盒模型是CSS基本模型之一,页面上每个元素都包含在盒模型内,由元素内容、内边距(padding)、边框(border)和外边框(margin)组成
块级元素常见标签:div p form ul ol lih1~h6
行内元素常见标签:span em strong a
块级元素可以包含块级和行内元素,反之则不可。
在排版时,可以用display改变元素是块级还是行内,但是display并不能从根本意义上改变元素性质。display有一个特殊属性是inline-block行内块,行内块元素作为一个替换元素放在行中,底端默认在基线上,内部没有行分隔符,但是行内块元素的高度可以改变行高。
一、主要差别
a.高度&宽度
块级元素高度由设置的高度(height)和宽度(weight)以及内外边距和边框宽度决定。
行内元素的高度则有具体字体的font-size与line-height决定。
行内元素也有盒子模型,但是内边距和边框不会影响元素行内框的高度(可以用背景色看到效果但是对实际行内框无影响),
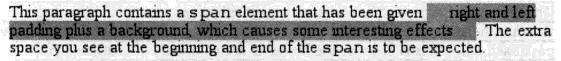
外边距不会影响非替换元素的顶端和底端,但是左右内外边距会影响文本布局:
一般行内非替换元素的line-height比font-size要大,也有特殊情况如下。
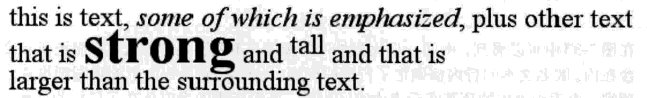
eg.tall的对齐方式为vertical-align:top(vertical-align的对齐方式是行框与行内框的边界)
line-height比font-size大
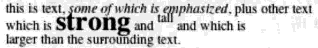
line-height比font-size小
由上例,line-height是继承属性,为了避免父元素的line-height比子元素的font-size小,line-height建议设置为缩放因子,
此外,行内替换元素的可以增加行框高度,但是并不影响行高。替换元素的行高主要应用于垂直对齐。
说到垂直对齐,这里补充一下基线的概念,基线是英文字母中小写x的下端沿(不同字体样式不相同)
还有很多关于行内元素的基本知识推荐浏览:http://blog.csdn.net/q121516340/article/details/51483439

























 1535
1535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








