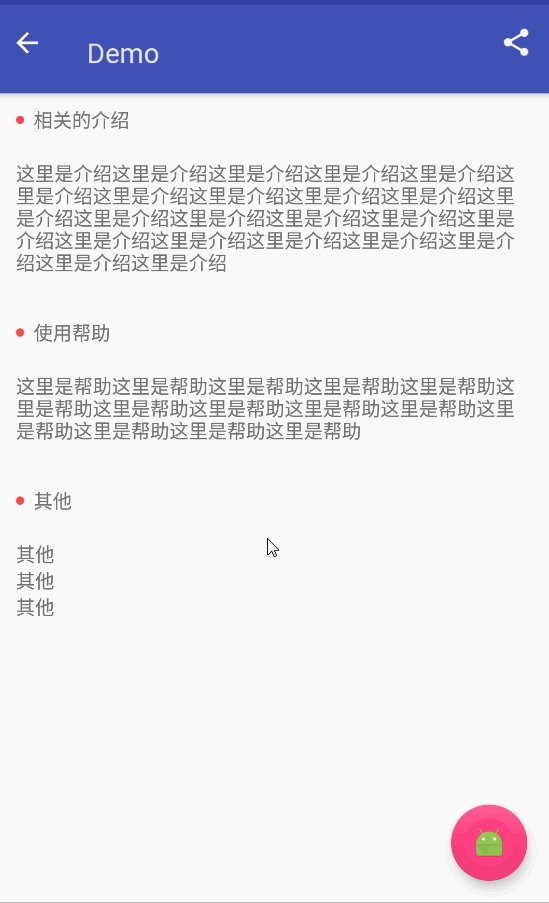
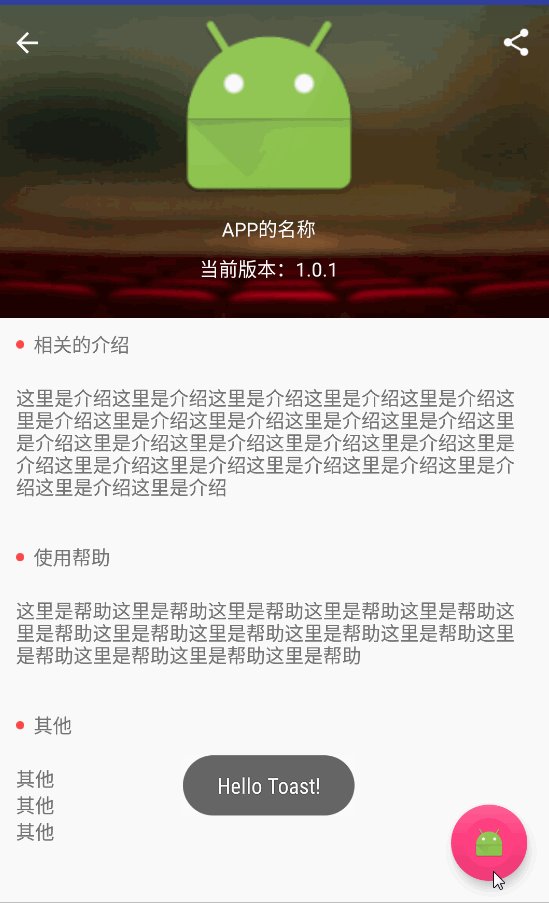
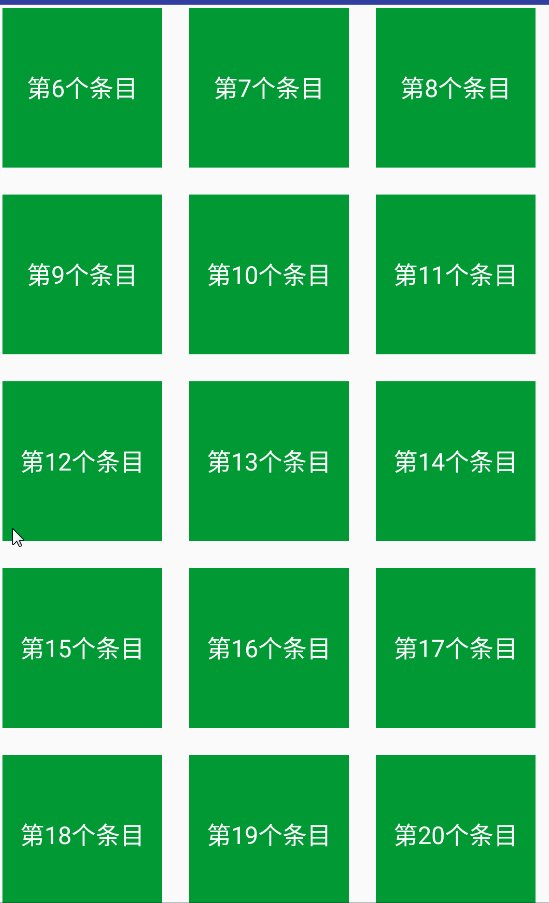
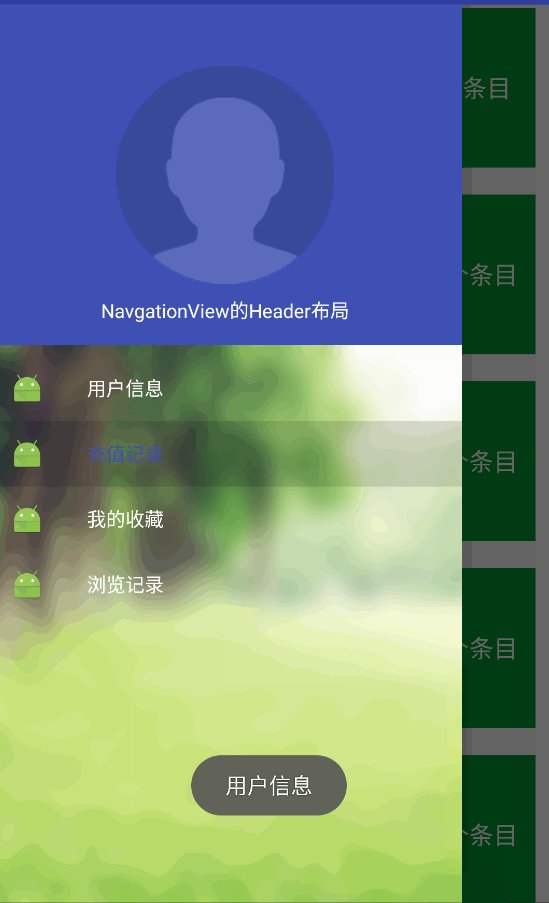
MD学习大概效果实现后是这样:

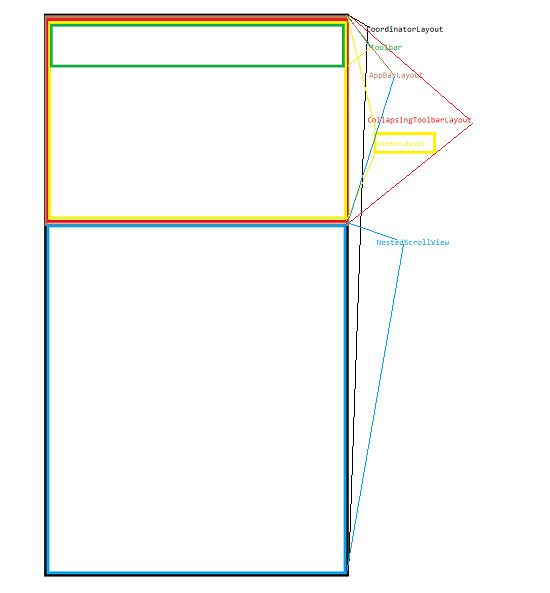
这里的具体控件使用:
下面具体来看一下吧~
CoordinatorLayout
CoordinatorLayout 实现了多种Material Design中提到的滚动效果,用layout_gravity设置内部
相关控件的位置。一般会和AppBarLayout、NestedScrollView等一起使用。可以实现的效果:
- 让浮动操作按钮上下滑动,为Snackbar留出空间。
- 扩展或者缩小Toolbar或者头部,让主内容区域有更多的空间。
- 控制哪个view应该扩展还是收缩,以及其显示大小比例,包括视差滚动效果动画。
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/parentView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.design.widget.CoordinatorLayout>CollapsingToolbarLayout
CollapsingToolbarLayout包裹 Toolbar 的时候提供一个可折叠的
Toolbar,一般作为AppbarLayout的子视图使用,CollapsingToolbarLayout的子视图类似与LinearLayout垂直方向排放。
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="230dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="230dp"
app:contentScrim="@color/colorPrimary"
app:expandedTitleMarginStart="10dp"
app:expandedTitleTextAppearance="@style/CollapsingToolbarLayoutStyle"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="230dp"
android:background="@mipmap/header"
android:orientation="vertical"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7">
</LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@android:color/transparent"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>使用CollapsingToolbarLayout实现折叠效果,需要注意3点
- AppBarLayout的高度固定
- CollapsingToolbarLayout的子视图设置layout_collapseMode属性
关联悬浮视图设置app:layout_anchor,app:layout_anchorGravity属性
比较重要的一些属性:
layout_scrollFlags:- scroll - 想滚动就必须设置这个。
- enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。
- exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。
- enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
其中还设置了一些属性,简要说明一下:
- contentScrim - 设置当完全CollapsingToolbarLayout折叠(收缩)后的背景颜色。
- expandedTitleMarginStart - 设置扩张时候(还没有收缩时)title向左填充的距离。
- layout_collapseMode (折叠模式) - 有两个值:
· pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
· parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动








 本文详细介绍了Material Design中的关键控件,如CoordinatorLayout实现浮动操作按钮的滑动效果,CollapsingToolbarLayout创建折叠效果,NestedScrollView配合使用以实现内容滑动,以及Snackbar和FloatingActionButton的属性与用法。同时,提到了DrawerLayout和NavigationView在导航抽屉中的应用。
本文详细介绍了Material Design中的关键控件,如CoordinatorLayout实现浮动操作按钮的滑动效果,CollapsingToolbarLayout创建折叠效果,NestedScrollView配合使用以实现内容滑动,以及Snackbar和FloatingActionButton的属性与用法。同时,提到了DrawerLayout和NavigationView在导航抽屉中的应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 680
680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








