判断是否快到期
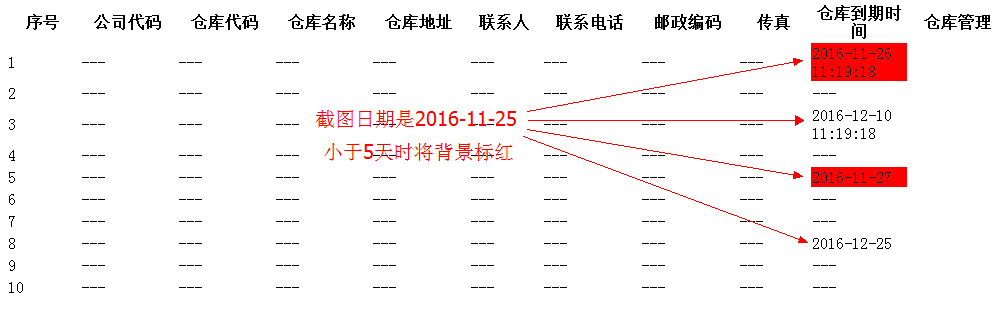
功能描述:如果快到期(小于5天),将背景变红。需要引入jQuery。
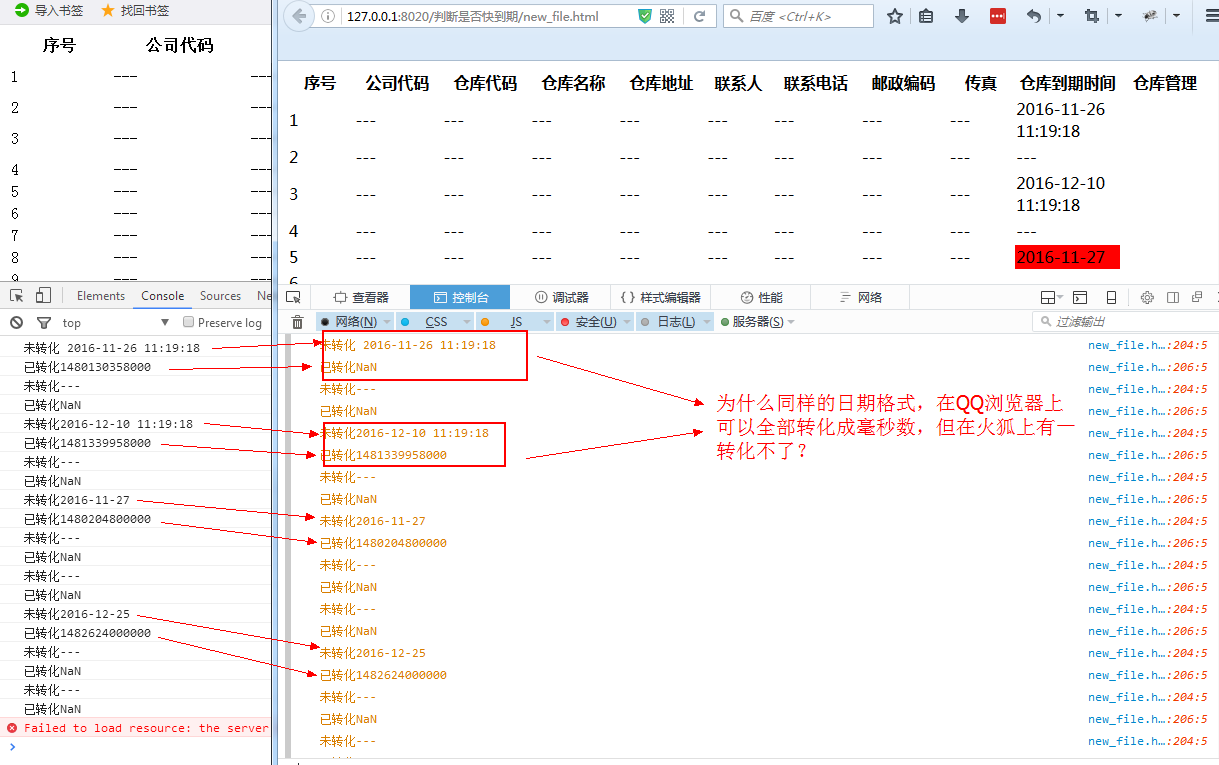
有一个问题,如图所示:

在QQ浏览器、谷歌浏览器、火狐浏览器测试过,这三个浏览器中,只有火狐对日期格式比较严格,其余两个均能正常运行。加上.trim()去除空格。另外,IE中new Date(str)日期转换貌似不行,暂时没解决。
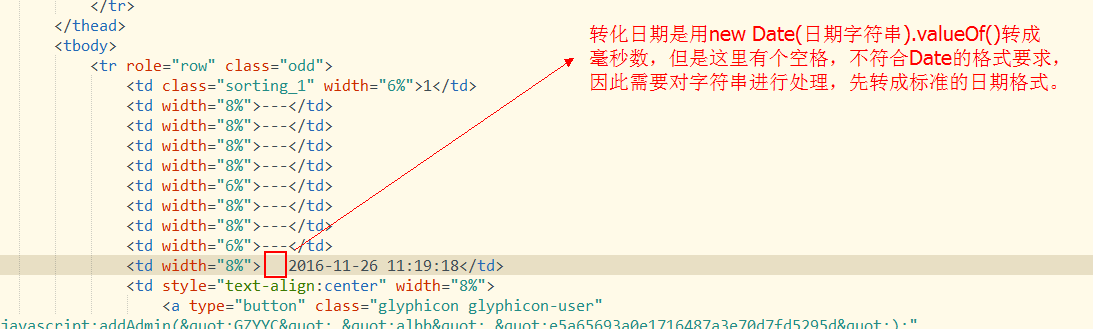
原因是:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
.bg {
background-color: red;
}
</style>
<body>
<table id="warehouseTable" class="table table-bordered table-hover dataTable no-footer" role="grid" aria-describedby="warehouseTable_info" width="100%">
<thead>
<tr role="row">
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_asc" tabindex="0" aria-controls="warehouseTable" rowspan="1" colspan="1" aria-sort="ascending" aria-label="序号: activate to sort column descending">序号</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="公司代码">公司代码</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="仓库代码">仓库代码</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="仓库名称">仓库名称</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="仓库地址">仓库地址</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="联系人">联系人</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="联系电话">联系电话</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="邮政编码">邮政编码</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="传真">传真</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="仓库到期时间">仓库到期时间</th>
<th style="padding-left:0px;padding-right:0px;text-align: center;" class="sorting_disabled" rowspan="1" colspan="1" aria-label="仓库管理">仓库管理</th>
</tr>
</thead>
<tbody>
<tr role="row" class="odd">
<td class="sorting_1" width="6%">1</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%"> 2016-11-26 11:19:18</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("GZYYC","albb","e5a65693a0e1716487a3e70d7fd5295d");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("GZYYC","albb","e5a65693a0e1716487a3e70d7fd5295d");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="even">
<td class="sorting_1" width="6%">2</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("LJ0001","albb","21338d07cccff6016561ac43d496b5e6");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("LJ0001","albb","21338d07cccff6016561ac43d496b5e6");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="odd">
<td class="sorting_1" width="6%">3</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">2016-12-10 11:19:18</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("LJ0003","albb","5ad8b2002e5372ad773f37da347f0b27");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("LJ0003","albb","5ad8b2002e5372ad773f37da347f0b27");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="even">
<td class="sorting_1" width="6%">4</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("LJ0002","albb","5de38064f11c1c2c556107a3ab71d092");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("LJ0002","albb","5de38064f11c1c2c556107a3ab71d092");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="odd">
