简单介绍一下学习到的bootstrap和font-Awesom以及jquery
一、bootstrap是什么?
别人帮我们写好的一堆css,引入即可使用
如何用?
-
下载下来
这里使用的是v3版本,并且在下载的时候有两个版本,生产版本以及开发版本,开发版本查看源码(就是定义好的css)比较方便,生产版本的文件更加小巧。所以我们使用的是开发版本 -
引入
下载下来创建一个文件结构static/plugins,把插件都放在这个里面。后来有一些图表直接用pycharm里自带的html文件查看工具不能显示,然后改成了用flask框架打开,后来的文件都放在flask文件里,是放在.py同目录下的static下
使用
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
在head中引入
二、使用步骤
1.初识
代码如下(示例):
<input type="button" value="提交">
<input type="button" value="提交" class="btn btn-primary">
<input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger">
<input type="button" value="提交" class="btn btn-danger btn-xs">
这分别是不同颜色样式以及大小的button
2.导航
这个就是在bootstrap官网找到组件里的导航复制到自己的html文件中,然后在style中将显示的圆角去掉。下面是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发版本-->
<link rel="stylesheet" href="/templates/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.navbar{
border-radius: 0;
}
</style>
<!-- 生产版本<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css">-->
</head>
<body>
<input type="button" value="提交">
<input type="button" value="提交" class="btn btn-primary">
<input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger">
<input type="button" value="提交" class="btn btn-danger btn-xs">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">中国联通</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">上海</a></li>
<li><a href="#">深圳</a></li>
<li><a href="#">北京</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
</html>
3.博客
这是一个案例
栅格
栅格分为响应式和非响应式,响应式在页面宽度达到一定宽度时才会生效,否则就将分成两行显示
<div class="col col-sm-offset-2 col-md-6" style="background: #2aabd2">111</div>
<div class="col-md-6" style="background: saddlebrown">222</div>
栅格的偏移col-sm-offset-2
实际使用的时候栅格是被container包裹着的,而container-fluid使包裹的组件向两边靠拢
最后又找了一个分页,要学会定位元素复制选择outerHTML
这里再强调一下,float-right后需要清除浮动 clear:both
4.登陆

可以直接在bootstrap的表单上修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/templates/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.account {
height: 320px;
width: 500px;
margin: 0 auto;登陆框居中
border: 1px solid #dddddd;
margin-top: 200px;
padding: 20px 40px;内部距离
border-radius: 5px;
box-shadow: 5px 5px 5px #aaa;设置阴影,参数分别为左,右,阴影长度,颜色的参数
}
.account h1 {
margin-top: 5px;
text-align: center;这里可以令文字组件居中
}
</style>
</head>
<body>
<div class="account">
<h1>用户登陆</h1>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
</form>
