jQuery插件:
1、使用插件
1).插件的查找与帮助,http://plugins.jquery.com ,http://www.oschina.net
2、jQuery UI插件
——主要包括以下几个功能:
Effect(效果),
在引入核心效果文件下,扩展的.animate()方法可以接受另外一些样式属性:
-backgroundColor,-borderBottom/Left/Right/TOpColor,-Color,-outlineColor
还可以通过effect(),hide(),show()等函数实现特殊效果
Interactions(交互组件),
-Draggable决定元素是否能够拖放
-Droppable
-Risizable
-Sortable可以将任何元素转换为拖放风格的列表,支持达几十种选项、事件效果
Widget(部件),
-Dialog,对话框部件,可以将div元素转换为一个对话框组件,可拖动,可关闭
option选项:-auotoOpen ,-buttons,-resizable,-其他参考手册
-accordion等等
3、日历插件
1).M97日历插件是比较常用的插件之一
下载引入WdatePicker.js即可,在需要使用的位置调用WdatePicker()方法
2).属性,以M97为例,常用的有(以{}对象的方法引入):
-el类型string通过id指定一个控件用来显示日期值
-doubleCalender类型值布尔,设为true显示双月模式
-firstDayOfWeek设置一周的第一天
-isShowWeek是否显示周
3).内置函数,$dp.$D(id,obj)将id对应的日期字符串,加上定义的日期差量,返回使用real格式化的字符串
-id对象的ID -obj:日期差量,可设置为{y:k,m:k,d:k,h:k,m:k,s:k}
4).事件:
-onpicking选择日期时,激发的事件
-onpicked选择日期后激发的事件
-onclearing
-oncleared
-事件对象:dp
dp.cal.getDateStr():返回选择前的日期对象格式化值
dp.cal.getNewDateStr():返回选择后的日期对象格式化值
4、表单验证插件
1.常用验证插件;
-formValidator
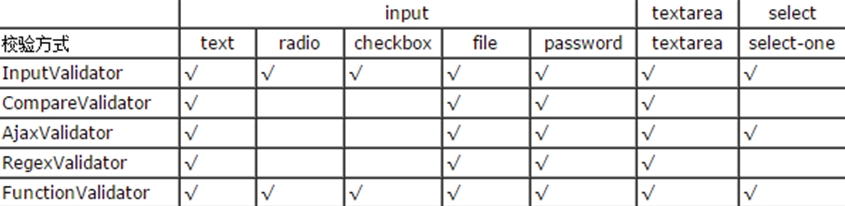
支持五种验证方式:分别是:inputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制)、compareValidator(提供2个对象的比较,目前可以比较字符串和数值型)、ajaxValidator(通过ajax到服务器上做数据校验)、regexValidator(提供可扩展的正则表达式库) 、functionValidator (提供可扩展函数库来做校验)

0).formValidator()函数 是用来做初始化的类型必须执行,针对某一个具体的表单元素进行初始化
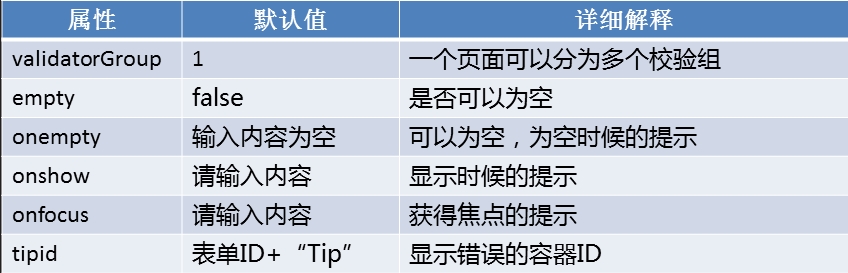
1).InputValidator 对输入值进行验证 onError不是必需属性

size即区间,value即有一个标准值用来比较,如果onError定义的元素值为空将覆盖掉onEmpty的定义值
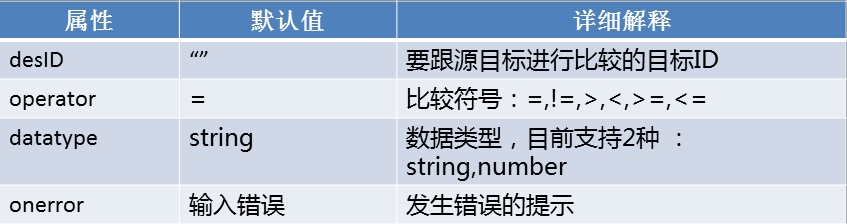
2).CompareValidator 控件与控件之间,值比较的验证函数, desID为必须属性。

