报错
Vue2 Webpack 转 Vue3 Vite 报错:
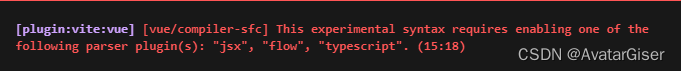
报错: [vue/compiler-sfc]This experimental syntax requires enabling one of the following parser plugin(s): “jsx”, “flow”, “typescript”.
翻译:这种实验语法需要启用以下解析器插件之一:“jsx”、“flow”、“typescript”
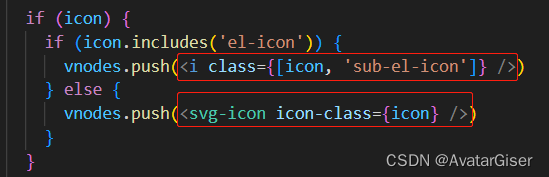
下图 JSX 语法报错

原因
缺少对 JSX 语法 的解析配置。Vite 不会自动设置,需要在 vite.config.js 中配置 JSX 插件!!!
解决方案
区分两种情况
1. Vue2/Webpack 升级 Vue3/Vite
我遇到是此种情况,使用插件vite-plugin-lang-jsx (github地址 或npmjs地址 );
安装
npm i vite-plugin-lang-jsx -D
设置
vite.config.js 中加上代码第 4 和 8 行:
import { defineConfig } from 'vite'
import { resolve } from 'path'
import vue from '@vitejs/plugin-vue'
import langJsx from 'vite-plugin-lang-jsx'
export default defineConfig({
plugins: [ // 必有插件
langJsx(),// 必须在 vue 插件前
vue()
],
resolve: {
alias: { // 路径别名
"@": resolve(__dirname, 'src'),
}
}
})
2. Vue3/Vite 项目设置 JSX
如果是 Vue3,Vite JSX 推荐使用 @vitejs/plugin-vue-jsx;
安装
npm i @vitejs/plugin-vue-jsx -D
设置
vite.config.js 中加上代码第 4 和 8 行:
import { defineConfig } from 'vite'
import { resolve } from 'path'
import vue from '@vitejs/plugin-vue'
import VueJsx from '@vitejs/plugin-vue-jsx'
export default defineConfig({
plugins: [ // 必有插件
VueJsx(),
vue()
],
resolve: {
alias: { // 路径别名
"@": resolve(__dirname, 'src'),
}
}
})






















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








