一、位置
1、showAtLocation
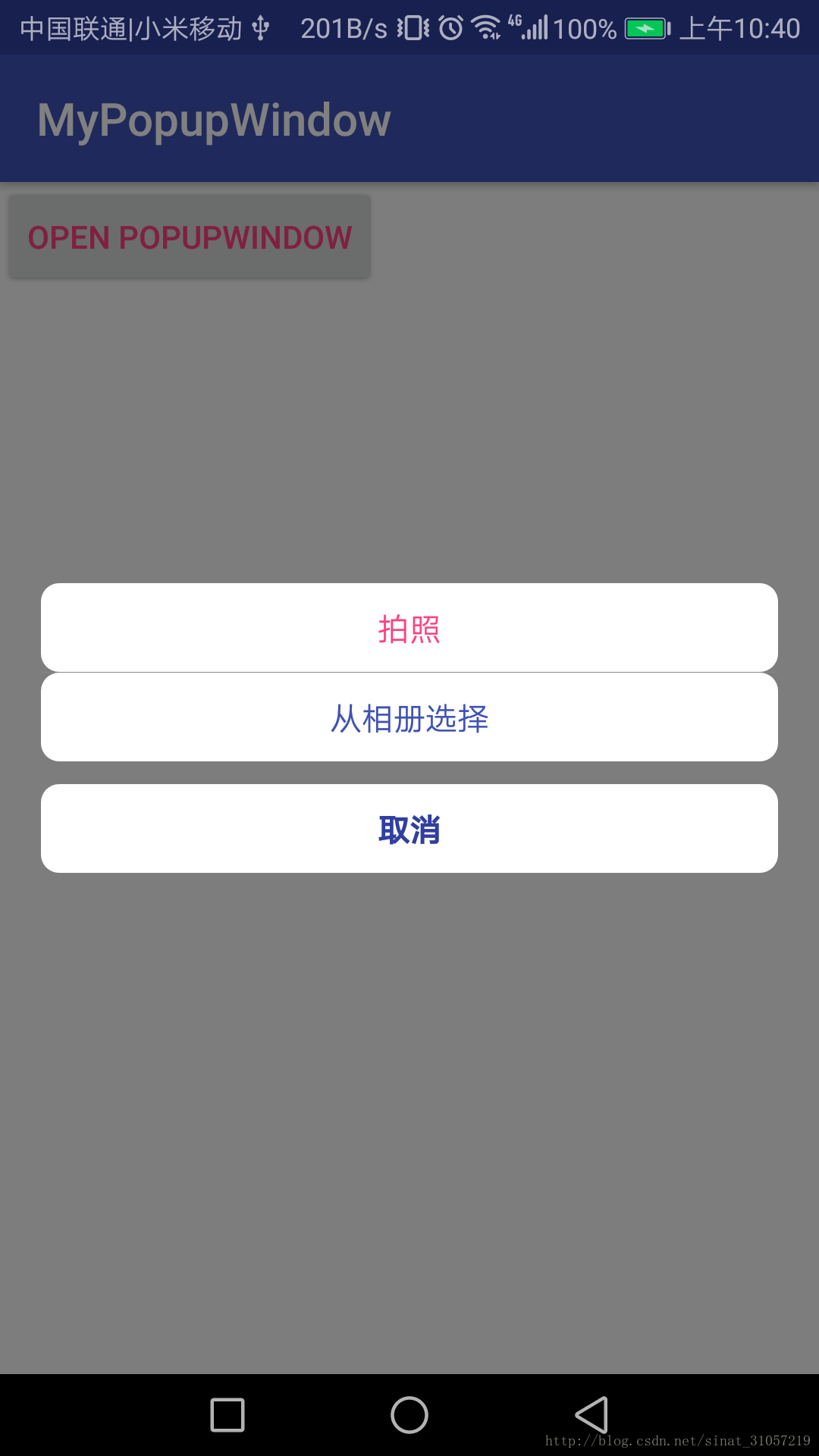
mPopupWindow.showAtLocation(btnPopup, Gravity.CENTER, 0, 0);
效果
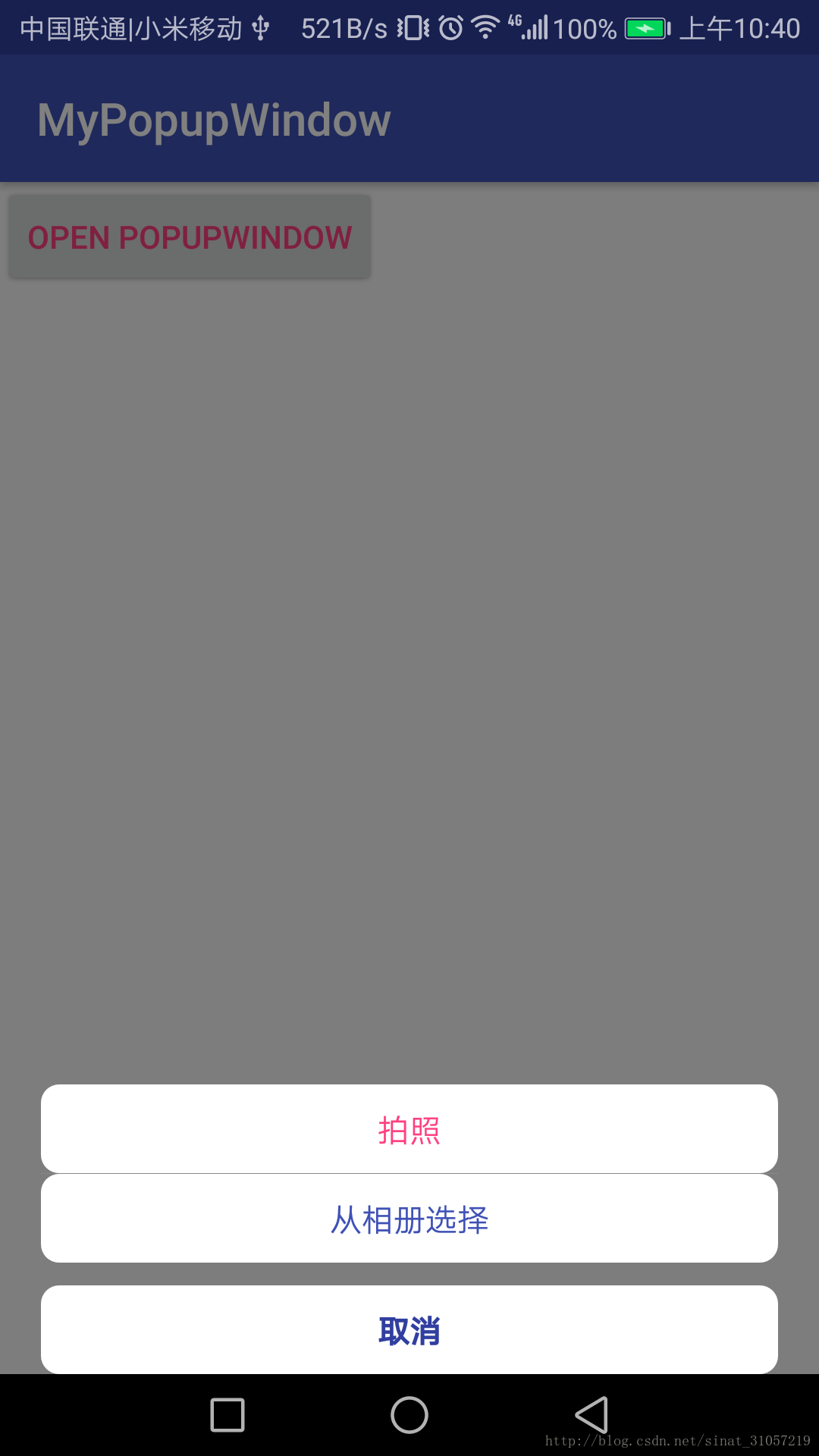
mPopupWindow.showAtLocation(btnPopup, Gravity.CENTER | Gravity.BOTTOM, 0, 0);
效果:
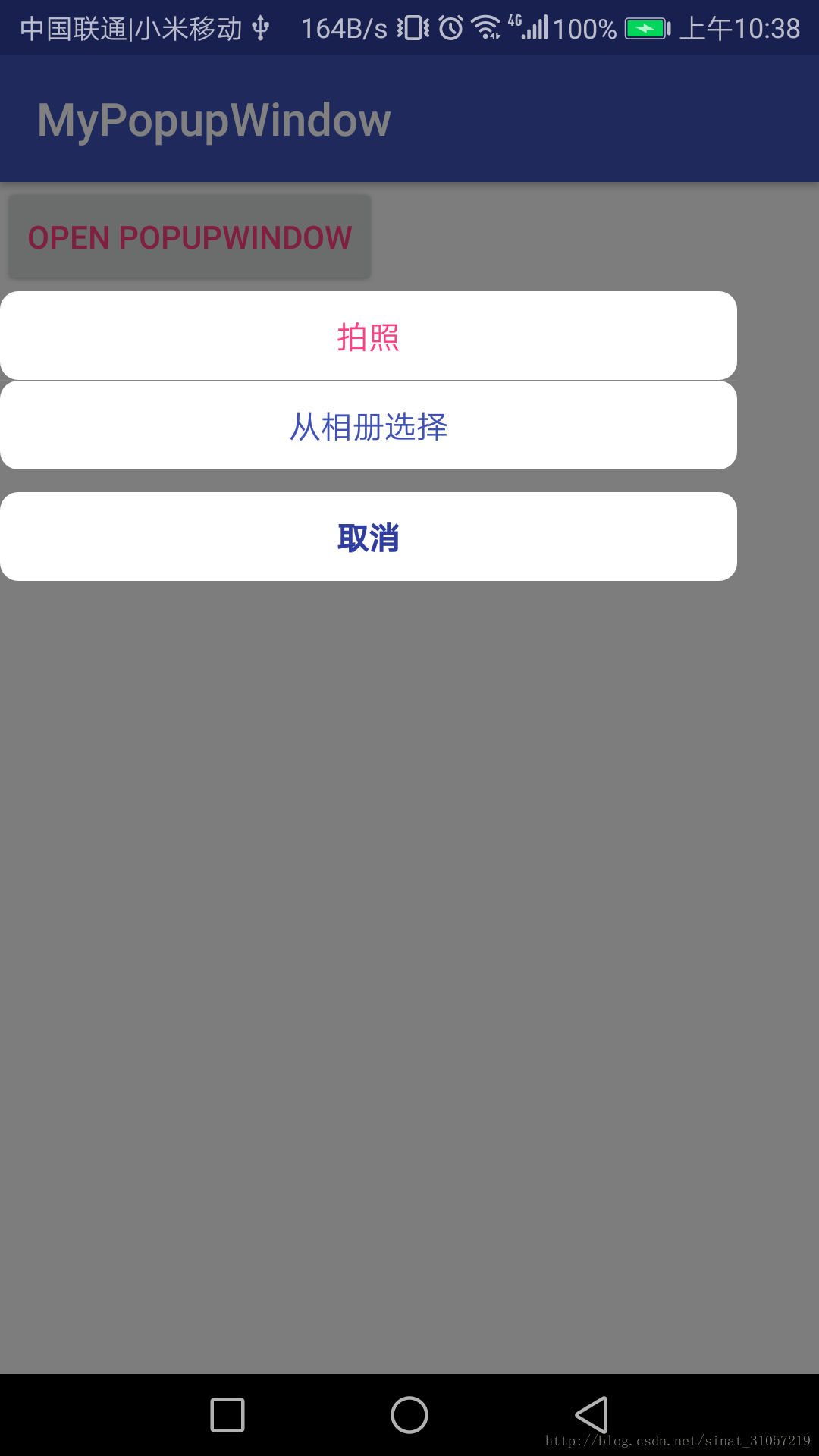
2、showAsDropDown
mPopupWindow.showAsDropDown(btnPopup, 0, 0);//在btnPopup的下边显示二、动画
res/values/styles中定义
<style name="Popupwindow">
<item name="android:windowEnterAnimation">@anim/slide_in_bottom</item>
<item name="android:windowExitAnimation">@anim/slide_out_bottom</item>
</style>
进入动画:res/anim/slide_in_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="100%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toYDelta="0" />退出动画:res/anim/slide_out_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toYDelta="100%" />三、设置点击弹窗外隐藏自身
//设置点击弹窗外隐藏自身
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
// mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
mPopupWindow.setFocusable(true);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setTouchable(true);四、设置宽度
mPopupWindow = new PopupWindow(view, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
// 设置PopupWindow的宽度
Display display = getWindowManager().getDefaultDisplay();
mPopupWindow.setWidth(display.getWidth() * 9 / 10);
//或
mPopupWindow = new PopupWindow(view, display.getWidth() * 9 / 10, ViewGroup.LayoutParams.WRAP_CONTENT);使用示例:
MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private PopupWindow mPopupWindow;
private Button btnPopup;
