通过CoordinatorLayout+AppBarLayout 实现滚动页面ToolBar渐变,ToolBar停留,ToolBar折叠等效果。不仅强大而且可以很简单就完成非常棒的效果。
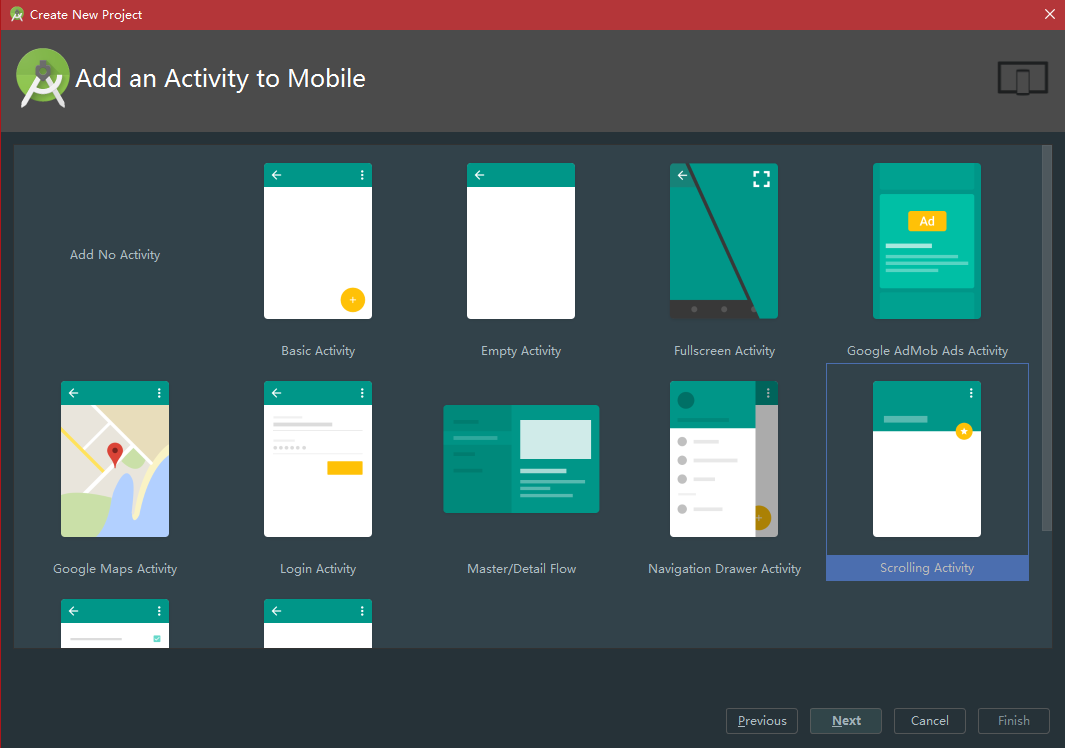
本文基于Android Studio 预置项目完成学习开发。所有代码也可以在新创建Scrolling Activity中找到。本次对个别标签做笔记记录,再扩展一些隐藏特性。
.
.
首先祭出Xml代码
- activity_scrolling.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/img1"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.6"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_scrolling" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|right"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
Bar下面的内容布局
- content_scrolling.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.neusoft.lic.myspinner.ScrollingActivity"
tools:showIn="@layout/activity_scrolling">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/text_margin"
android:text="@string/large_text" />
</android.support.v4.widget.NestedScrollView>
CollapsingToolbarLayout
android:fitsSystemWindows=”true”
↑这个标签会根据系统窗口(如status bar)来调整自己的布局。请见ToolBar通知栏变色小问题
.
app:layout_scrollFlags=
↑ 下面是属性含义,可以设置多个标签
.
- Scroll : 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout 没有设置这个值,将会停留在屏幕顶部。
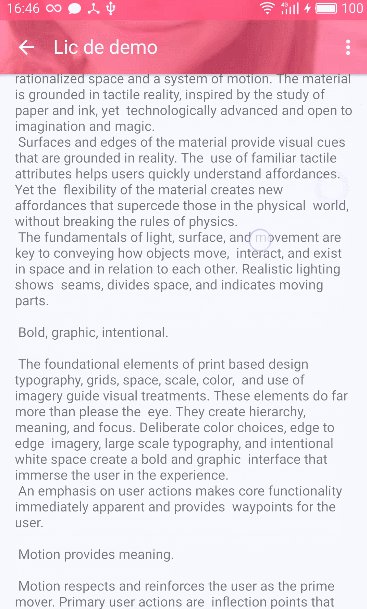
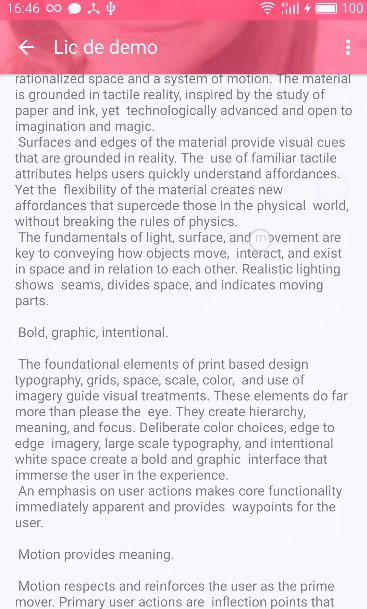
- exitUntilCollapsed : 向上滚动时收缩View,但可以固定Toolbar一直在上面.