<input type="button" value="登陆" class="btn btn-primary" >
</div>
</body>
</html>
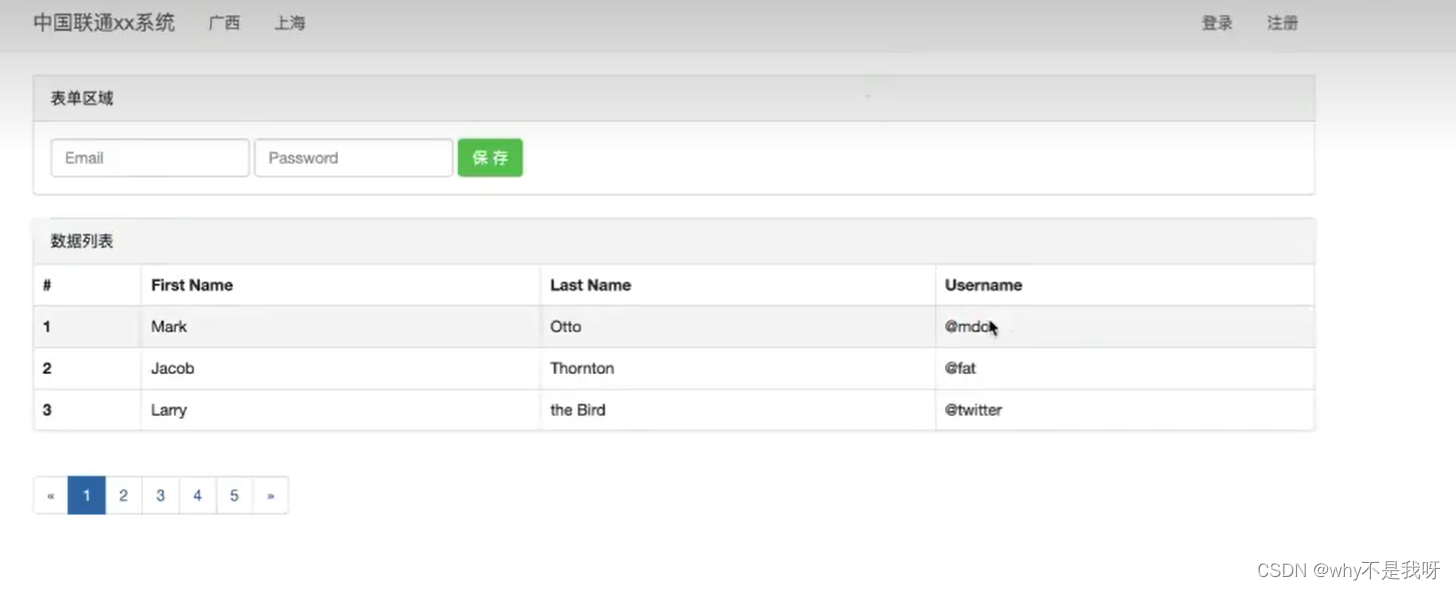
5.后台管理

最上面的导航可以用上面的导航修剪得到,然后下面是两个表单和一个分页
第一个表单的foot部分用一个表单替代,第二个是用一个表格替代
注意其中的i标签引用了font-Awesom的图表,例如保存的前面,因为直接用pycharm自带的html文件浏览工具无法查看这个图表,都是显示一个正方形,所以使用的是使用flask框架启动,这样图表就能正常显示了
使用font-Awesom当然也要下载和在文件中导入,导入的方式和bootstrap一样,并且bootstrap也提供了一些图标,只是种类没有font-Awesom多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">中国联通</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">上海</a></li>
<li><a href="#">深圳</a></li>
<li><a href="#">北京</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
</div><!--container-->
</nav>
<div class="container">
<div class="panel panel-default">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<button type="submit" class="btn btn-success"><i class="fa fa-save" aria-hidden="true"></i> 保存</button>这里的i标签使用的是font-Awesome的图表
</form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" >
<i class="fa fa-save" aria-hidden="true"></i> Panel title
</div>上面的i标签也是引用font-Awesome
<div class="bs-example" data-example-id="bordered-table">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>
<a href="" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
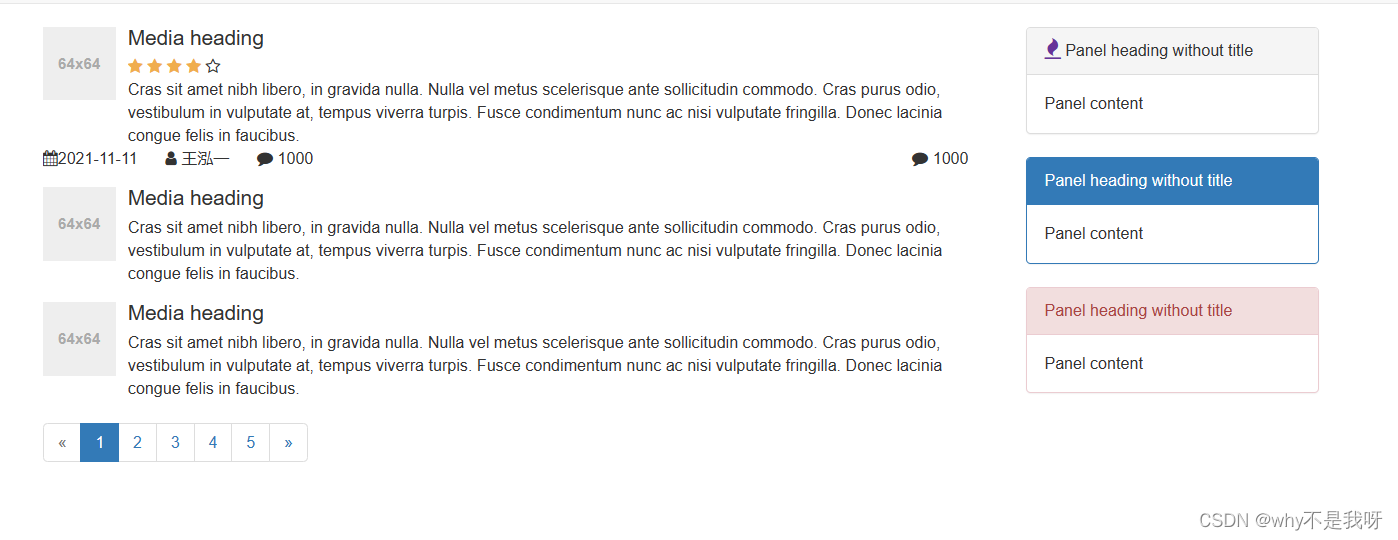
6.blog的最终形态以及jquery
之后在blog中添加了一些图表如下图所示

star和fire图表可以直接在font-Awesom中搜索,紧接着是calen日历用户以及comment,并且可以通过style修改他们的颜色。
- javascript包含许多类库,可以使页面动起来
- bootstrap依赖javascript的类库,叫jquery
然后下载jquery,将其放在static下,并将其在/body前面引入,此时页面就可以动起来了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.more .more-item {
display: inline-block;
margin-right: 20px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">中国联通</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">上海</a></li>
<li><a href="#">深圳</a></li>
<li><a href="#">北京</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default"><i class="fa fa-search" aria-hidden="true"></i></button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
<li>
<a data-toggle="modal" data-target="#myModal">
打开
</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--<div class="container-fluid">和container对应,这个是分散在两边-->
<div class="container clearfix">
<div class="col-sm-9">
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGQ2OTlkYzdkMyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZDY5OWRjN2QzIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4yNTc4ODMwNzE4OTk0MTQiIHk9IjM2LjQzNTE1OTIwNjM5MDM4Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="
