小程序需要获取手机号的需求是经常会使用到的,实现的方法有两个:
(1)服务器方法:需先调用wx.login接口获取code,后端通过code调用auth.code2Session获取到session_key,再对获取到的encryptedData进行解密获取到手机号。
(2)通过调用云函数方法:必须通过button的点击触发,包括头像、客服这些都需要通过button的点击来触发获取。需要注意的是:获取手机号目前不给个人认证的小程序开放了。
详细介绍可以看下官网文档获取手机号
下面把云函数方法分享给大家。
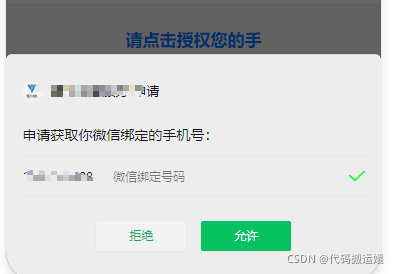
(1)通过 getPhoneNumber 获取cloudID,只能通过按钮触发。
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"
class="uploader-text">请点击授权您的手机号</button>
界面样式:


(2)定义云函数
async function getPhoneNum(event) {
var moblie = event.weRunData.data.phoneNumber;
return moblie
}
新手注意:云函数要定义在 cloudfunctions 中,且需要在 index.js 中导出。同时需要在云开发页面新增 事件名。
 (3)调用云函数
(3)调用云函数
getPhoneNumber(e){
let cloudID = e.detail.cloudID //开放数据ID
if (!cloudID) {
app.showToast('用户未授权')
return
}
// 调用云函数获取手机号
wx.cloud.callFunction({
name: 'getPhoneNum',
data: {
weRunData: wx.cloud.CloudID(e.detail.cloudID),
}
})
.then( res => {
console.log('手机号', res)
})
.catch( err => {
console.log('手机号err', err)
})
},
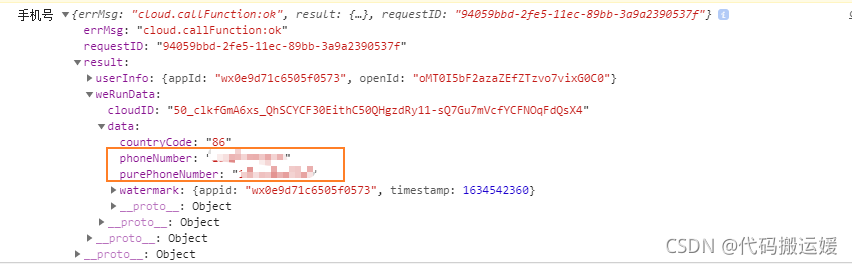
(4)返回结果如下























 2750
2750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










