环境
脚手架必须是 vue-cli4.0+
安装
npm install @vue/cli
查看版本
vue -V
升级
步骤 1:打开一个 Vue2.x 项目
步骤 2:删除 node_modules 和 package.json
步骤 3:输入命令 vue add vue-next
步骤 4:安装完成后,自动修改如下:
-
package.json,自动升级了 vue、vue-router、vuex 版本。将插件 vue-template-compiler 替换成 vue-cli-plugin-vue-next。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-swBnDw14-1658221930464)(./images/3-1.png)]](https://img-blog.csdnimg.cn/cb97c75105264de4adad1ee991ddeeb6.png)
-
由于 vue 更新的版本还是 3.0.0-beta.1,这里重新安装一下
npm install vue目前我能获取到的最新版本是 3.2.37

-
如果使用了 element-ui,先在 package.json 中删除。再安装 vue3.x 对应的 element-plus
npm install element-plus --save -
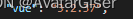
main.js,有时升级会自动修改完成,但也会有部分修改不完整,请按照如下方式修改。

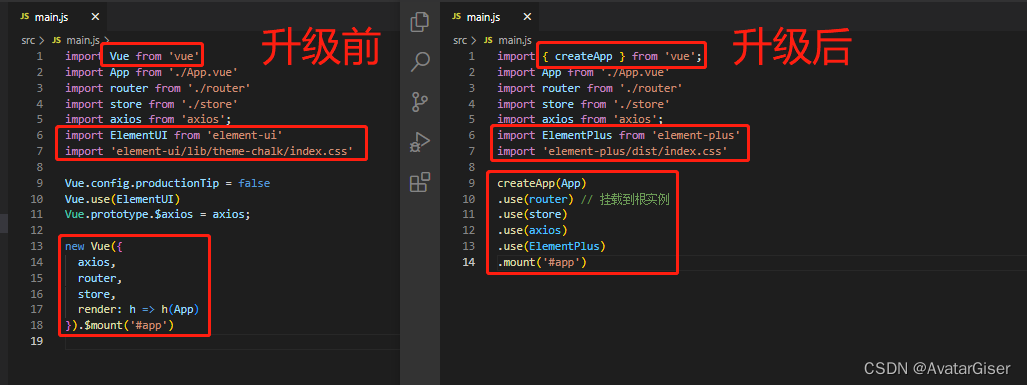
- router/index.js,升级时自动修改。

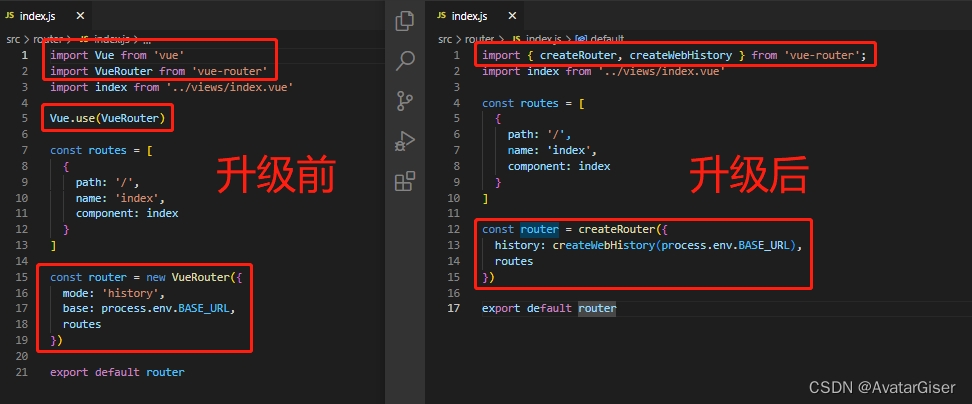
- store/index.js,升级时自动修改。

- packages.json 中删除插件
vue-cli-plugin-vue-next,启动时会报如下错,删除后不影响。

- 启动,vue2.x 开发是项目可直接启动。
npm run serve
-
Vue3.x 相较 Vue2.x 还是有细节语法差异,详见此处
-
html 模板中不再识别
this -
v-for 中的 ref 不再自动创建数组
-





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