- enterAlways : 当向下移动时,立即显示View(比如Toolbar).
- enterAlwaysCollapsed : 这个flag定义的是已经消失之后何时再次显示。假设你定义了一个最小高度(minHeight)同时enterAlways也定义了, 那么view将在到达这个最小高度的时候开始显示,当滚动到顶部的时候才完全展开。
.
↑ 图中设置为app:layout_scrollFlags="scroll|exitUntilCollapsed"
.
.
app:contentScrim=
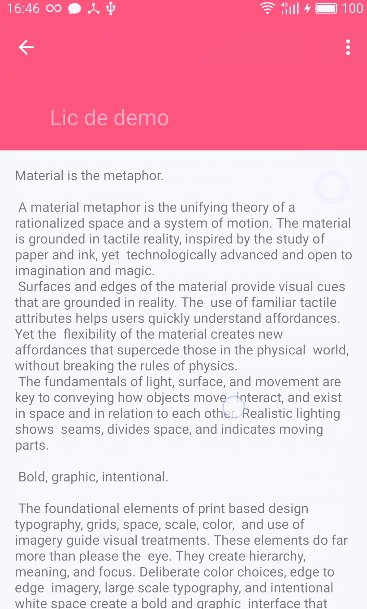
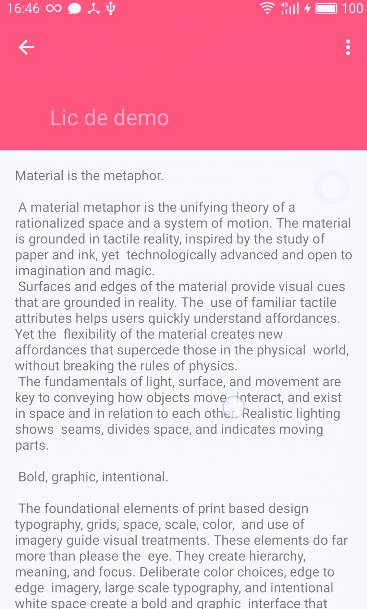
↑ 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色
.
app:expandedTitleMarginStart=
↑ 设置CollapsingToolbarLayout展开后Title到左边的距离
.
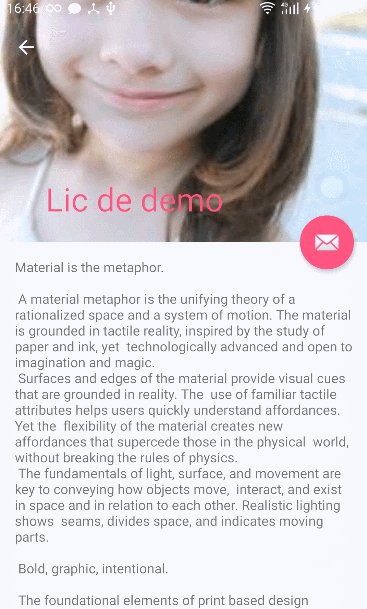
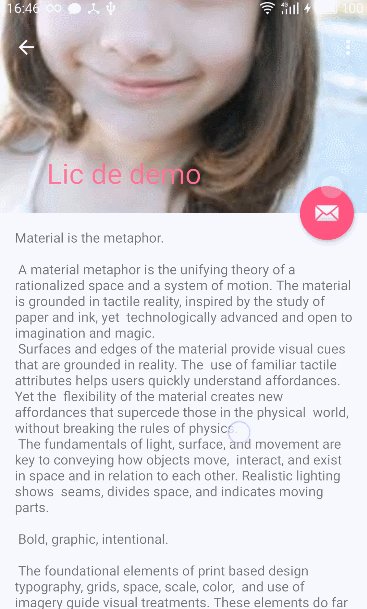
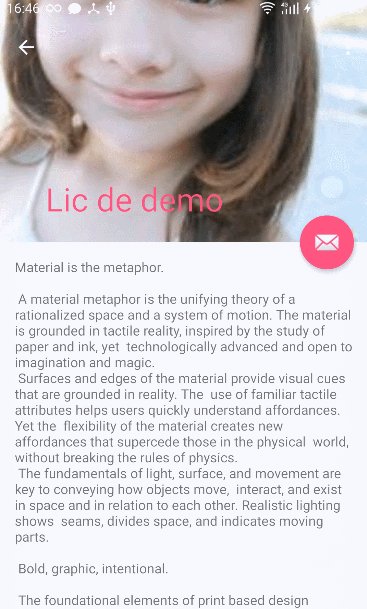
toolbarLayout.setTitle("Lic de demo");↑ 使用CollapsingToolbarLayout时需要把Title设置到CollapsingToolbarLayout中,设置到Toolbar上无效.
