公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

大家好,我是小 G。
不久前,我曾在公众号写过一篇文章《开箱即用,5 个功能强悍的 JSON 神器!》,里面详细介绍了 GitHub 上几款比较实用的 JSON 神器。
刚好,最近我在 GitHub 闲逛的时候,又发现一款更猛的 JSON 神器,叫 JSON Hero,今天再着重介绍一下。
众所周知,现在有不少代码编辑器以及在线工具,都支持 JSON 格式化,因此这一特性,已经不能称的上是亮点。
但是,你见过能直接可视化 JSON 数据,把整个 JSON 文件,从头到尾给你翻新一下,在你面前呈现出一整个 JSON 数据可视化的场景么?
如果没有,那你应该好好看看 JSON Hero 这个开源项目。

GitHub:https://github.com/jsonhero-io/jsonhero-web
该项目提供了简洁直观的 UI 界面,让查阅和理解 JSON 数据变得更为轻松便捷。
开发者借助这一工具,能以列表视图、树状视图、编辑器视图等多种方式来查看 JSON 文件,并自动识别数据内容,展示数据预览。
JSON Hero 通过为您提供包含额外功能的干净美观的 UI,使阅读和理解 JSON 文件变得容易。
此外,工具还内置了 JSON 验证、内容搜索、生成可分享的 URL 路径等功能。