private LinearLayout mContainer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnPopup = ((Button) this.findViewById(R.id.btn_openPopupWindow));
btnPopup.setOnClickListener(this);
mContainer = ((LinearLayout) this.findViewById(R.id.container));
}
@TargetApi(Build.VERSION_CODES.KITKAT)
@SuppressWarnings("deprecation")
@SuppressLint({"InflateParams", "RtlHardcoded"})
private void openPopupWindow() {
//防止重复按按钮
if (mPopupWindow != null && mPopupWindow.isShowing()) {
return;
}
//设置PopupWindow的View
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.popupwindowlayout, null, false);
TextView tv_take_photo = (TextView) view.findViewById(R.id.tv_take_photo);
TextView tv_open_album = (TextView) view.findViewById(R.id.tv_open_album);
TextView tv_cancel = (TextView) view.findViewById(R.id.tv_cancel);
tv_take_photo.setOnClickListener(this);
tv_open_album.setOnClickListener(this);
tv_cancel.setOnClickListener(this);
mPopupWindow = new PopupWindow(view, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
// 设置PopupWindow的宽度
Display display = getWindowManager().getDefaultDisplay();
mPopupWindow.setWidth(display.getWidth() * 9 / 10);
// mPopupWindow = new PopupWindow(view, display.getWidth() * 9 / 10, ViewGroup.LayoutParams.WRAP_CONTENT);
//设置点击弹窗外隐藏自身
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
// mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
mPopupWindow.setFocusable(true);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setTouchable(true);
//设置动画
mPopupWindow.setAnimationStyle(R.style.Popupwindow);
//设置位置
mPopupWindow.showAtLocation(btnPopup, Gravity.CENTER, 0, 0);