.
//设置还没收缩Toolbar上字体颜色
toolbarLayout.setExpandedTitleColor(ContextCompat.getColor(this,R.color.colorAccent));
//设置收缩后Toolbar上字体颜色
toolbarLayout.setCollapsedTitleTextColor(Color.WHITE);↑ 通过CollapsingToolbarLayout修改字体颜色
.
final Drawable upArrow = ContextCompat.getDrawable(this,R.drawable.abc_ic_ab_back_mtrl_am_alpha);
upArrow.setColorFilter(Color.BLUE, PorterDuff.Mode.SRC_ATOP);
getSupportActionBar().setHomeAsUpIndicator(upArrow);↑ 改变Toolbar 返回按钮颜色
Deprecated 过时的方法
@deprecated
getResources().getColor(R.color.white)↑ @deprecated
Use {ContextCompat.getColor(this,R.color.white)} instead
.
@deprecated
getResources().getDrawable(R.drawable.abc_ic_ab_back_mtrl_am_alpha)↑ @deprecated
Use {ContextCompat.getDrawable(this,R.drawable.abc_ic_ab_back_mtrl_am_alpha)} instead
.
CollapsingToolbarLayout 中ImageView
app:layout_collapseMode=
- pin – 当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上.
- parallax – 在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
app:layout_collapseParallaxMultiplier=
取值0~1,视差因子。数值越大View滑动时,图片偏移越大。
.
android:fitsSystemWindows=”true”
最好设置,这样展开CollapsingToolbarLayout后,系统栏不会有色块。会透明显示
当然了,需要做到图片透明通知栏显示,还需要在res\values-v21\styles.xml 对应theme中添加下面代码 ↓ ,才可以做到完美透明。
<item name="android:statusBarColor">@android:color/transparent</item> <style name="MyMaterialTheme" parent="MyMaterialTheme.Base">
<item name="android:windowContentTransitions">true</item>
<item name="android:windowAllowEnterTransitionOverlap">true</item>
<item name="android:windowAllowReturnTransitionOverlap">true</item>
<item name="android:windowSharedElementEnterTransition">@android:transition/move</item>
<item name="android:windowSharedElementExitTransition">@android:transition/move</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>.
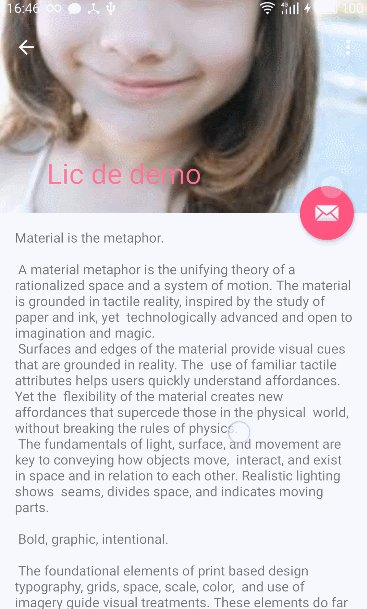
CollapsingToolbarLayout 配合FloatingActionButton
只需要设置几个属性,就可以让FloatingActionButton嵌入到CollapsingToolbarLayout 中,并随之隐藏。
注意图片中邮件按钮。
app:layout_anchor=
