前言
使用 el-divider 背景为白色是没问题的。

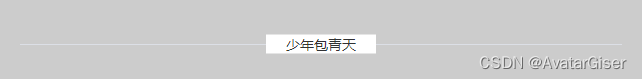
但当背景换成其它颜色,问题就出现了!!

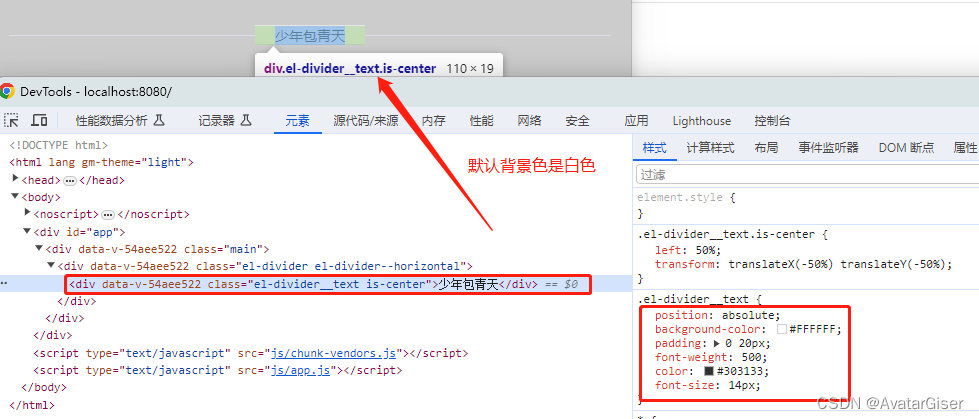
仔细看原来是两层,默认背景色是白色。

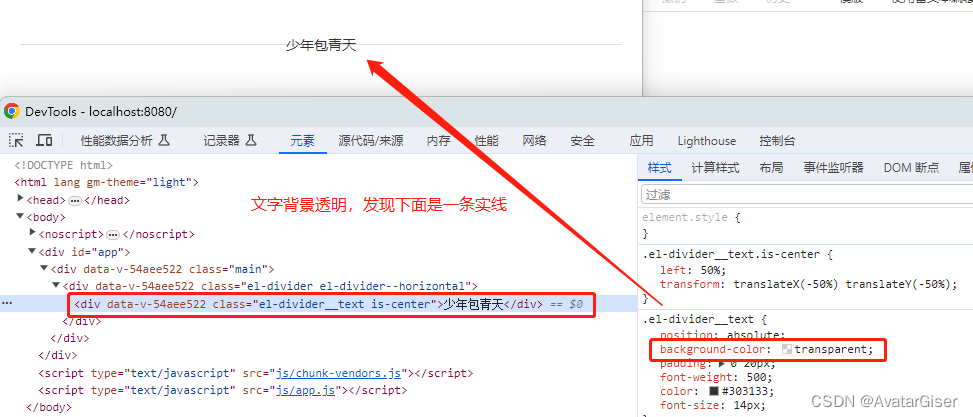
想着把背景色改为透明应该能用,结果发现背面是一条实线,难怪要用白色遮挡…不符合我的需求…

实战
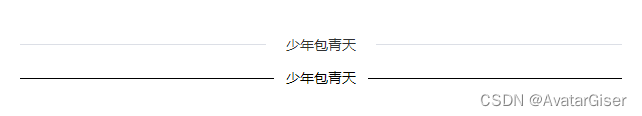
那就仿一个吧( Vue 组件)~ 。先看效果,上为 el-divider 组件,下为自定义组件。当背景为白色时差异不大(字体和线条颜色可自定义的):
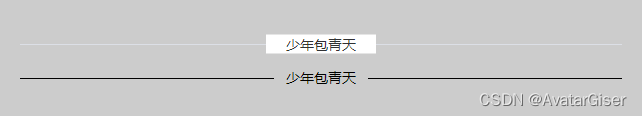
换成其它背景色就很明显:

以下是全部代码
<template>
<div class="my-divider" >
<div class="line" :style="{width: leftWidth}" ></div>
<span class="label">{{label}}</span>
<div class="line" :style="{width: rightWidth}"></div>
</div>
</template>
<script>
export default {
name: 'MyDivider',
props: {
// 文字
label: {
type: String,
default: ''
},
// 文字位置,左 left,右 right,中 center
contentPosition: {
type: String,
default: 'center'
},
},
watch: {
contentPosition() {
this.setLineWidth();
}
},
data() {
return {
leftWidth: '50%',
rightWidth: '50%',
}
},
methods: {
setLineWidth() {
let p = this.contentPosition;
switch (p) {
case 'center': {
this.leftWidth = '50%';
this.rightWidth = '50%';
break;
}
case 'left': {
this.leftWidth = '10%';
this.rightWidth = '90%';
break;
}
case 'right': {
this.leftWidth = '90%';
this.rightWidth = '10%';
break;
}
}
}
},
mounted() {
this.setLineWidth();
}
}
</script>
<style lang="stylus" scoped>
.my-divider {
position: relative;
width: 100%;
display: flex;
flex-direction: row;
align-items:center;
margin: 15px 0;
color: #000;
.line {
background: #000;
height: 1px;
}
.label {
width auto;
padding: 0 12px;
text-align: center;
transform: translateY(-1px);
white-space: nowrap;// 不换行(单行)
}
}
</style>
属性
| 参数 | 说明 | 类型 | 必选 | 默认值 |
|---|---|---|---|---|
| label | 文字 | string | — | — |
| content-position | 文字位置,左 left,右 right,中 center | string | — | center |
使用
<my-divider label="少年包青天" />
<my-divider label="少年包青天" content-position="left" />
<my-divider label="少年包青天" content-position="right" />























 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








