修改 docs/.vuepress/config.ts 配置文件
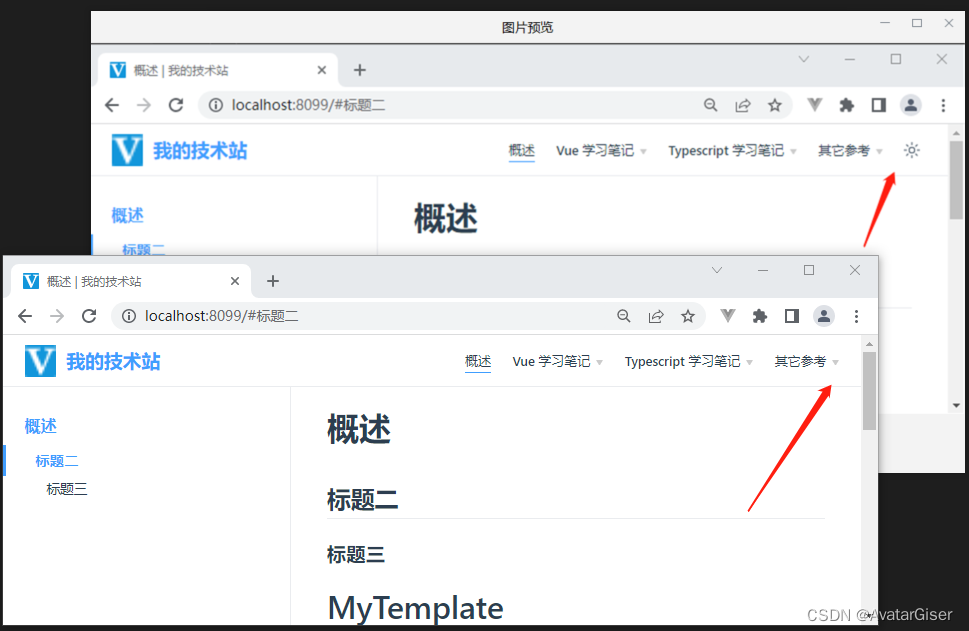
- 设置 themeConfig.darkMode属性
- 详见 官网
module.exports = {
host: 'localhost', // ip
port: '8099', //端口号
title: '我的技术站', // 设置网站标题
description: '描述:我的技术站',
base: '/', //默认路径
head: [
// 设置 favor.ico,docs/.vuepress/public 下
[
'link', { rel: 'icon', href: '/images/logo.png' }
]
],
themeConfig: {// 主题设置
darkMode: false,// 去除夜间模式
navbar: [...]
}
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








