一、响应式布局页面
1.响应式网页(Responsive Web Page)
概念:一个网页,可以在各种不同的浏览终端下加以显示,并能够根据浏览终端的不同而呈现出不同的样式。
响应式网页需要注意下面三个部分:
(1)采用流式布局(Fluid 流式、流动式、液态)
(2)可伸缩的图片、文字
(3)CSS MediaQuery技术,根据浏览设备的宽和高调用不同的css
2.如何编写响应式网页
(1)在HEAD标签中声明 viewport元标签
<meta name="viewport"
content="width=device-width,initial-scale=1,user-scalable=0">
(2)元素的宽使用%,而不要用px
width:50%
(3)字体大小使用相对值,如%、em,而不要用px
font-size: 100%; font-size: .75em ;
(4)流式布局,使用浮动定位
float:left; float: right;
(5)图片的自动缩放
max-width:xx%; 自适应父容器的空间,但有一个最大值(图片的原始大小)
此外,还可以使用js修改<base>的href属性值,针对不同的浏览器,指定不同的图片加载路径
(6)CSS MediaQuery,使用媒体查询加载不同的CSS文件
(7)CSS MediaQuery,使用媒体查询执行不同的CSS属性
Viewport:由Apple在iOS中最新引入该元标签,视口,手机中浏览器的显示窗口的大小,一般要远大于手机屏幕大小,HTML中可以指定此视口的大小。可以指定如下属性:
width: 视口的宽度,可以取值为数值,或device-width
height:视口的高度,一般不指定
initial-scale:初始时的缩放倍率
minimum-scale: 允许的最小缩放倍率
maximum-scale: 允许的最大缩放倍率
user-scalable: 是否允许用户手动缩放,可取值1/0/yes/no
3.CSS MediaQuery
CSS媒体查询技术,除了IE8-不支持,其它浏览器都支持。
CSS Media Query技术有两个功能:
(1)根据浏览设备的不同,加载不同的外部CSS文件
<linkrel="" media="" href="">
(2)根据浏览设备的不同,执行不同的CSS块
如base.css:
@mediascreen and (min-width: 1000px){
.container{
}
.footer{
}
}
4.为阅读障碍用户编写网页——WAI-ARIA
WAI行动: Web Accessibility Initiative 网页无障碍访问倡议
为了响应W3C组织的WAI倡议,H5委员会为标签添加了两组新的属性:
role:指定当前标签的“实际角色”,用于纠正/强调语义;
aria-*:指定当前标签的ARIA特性
<inputtype="text" name="uname" aria-label="用户名">
<textarea name="signiture"aria-labeledby="signiture-hint">
<divid="signiture-hint">请在此处输入您的个人签名,可以包含....不能不含....</div>
二、Bootstrap概述
1.BootstrapCSS样式 —— Grid Layout System
(1)所有的布局用的块元素必须处于“容器”中
(2)容器中,必须包含 .row 块
(3).row块中包含中.col块
(4).col块中放置页面要显示的内容
(5).col块中可以继续嵌套.row,又分为12个小.col
2.Bootstrap全局CSS样式——与表单相关
.sr-only 页面上不再显示,屏幕阅读器可以读出
.form-group 用于包含label/input的容器上,声明一个表单组
.control-label 用于label元素
.form-control 用于表单输入项
3.Bootstrap组件 —— well
让组件呈现内陷(inset)效果
<divclass="well">
<divclass="well-lg">
<div class="well-sm">
4.Bootstrap组件 —— 列表组
<ulclass="list-group">
<liclass="list-group-item"></li>
<liclass="list-group-item active"></li>
</ul>
5.Bootstrap组件 —— 图标字体
Glyphicon:是一套图形字体库,总共有200+图标,是第三方开发的收费字体库。免费提供了Bootstrap框架。
提示:这些图形不是图片!而是文字!可以随意指定大小、颜色!