data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
<div>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i>
<i class="fa fa-star" aria-hidden="true" style="color: #f0ad4e"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
</div>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
</div>
<div class="more clearfix">
<div class="more-item">
<i class="fa fa-calendar" aria-hidden="true"></i>2021-11-11
</div>
<div class="more-item">
<i class="fa fa-user" aria-hidden="true"></i> 王泓一
</div>
<div class="more-item">
<i class="fa fa-comment" aria-hidden="true"></i> 1000
</div>
<div class="more-item" style="float: right">
<i class="fa fa-comment" aria-hidden="true"></i> 1000
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGQ2OTlkYzdkMyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZDY5OWRjN2QzIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4yNTc4ODMwNzE4OTk0MTQiIHk9IjM2LjQzNTE1OTIwNjM5MDM4Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="
data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo.
Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi
vulputate
fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xOGQ2OTlkYzdkMyB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4ZDY5OWRjN2QzIj48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4yNTc4ODMwNzE4OTk0MTQiIHk9IjM2LjQzNTE1OTIwNjM5MDM4Ij42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="
data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo.
Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi
vulputate
fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
</div>
</div>
<div class="col-sm-3">
<div class="panel panel-default">
<div class="panel-heading"><i class="fa fa-fire" aria-hidden="true"
style="color: rebeccapurple;font-size: 18px"></i> Panel heading without
title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">详细信息</h4>
</div>
<div class="modal-body">
asdasddjlaksjdlkasjdlkajs;dlkajsl;dk
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script src="/static/js/jquery-3.7.1.min.js"></script>
<script src="/static/plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>





















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