// mPopupWindow.showAsDropDown(btnPopup, 0, 0);//在btnPopup的下边显示
//设置背景色
setBackgroundAlpha(0.5f);
//设置消失监听
mPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
setBackgroundAlpha(1.0f);
}
});
}
//设置屏幕背景透明效果
public void setBackgroundAlpha(float alpha) {
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = alpha;
getWindow().setAttributes(lp);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_openPopupWindow:
openPopupWindow();
break;
case R.id.tv_take_photo:
if (mPopupWindow != null && mPopupWindow.isShowing()) {
ToastUtil.showToast(this, "我要拍照。。。");
mPopupWindow.dismiss();
}
break;
case R.id.tv_open_album:
if (mPopupWindow != null && mPopupWindow.isShowing()) {
ToastUtil.showToast(this, "打开相册!!!");
mPopupWindow.dismiss();
}
break;
case R.id.tv_cancel:
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
break;
}
}
@Override
public void onBackPressed() {
//避免内存泄漏
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
} else {
super.onBackPressed();
}
}
}activity布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.lenovo.mypopupwindow.MainActivity">
<Button
android:id="@+id/btn_openPopupWindow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open PopupWindow"
android:textColor="@color/colorAccent" />
</LinearLayout>
popupWindow布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_take_photo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_popupwindow"
android:gravity="center"
android:padding="10dp"
android:text="拍照"
android:textColor="@color/colorAccent"
android:textSize="14sp" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#888" />
<TextView