6.Bootstrap组件——按钮组
<divclass="btn-group">
<buttonclass="btn ...">
</div>
提示:(1)改变按钮中按钮的大小,与.btn-group组合应用下列之一: btn-group-lg btn-group-sm btn-group-xs
(2)可以使用.btn-justify使按钮组成为一个区块元素,所有按钮加在一起占满一整行——此时使用a代替button方便。
(3)按钮组中的某一个按钮可以声明 .active 呈现出激活的状态
7.Bootstrap组件——下拉菜单
<divclass="dropdown">
<button data-toggle=”dropdown”>触发元素</button>
<ulclass="dropdown-menu">
</ul>
</div>
注意:下拉菜单必需是三级结构:
容器(.dropdown)+触发元素+隐藏元素(.dropdown-menu)
在Bootstrap中,调用几乎所有的JS插件提供的函数有两种方式:
(1)纯js代码: $('目标元素').xxxx( );
(2)为控制元素指定data-toggle 属性:
<button data-toggle="xxxx">
8.折叠效果
目标元素:
<divclass="collapse">初始隐藏</div>
<divclass="collapse in">初始显示</div>
触发元素:
使用a做触发元素:
<a href="#目标元素ID" data-toggle="collapse">
使用button做触发元素:
<buttondata-toggle="collapse" data-target="目标元素选择器">
使用折叠效果实现面板组:
<div class="panel-group" id="pg1">
<div class="panel">
<div class="panel-heading">
<a href="#pn1" data-parent="pg1"data-toggle="collapse"></a>
</div>
<div class="panel-body collapse" id="pn1">
</div>
</div>
</div>9.导航栏
导航栏的分类:
默认样式: 灰底黑字
<divclass="navbar navbar-default">
翻转样式: 黑底白字
<divclass="navbar navbar-inverse">
固定在顶部/底部导航栏:
<divclass="navbar navbar-default navbar-fixed-top">
<divclass="navbar navbar-default navbar-fixed-bottom">
提示:固定在顶部/底部的导航栏会压住页面内容,需要加
body{padding-top: 50px; }
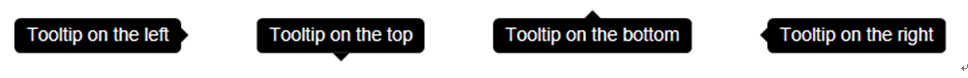
9.Bootstrap提供的jQuery插件——工具提示
<xx data-toggle="tooltip" title="提示信息" data-placement=" left / right / top /bottom">
同时还必须执行:
$('[data-toggle=tooltip]').tooltip( );
10.Bootstrap提供的jQuery插件——弹出框
<xx data-toggle="popover"title="弹出框标题" data-content="弹出的内容"data-placement="left / right / top / bottom" data-trigger="click/ hover / focus">
同时需要再添加:
$('[data-toggle=popover]').popover();
提示:弹出框默认只允许出现文字,不允许出现HTML元素,因为前端的xxs攻击问题,参见http://baike.sogou.com/v66173755.htm
但可以修改popover的html属性为true:
<xx data-html="true"></xx> 或者
$(...).popover( { html: true, trigger: 'hover' } );
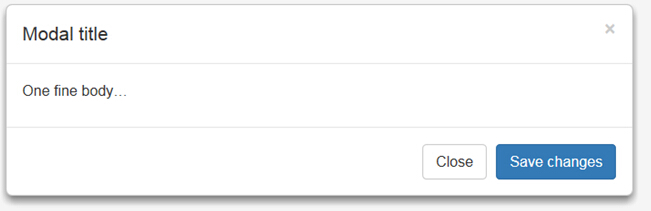
11.Bootstrap提供的jQuery插件——模态对话框(Modal Dialog)

模态对话框的完整结构——直接作为body的最后的子元素即可
<divclass="modal"> <!--提供半透明的遮罩层-->
<divclass="modal-dialog"> <!--为模态框进行定位-->
<divclass="modal-content"> <!--包裹所有的内容,定义对话框的边框、背景色等-->
<divclass="modal-header"></div>
<divclass="modal-body"></div>
<divclass="modal-footer"></div>
</div>
</div>
</div>
提示:模态对话框在.modal-body中可以使用 .container-fluid > .row> col-*-* 进行布局。
12.轮播广告(Carousel)
必需的基本结构:
<divclass="carousel" data-ride="carousel">
<divclass="carousel-inner">
<divclass="item active"></div>
<divclass="item"></div>
</div>
</div>
此外,还可以在.carousel中添加引导器:
<ulclass="carousel-indicators">
<lidata-target="#myad1"data-slide-to="0"></li>
</ul>
此外,还可以在.carousel中添加下一个/上一个控件:
<ahref="#myad1" data-slide="prev|next"class="carousel-control">
<spanclass="glyphicon glyphicon-chervron-left|right"></span>
</a>
13.附加导航(Affix)
提示:.affix 没有为导航中的项提供任何特殊样式!需要开发者自定义导航项样式!
14.Bootstrap 提供的jQuery插件 —— 滚动监听
滚动监听插件:将body的滚动事件与一个.nav关联起来,实现当页面内容滚动时(判断滚动距离与页面中的某个元素的offsetTop相等),指定的.nav中的某一项会处于.active状态
<body data-spy="scroll" data-target="#mynav-parent ">
...
<div id=" mynav-parent">
<ulclass="nav">
<li ><a href="#a1">Home</a></li>
<li><a href="#a2">Contact</a></li>
</u>
</div>
...
<xx id="a1">
...
<xx id="a2">
Bootstrap定制
定制Bootstrap的两种方法:
(1)直接修改bootstrap.less,重新编译得到bootstrap.css
(2)在官网上有一个“定制工具”,修改需要选项,下载即可
三、CSS动态样式语言
动态样式语言:为CSS提供扩展功能的语言,如变量、函数、参数、判断等。
常见动态样式语言: Sass/Scss、less、Stylus等
less:可以看做Sass的继任者,语法更趋向于传统的CSS。可以让CSS的编写工作量极大的减少,尤其适用于大型项目大量CSS样式的编写。
1.LESS动态样式语言的语法:
(1)变量(variable) @mycolor: #f00;
(2)混合(mixin) .class1{ ... } .class2{ .class1; ... }
(3)规则嵌套——必须会用!
(4)运算
(5)函数
(6)命名空间
(7)变量的作用域
(8)注释 比CSS多了单行注释
(9)导入(import)
注意:less中的@import是真的把目标文件的内容聚合到当前文件!与CSS中的@import完全不同!


























 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