↑ 应设置为< android.support.design.widget.AppBarLayout>所属@+id
例如app:layout_anchor="@id/app_bar"
app:layout_anchorGravity=
↑ 此处设置图标在CollapsingToolbarLayout 位置
例如app:layout_anchorGravity="bottom|right" 代表右下角
app:srcCompat=
↑ 设置图片资源
例如app:srcCompat="@android:drawable/ic_dialog_email"
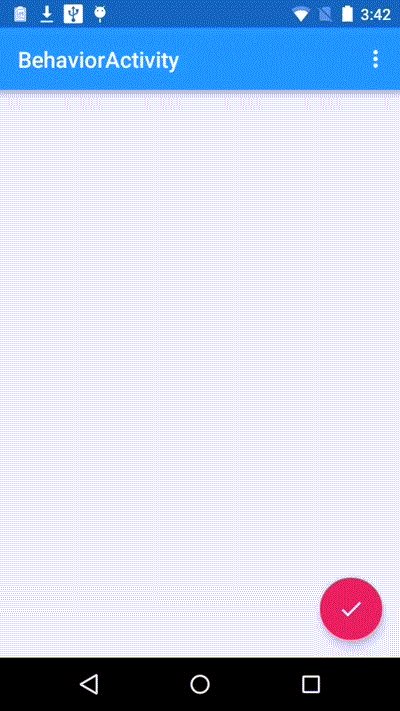
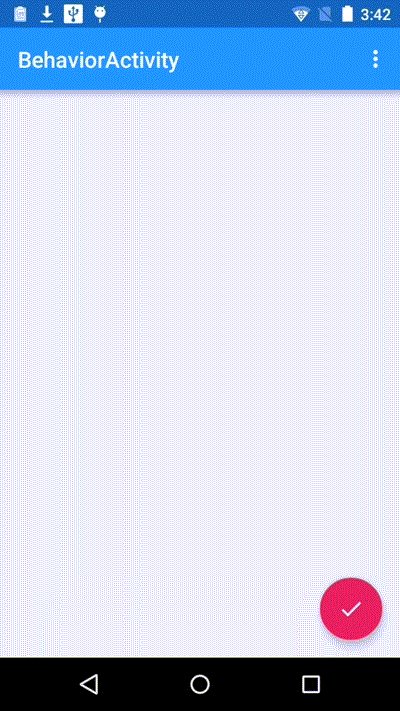
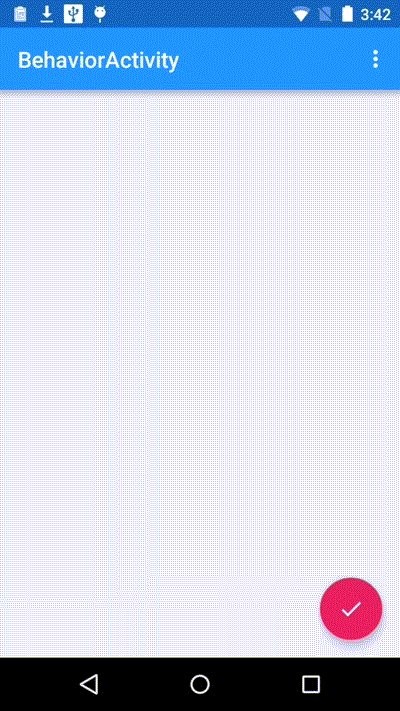
自定义behavior
通过 CoordinatorLayout.Behavior(**.class) 来定义自己的Behavior,并在layout 文件中设置 app:layout_behavior=”com.example.app.YourView$Behavior” 来达到效果。
如:
public class RotateBehavior extends CoordinatorLayout.Behavior<FloatingActionButton> {
private static final String TAG = RotateBehavior.class.getSimpleName();
public RotateBehavior() {
}
public RotateBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
return dependency instanceof Snackbar.SnackbarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, FloatingActionButton child, View dependency) {
float translationY = getFabTranslationYForSnackbar(parent, child);
float percentComplete = -translationY / dependency.getHeight();
child.setRotation(-90 * percentComplete);
child.setTranslationY(translationY);
return false;
}
private float getFabTranslationYForSnackbar(CoordinatorLayout parent,
FloatingActionButton fab) {
float minOffset = 0;
final List<View> dependencies = parent.getDependencies(fab);
for (int i = 0, z = dependencies.size(); i < z; i++) {
final View view = dependencies.get(i);
if (view instanceof Snackbar.SnackbarLayout && parent.doViewsOverlap(fab, view)) {
minOffset = Math.min(minOffset,
ViewCompat.getTranslationY(view) - view.getHeight());
}
}
return minOffset;
}
}<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_done"
app:layout_behavior="com.meizu.coordinatorlayoutdemo.RotateBehavior"/>
</android.support.design.widget.CoordinatorLayout>效果


























 577
577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