下面,我挑几项比较核心的功能,着重给大家介绍一下。
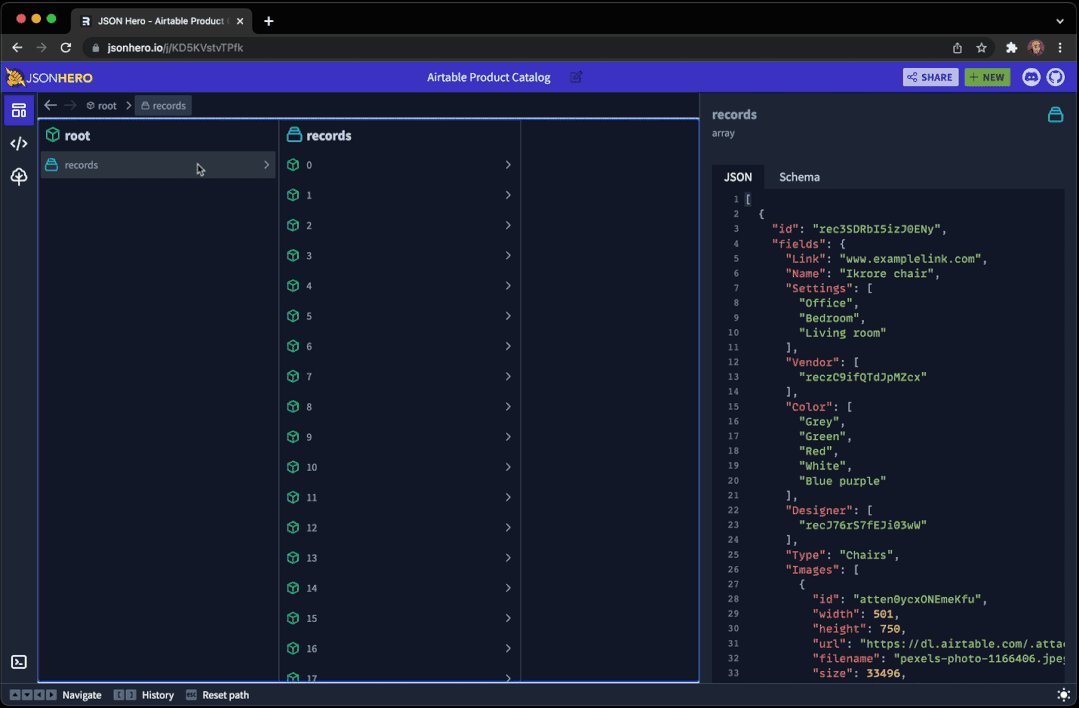
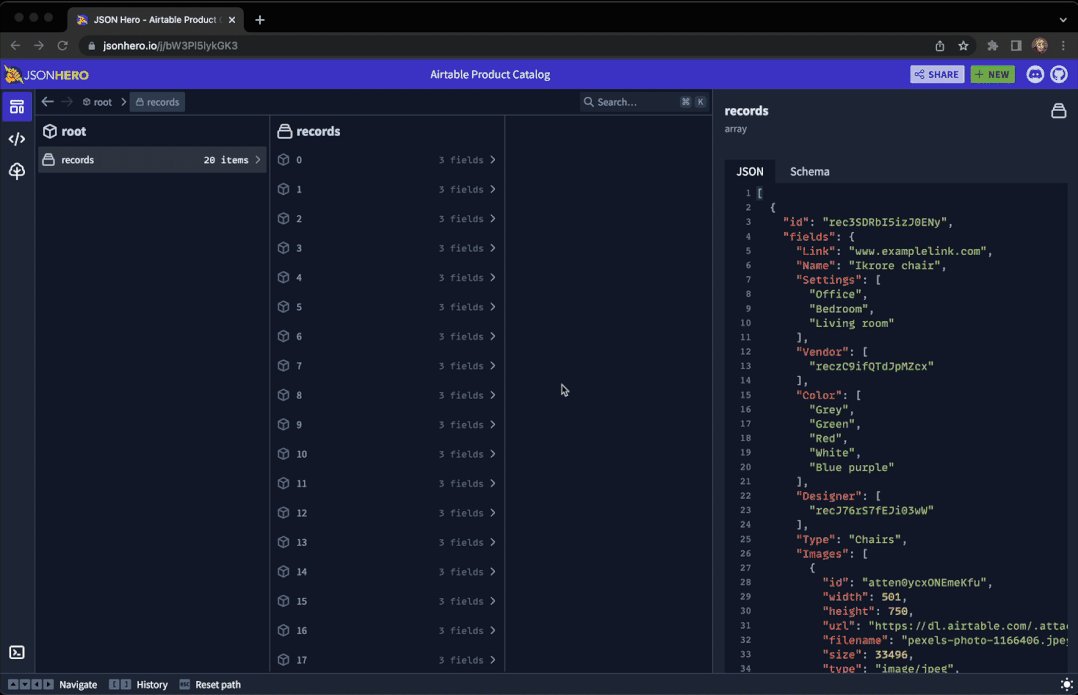
列视图
该特性灵感来源于 macOS Finder 文件夹的展示方式,让你以一种更便捷的方式来查阅 JSON 数据。
支持键盘快捷键导航、路径栏、访问历史等功能。

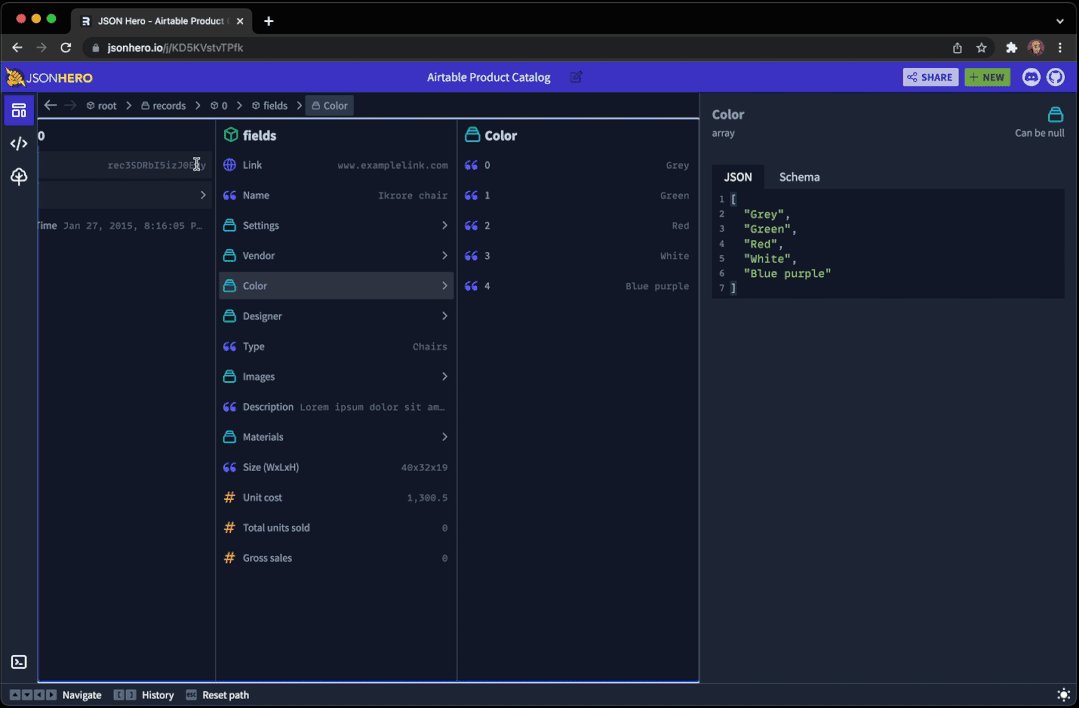
编辑器视图
进入该视图模式时,工具将自动划分为左右两个面板。
当你在左侧面板编辑 JSON 文件,便可以看到,每项数据在右侧面板的详情展示,非常直观!

