日期输入表单:选择开始时间与结束时间,并可以提示“开始时间不能晚于结束时间,请重新选择”。需要引入jQ和datepicker。
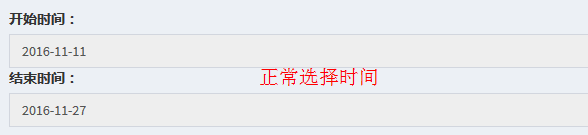
起始时间早于结束时间时正常选择,无提示。
起始时间晚于结束时间时正常选择,提示重新选择。
<!--html代码>-->
<div id="starttime_main" class="control-group">
<div class="date form_datetime controls" data-date="" id="starttimeDiv" style="padding-left:50%">
<label class="control-label" for="starttime" style="margin-left:-220px">开始时间:</label>
<input style="width:440px;margin-left:-220px" type="text" class="span9 form-control" value="" id="starttime" placeholder="单击选择开始时间" readonly>
<span class="add-on">
<i class="icon-calendar"></i>
</span>
</div>
</div>
<div id="endtime_main" class="control-group" style="margin-top:10px">
<div class=" controls date form_datetime" data-date="" id="endtimeDiv" style="padding-left:50%">
<label class="control-label" for="endtime" style="margin-left:-220px">结束时间:</label>
<input style="width:440px;margin-left:-220px" type="text" class="span9 form-control" placeholder="单击选择到期时间" id="endtime" readonly>
<span class="add-on">
<i class="icon-calendar"></i>
</span>
</div>
</div>
$(function() {
var startTime = 0;
var endTime = 0;
$('#starttime').datepicker({
format: 'yyyy-mm-dd',
weekStart: 1,
autoclose: true,
todayBtn: 'linked',
defaultDate: new Date(),
language: 'zh-CN'
}).on('changeDate', function(ev) {
$('#starttime').attr({
'placeholder': ''
});
startTime = ev.date.valueOf();
compareTime();
});
$('#endtime').datepicker({
format: 'yyyy-mm-dd',
weekStart: 1,
autoclose: true,
todayBtn: 'linked',
defaultDate: new Date(),
language: 'zh-CN'
}).on('changeDate', function(ev) {
$('#endtime').attr({
'placeholder': ''
});
endTime = ev.date.valueOf();
compareTime();
});
function compareTime() {
var starText = $('#starttime').attr('placeholder');
var endText = $('#endtime').attr('placeholder');
if(starText == '单击选择开始时间' || endText == '单击选择到期时间') {
return;
} else {
if((startTime - endTime) > 0) {
alert("开始时间不能晚于结束时间,请重新选择。");
}
}
}
});






















 1796
1796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








