1 什么是mixins
它是一种分发 Vue 组件中可复用功能的使用方式,mixins 是一个 js 对象,包含我们组件script中的任意功能选项,如:data、components、methods、created、computed 等等。我们只要将公用的功能以对象的方式传入 mixins 选项中,当组件使用 mixins 对象,所有 mixins 对象的选项都将被扩展到该组件本身的选项中,提高代码的重用性,易于代码维护。
当多个组件中的数据或功能很相近时,可以通过 mixins 将公共部分提取出来,进行封装。
2 创建并使用 mixins
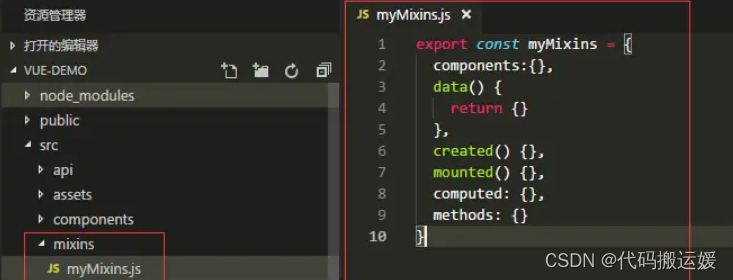
在 src 文件夹创建 mixins 文件夹,在文件夹下创建一个 js 文件,在这个 js 对象中可以定义 data、components、methods、created、computed 等属性,并通过 export 导出该对象。

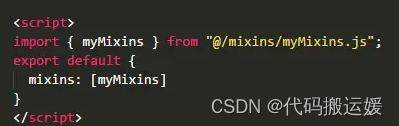
在需要调用的组件中引入 mixins 文件即可。

3 注意事项
(1)方法和参数在不同组件中不共享
即其他组件无法从当前组件中获取 mixins 中的数据和方法,很好的做到了数据隔离的效果。
// 在 myMixins.js 中定义一个 age 字段和 getAge 方法,用来获取年龄信息
export const myMixins = {
data() {
return {
age: 18,
}
},
mounted() {
this.getAge()
},
methods: {
getAge() {
console.log(this.age)
}
}
}
// 在第一个组件中引入 mixins,并且对 age 加1
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
created() {
this.age++
},
}
// 发现控制台输出 19,说明当前组件的 age 变化了
(2)合并冲突
当 mixins 的值为对象(components、methods 、computed、data),混入到某个组件中时,选项会被合并。当对象名称冲突时优先组件,组件中的值会覆盖混入对象的。
// myMixins.js
export const myMixins = {
components:{},
data() {
return {}
},
created() {
console.log('data from mixins')
}
}
// 组件中引入 mixins
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
created() {
console.log('data from template')
}
}
// 先输出混入对象的值,再输入组件的值
// data from mixins
// data from template
(3)异步请求
当混入里面包含异步请求函数,而我们又需要在组件中使用异步请求函数的返回值时,我们会取不到此返回值,解决方案是:不要返回结果,而是直接返回异步函数
// myMixins.js 中直接返回异步函数
export const myMixins = {
components:{},
data() {
return {
num: 1,
}
},
methods: {
async getDate1() {
let result = await new Promise((resolve,reject) => {
let a = 1;
setTimeout(() => {
resolve(1)
},500)
})
return result
},
}
}
// 组件中获取混入的异步函数,通过then 方法获取函数值。
import { myMixins } from "./myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
mounted() {
this.getDate1().then(res => {
console.log(res)
})
}
}





















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