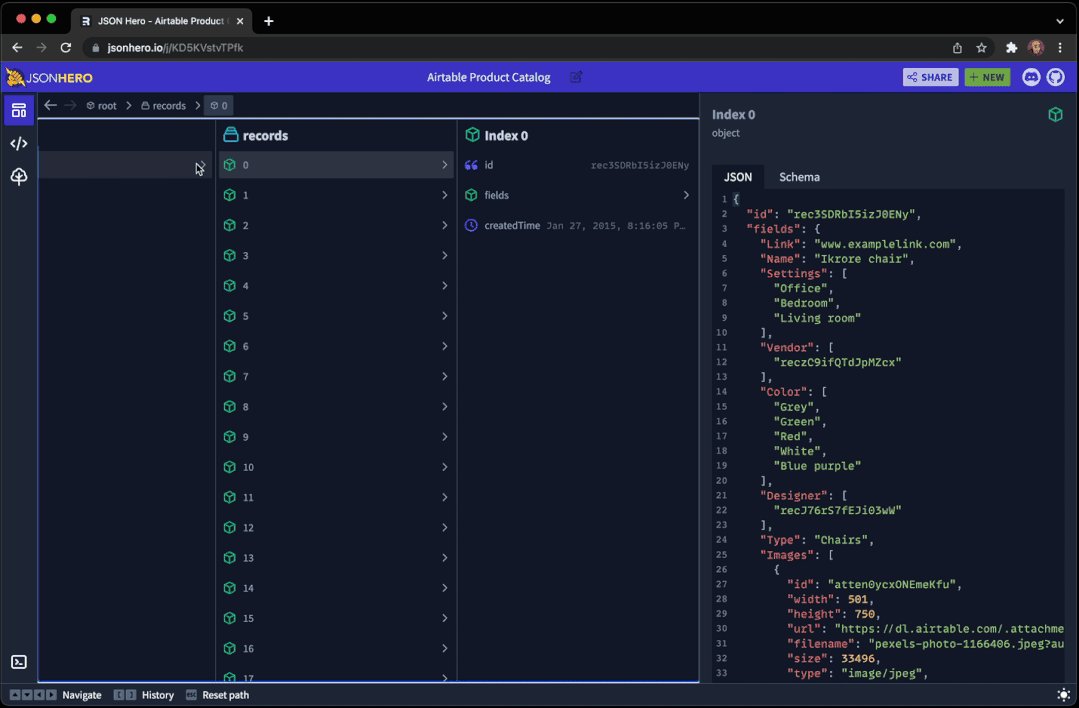
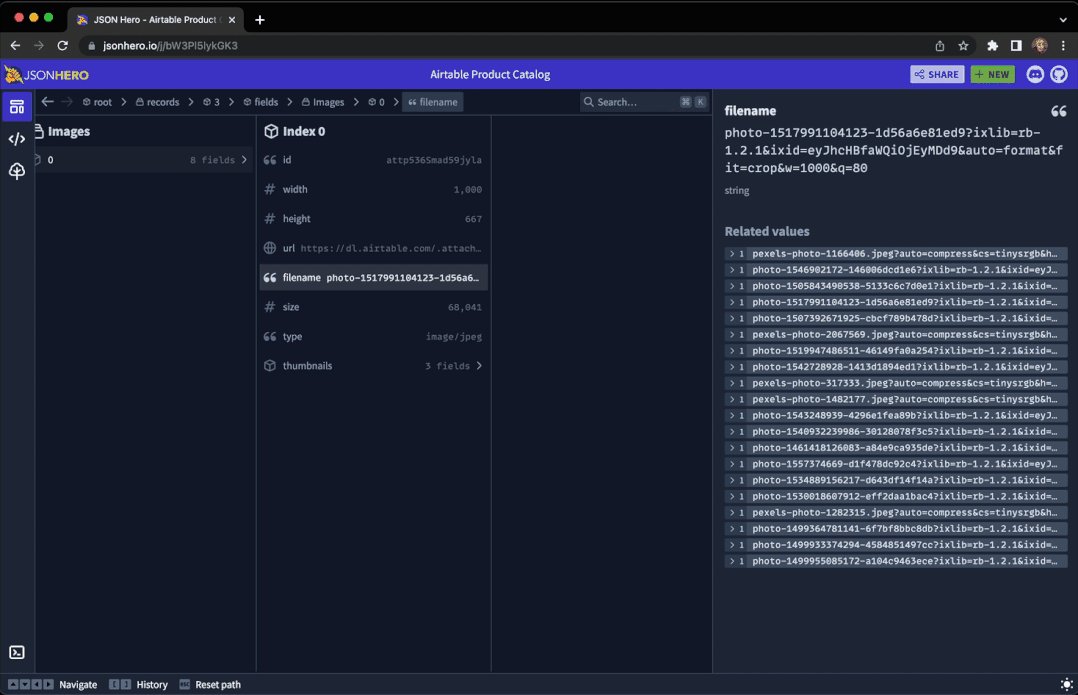
树状视图
像 JSON 这种具备完整层级结构的数据文件,通过树状视图来查阅文件,可以说再适合不过了。
你可以通过树状视图,快速遍历 JSON 文件中的每一项数据。

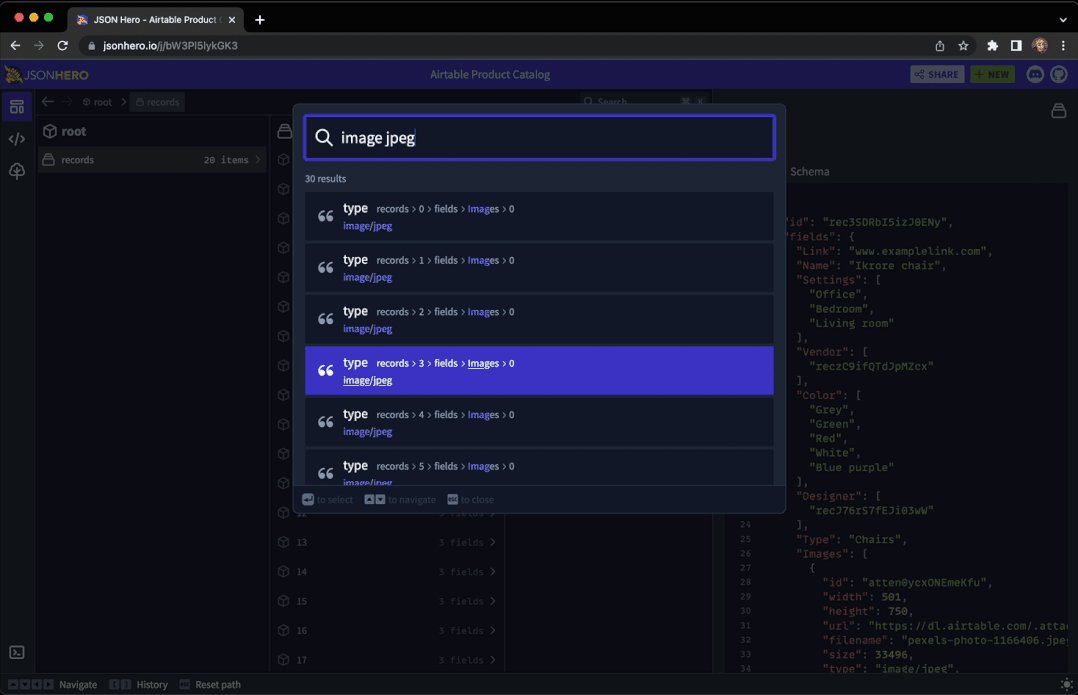
搜索
有趣的是,JSON Hero 还支持对 JSON 文件中的数据进行搜索。
结合具体的数据格式 + 数据包含内容,便能快速检索出你想看的内容,甚至你还能指定数据检索日期。

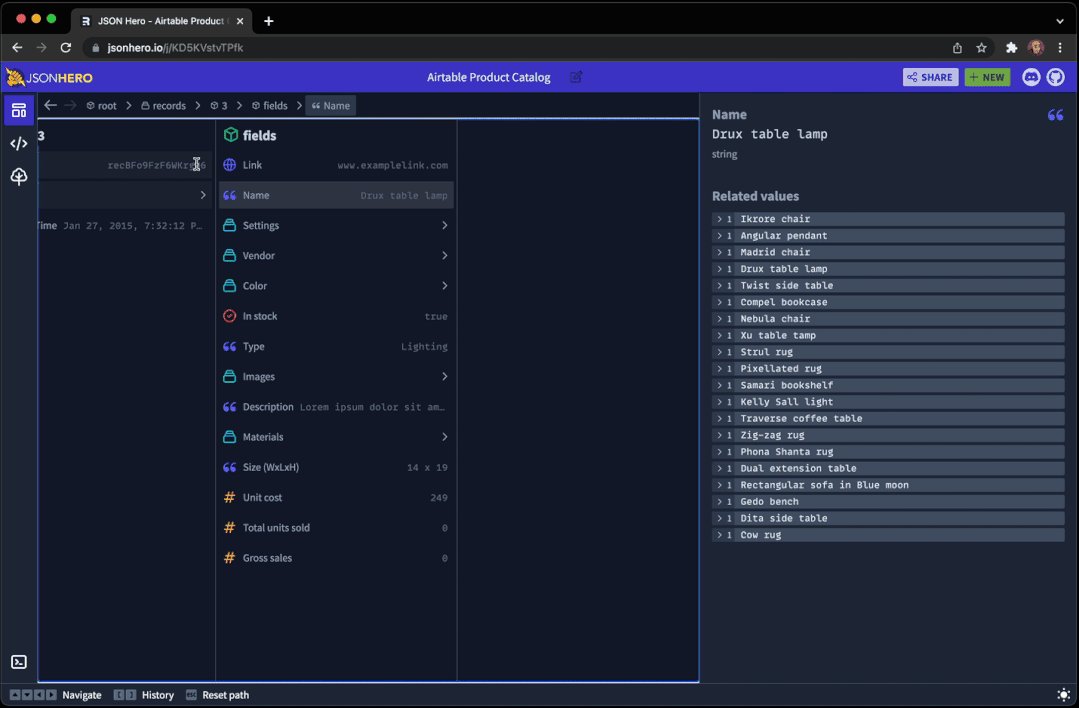