<td class="sorting_1" width="6%">5</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">2016-11-27</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("1005","albb","cc9d7c8560a3e2b296bc78ca5cc23b21");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("1005","albb","cc9d7c8560a3e2b296bc78ca5cc23b21");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="even">
<td class="sorting_1" width="6%">6</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("1000","albb","b025cbd463e12dcd56abdd2c86f61312");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("1000","albb","b025cbd463e12dcd56abdd2c86f61312");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="odd">
<td class="sorting_1" width="6%">7</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("1008","albb","e0a605adab9aa91dfc2b1d75d39ffbd4");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("1008","albb","e0a605adab9aa91dfc2b1d75d39ffbd4");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="even">
<td class="sorting_1" width="6%">8</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">2016-12-25</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("1009","albb","7eb4f78e2f85d0d5c6015525e5929445");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("1009","albb","7eb4f78e2f85d0d5c6015525e5929445");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="odd">
<td class="sorting_1" width="6%">9</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("1001","albb","124bfa02a6d85ea95f988e7e04a44cfc");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("1001","albb","124bfa02a6d85ea95f988e7e04a44cfc");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
<tr role="row" class="even">
<td class="sorting_1" width="6%">10</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td width="8%">---</td>
<td width="6%">---</td>
<td width="8%">---</td>
<td style="text-align:center" width="8%">
<a type="button" class="glyphicon glyphicon-user" href="javascript:addAdmin("1003","albb","2cf066356db535cadf9c19ec176a5b6a");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增管理员"></a>
<a type="button" class="glyphicon glyphicon-log-in" href="javascript:addAdmin("1003","albb","2cf066356db535cadf9c19ec176a5b6a");" style="font-size:24px;line-height:48px" data-toggle="tooltip" data-placement="top" title="新增开始时间与到期时间"></a>
</td>
</tr>
</tbody>
</table>
</body>
<script type="text/javascript" src="jquery-2.2.3.min.js"></script>
<script>
$(function() {
var nowTime = new Date().valueOf();
$("#warehouseTable tbody tr").each(function(index, element) {
var str = $(element).children().eq(9).text().trim();
console.log(str);
var dateTime = new Date(str).valueOf();
var leftTime = (dateTime - nowTime) / (86400000);
if(leftTime < 5) {
$(element).children().eq(9).attr({
'class': 'bg'
});
}
});
})
</script>
</html>






















 4664
4664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








