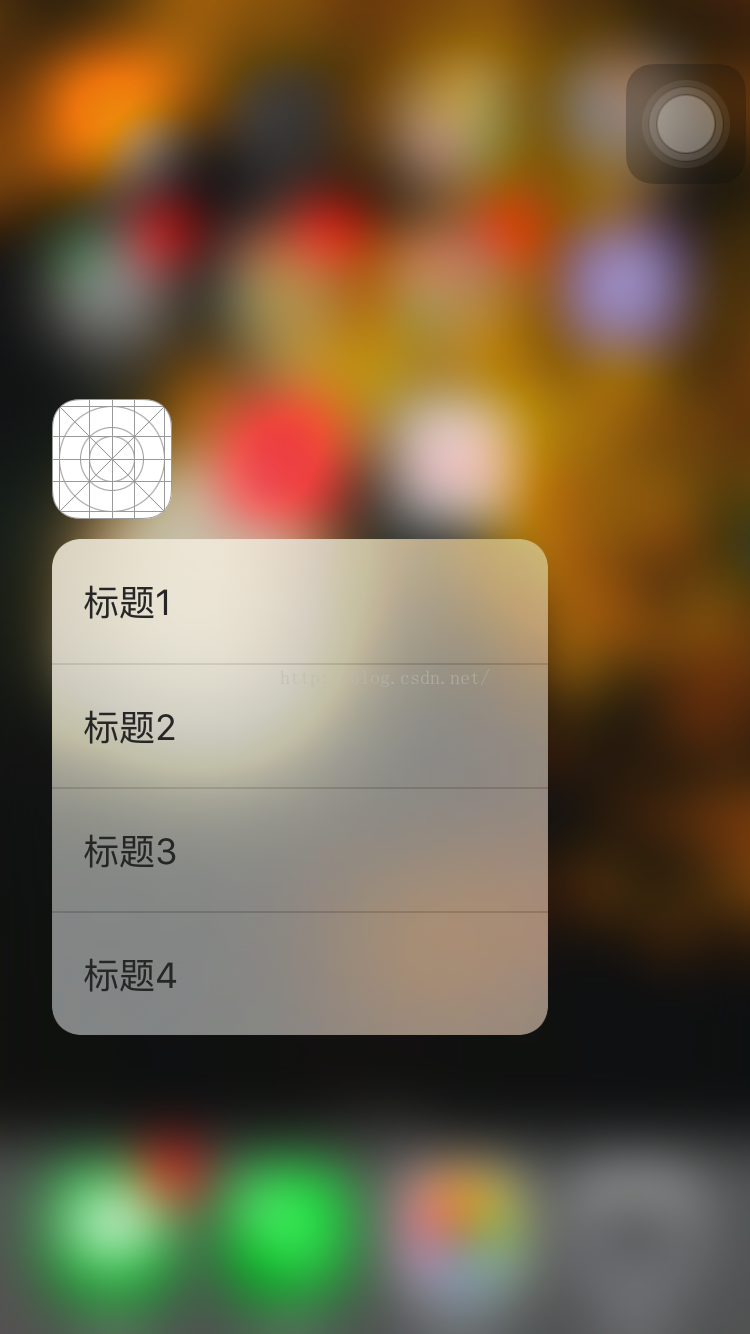
然后编译,在6s上效果如下:
这就弄好了~挺快的是不?但是这样的做法还是有局限性~那么我们该怎么做呢?
接下来第二个方法:手动创建
- (void)creatIconTouch
{ // set item image UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"QR_icon"];
UIApplicationShortcutIcon *icon2 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"search"];
UIApplicationShortcutIcon *icon3 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"refund"];
UIApplicationShortcutIcon *icon4 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"help_icon"];
// create several (dynamic) shortcut items
UIMutableApplicationShortcutItem *item = [[UIMutableApplicationShortcutItem alloc]initWithType:@"pay" localizedTitle:@"決済" localizedSubtitle:@"支付" icon:icon1 userInfo:nil];
UIMutableApplicationShortcutItem *item1 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"search" localizedTitle:@"照会" localizedSubtitle:@"查询" icon:icon2 userInfo:nil];
UIMutableApplicationShortcutItem *item2 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"refound" localizedTitle:@"返金" localizedSubtitle:@"退款" icon:icon3 userInfo:nil];
UIMutableApplicationShortcutItem *item3 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"help" localizedTitle:@"ヘルプ" localizedSubtitle:@"帮助" icon:icon4 userInfo:nil];
// add all items to an array
NSArray *items = @[item,item1, item2, item3];
// add the array to our app
[UIApplication sharedApplication].shortcutItems = items;
}
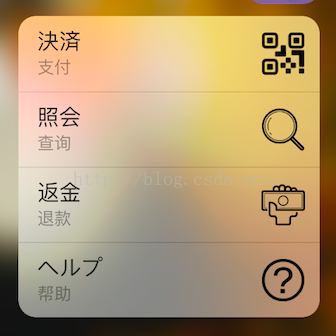
(因为是公司项目对外的logo就不宜放出了)
这些创建显示点击都没问题了,但发现没?点击的时候只能进去首页,那接下来大家来看看怎么调到指定页
在iOS9.0以后appdelegat里面有专用的方法:
#pragma mark - 3DTouch Action
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler {
// react to shortcut item selections
NSLog(@"点击了 %@.", shortcutItem.localizedTitle);
}no~其实每个开发者都知道,只不过在这里会迷糊,
<span style="font-size:14px;">ViewController * VC = [[ViewController alloc]init];
Nav = [[UINavigationController alloc]initWithRootViewController:VC];
[self.window setRootViewController:Nav];</span>
if ([shortcutItem.localizedTitle isEqualToString:@"決済"]) {
Payment01Controller * vc = [[Payment01Controller alloc]init];
[Nav pushViewController:vc animated:YES];
}大功告成,慢慢的玩去吧~之后我会详细的写一篇页面内的3Dtouch,敬请期待



























 5078
5078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