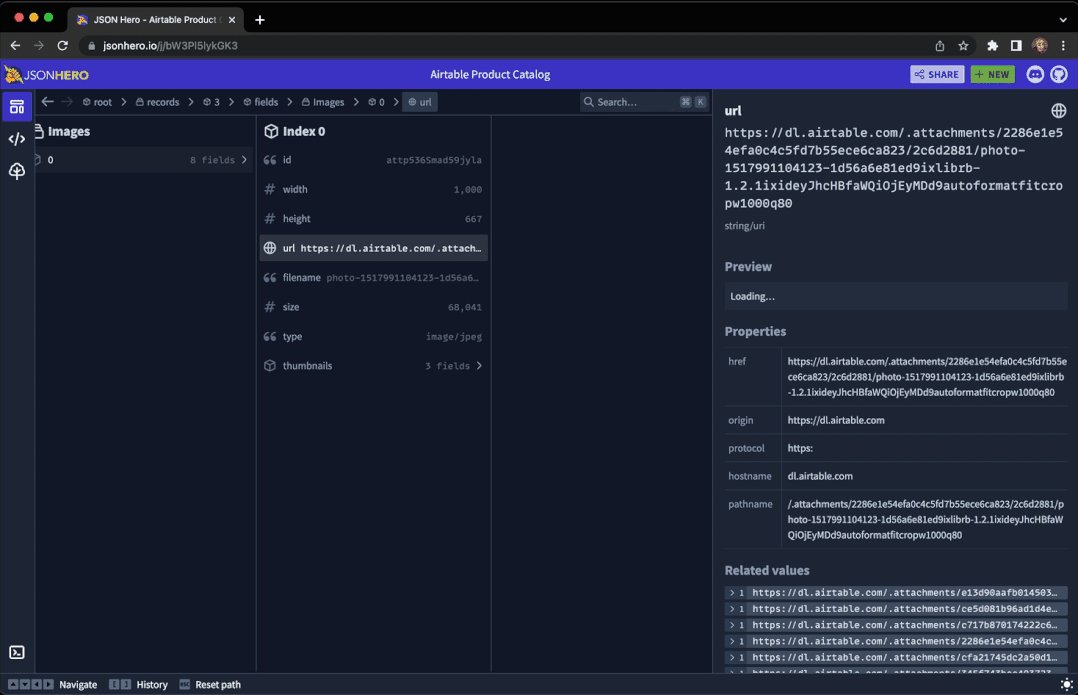
内容预览
JSON Hero 支持对日期与时间、图片网址、网站网址、推文网址、JSON URL、颜色等多种格式进行预览。

不仅于此,你还能在预览的时候,在预览面板中,逐个查看每一项数据的具体内容。

数据共享
当你完成 JSON 文件的编辑之后,你还可以生成一个指定链接,将该 JSON 文件共享给团队成员或其它开发者。
除此之外,该项目还具备其它非常实用的功能,比如黑暗模式切换、键盘快捷键、VS Code 扩展等等。感兴趣的同学,可以使用一下。
写在最后
文中所提到的所有开源项目与工具,已收录至 GitHubDaily 的开源项目列表中。
该列表包含了 GitHub 上诸多高质量、有趣实用的开源技术教程、开发者工具、编程网站等内容。

从 2015 年至今,累积分享 3500+ 个开源项目,有需要的,可访问下方 GitHub 地址或点击「阅读原文」自取:
GitHub:https://github.com/GitHubDaily/GitHubDaily
好了,今天的分享到此结束,感谢大家抽空阅读,我们下期再见,Respect!























 3348
3348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