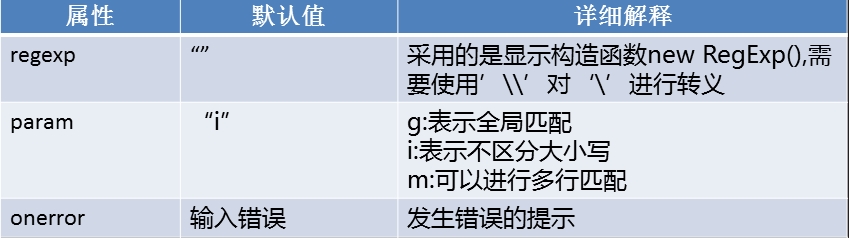
3).RegexValidator
datatype: string类型,与自己写的验证规则进行匹配

4).AjaxValidator
5).FunctionValidator
2.公共函数
$.formValidator.initConfig 一定要出现在验证之前,对全局的验证操作初始化

$.formValidator.PageIsValid 选择这对哪个form组进行验证
-jQuery.Validator
-easyForm
3.校验组
1.设置控件校验组
$obj.formValidator({
validatorGroup:"1",
onShow:"",
onFocus:"",
onEmpty:""
}).InputValidator({})....;
2.初始化校验组
$.formValidator.initConfig({
validatorGroup:"1"
})
//选填资料 click事件
$("#choose").click(function(){
if(this.checked){
$.formValidator.initConfig({
validatorGroup:"2"
})
}
})
3.判断校验组中的元素是否可以提交
var v1=$.formValidator.PageIsValid("1");
var v2=true;
判断不同的校验组
if($("#choose"),attr("checked")==true){
v2=$.formValidator.PageIsValid("2");
}
if(v1&&v2){ return true ;} return false;
5、zTree树控件
——zTree是利用jQuery核心代码,实现一套能完成大部分常用功能的tree插件,专门处理web界面的有关树操作
1).zTree的使用
下载引入相关文件 JQuery.ztree.core和jQuery文件是必须的
2).核心函数
$.fn.zTree.init(obj,zSetting,zNodes);
初始化函数,通过init函数能够将数据绑定到树控件上
obj:用于展现zTree的DOM容器
zSetting:zTree的配置数据,以setting配置为准
zNodes:zTree的节点数据,支持Json
3).setting配置
var setting={
//配置data
data:{
//配置simpleData
simpleData:{
enable:true,
idKey:"id",
pIdKey:"pid"
}
},
//配置callback
callback:{
//激发展开事件treeId在这里就是ztree
beforeExpand: function (treeId,treeNode) {
// return false;即无法展开
/* if(treeNode.name=="日本"){
return false;
}*/
return true;
},
onExpand:ztreeOnExpand
},
//配置check节点的单/多选的关联设置
check:{
enable:true,
chkboxType:{
"Y":"ps","N":"p"
}
},
edit:{
enable:true
},
view:{
showIcon:false,
showLine:false
}
};4).支持方法
6、开发插件
1.添加新的全局函数
1).全局函数
全局函数实际上就是jquery对象的方法,可以看作位于jquery命名空间内部的函数,JQuery内置的某些功能就是通过全局函数实现的
如:$.ajax(); (ˇˍˇ) 向JQuery命名空间添加一个函数,只需要将这个新函数指定为JQuery的一个属性 jQuery.globalFunction=function(){alert("这是一个全局函数")}
如果要调用全局函数可以使用JQuery.globalFuction();或$.globalFuction()
2).添加多个函数
①如果想在插件中添加多个全局函数,可以独立声明这些函数:
JQuery.f
uctionOne=function
(){alert("这是一个全局函数")}
JQuery.fuctionTwo
=function(param){alert("param就是"+param)}
②还可以使用函数$.extend()调用来使函数的定义更加清晰:
$.extend({
fuctionOne(){alert("这是一个全局函数")},
<span style="white-space:pre"> </span>fuctionTwo(param){alert("param就是"+param)}
});jQuery.myPlugin={
fuctionOne(){alert("这是一个全局函数")},
fuctionTwo(param){alert("param就是"+param)}
}
3).创建实用方法