android:id="@+id/tv_open_album"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_popupwindow"
android:gravity="center"
android:padding="10dp"
android:text="从相册选择"
android:textColor="@color/colorPrimary"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/bg_popupwindow"
android:gravity="center"
android:padding="10dp"
android:text="取消"
android:textColor="@color/colorPrimaryDark"
android:textSize="14sp"
android:textStyle="bold" />
</LinearLayout>
点击popupwindow的背景
bg_popupwindow.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<gradient android:angle="270" android:endColor="#666666" android:startColor="#666666" />
<corners android:radius="8dp" />
</shape>
</item>
<item android:state_pressed="true">
<shape>
<gradient android:angle="270" android:endColor="#666666" android:startColor="#666666" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape>
<gradient android:angle="270" android:endColor="#ffffff" android:startColor="#ffffff" />
<corners android:radius="8dp" />
</shape>
</item>
</selector>动画样式:
res/values/styles
<style name="Popupwindow">
<item name="android:windowEnterAnimation">@anim/slide_in_bottom</item>
<item name="android:windowExitAnimation">@anim/slide_out_bottom</item>
</style>
进入动画:res/anim/slide_in_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="100%"
android:interpolator="@android:anim/decelerate_interpolator"
android:toYDelta="0" />退出动画:res/anim/slide_out_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toYDelta="100%" />


























 978
978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