jQuery提供的许多全局函数都是实用方法,如$.each()等
下面以添加一个新的$.sum函数为例:
jQuery.sum=function(arrray){
var total=0;
jQuery.each(array,function(index,value){
total+=value;
})
return total;
}2.添加JQuery对象方法
——jQuery中大多数内置功能都是通过其对象方法实现的,当函数需要操作DOM元素时,就极适合将其创建为对象方法
全局函数需要扩展jQuery对象,而添加对象方法则扩展jQuery.fn对象
对象方法的环境
在任何插件内部,关键字this引用的都是当前的jQuery对象,因此可以在this上面调用任何内置的jQuery方法,或者提取他们的DOM节点并操作该节点
方法连缀
除隐式迭代外,JQuery需要正常使用连缀行为,因此我们需要在所有插件中返回一个JQuery对象,除非对应方法明显用于取得不同的信息
返回的JQuery对象就是this引用的对象,即return this。
如果使用$.each(..)迭代this,可以只返回迭代的结果
3.方法的参数
——在一些插件方法中,有的方法是显示的接收参数,有的则不是,如前面提到的this始终是方法的执行环境。此外还可以提供影响方法执行的其他信息
简单的参数
有的方法在执行时会依赖一些用户可能会修改的信息,此时可以把这些信息定义为参数,以便用户根据需要来改,如下:
jQuery.fn.shadow=function(index,name,score){
//带有三个参数的方法
//操作代码
}参数映射
作为一种插件,参数映射要比使用参数列表更为友好,映射会为每个参数提供一个有意义的标签,同时让参数的顺序变得无关紧要,如下:
jQuery.fn.shadow=function(option){
for(var i=0;i<option.slices;i++){
....
zIndex:option.zIndex,
opacity:option.opacity,
...
}
}默认参数值
随着方法参数的增多,始终指定每个参数不是必需的,一组合理的默认值可以增强插件接口的易用性:
var defaults={
zIndex:1,
opacity:0.5,
slices:5
}
var opt=jQuery.extend(defaults,option);通过jQuery.extend();将defaults和option合并
回调函数
方法参数有时候也可能不是一个简单的数值,可能更复杂,比如将回调函数作为参数。
回调函数可以极大增加插件的灵活性,却不用编写多少代码。
要在方法中使用回调函数,则需要接收一个函数对象作为参数:
jQuery.fn.shadow=function(options){
<span style="white-space:pre"> </span>var defaults={
<span style="white-space:pre"> </span>sliceOffset:function(i){
<span style="white-space:pre"> </span> return:{x:i,y:i}
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>var opts=jQuery.extend(defaults,options);
}可定制的默认值
通过为方法参数设定合理的参数值,能够显著改善用户的插件使用体验,但不同的使用者,默认值也很难确定,可以通过定制默认值来减少代码量
所谓定制默认值,就是将默认值代码从方法中移出来,放到方法外面即可
jQuery.fn.shadow.defaults={
<span style="white-space:pre"> </span>zIndex:1,
<span style="white-space:pre"> </span>opacity:0.5,
<span style="white-space:pre"> </span>slices:5
<span style="white-space:pre"> </span>sliceOffset:function(i){
<span style="white-space:pre"> </span>return {x:i,y:i}
<span style="white-space:pre"> </span>}
}jQuery.fn.shadow=function(options){
<span style="white-space:pre"> </span>var opts=jQuery.extend({
<span style="white-space:pre"> </span>},jQuery.fn.shadow.defaults,options);
}























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










