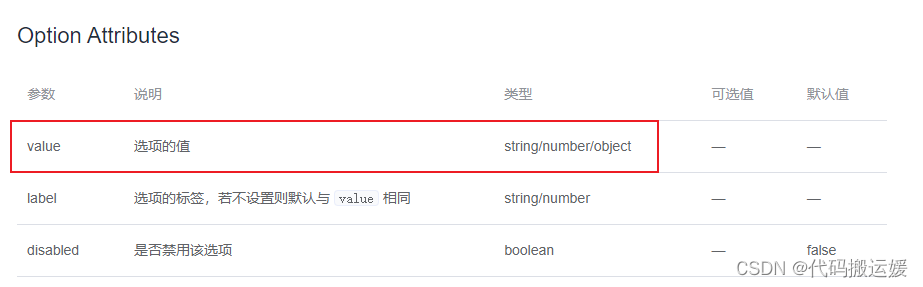
如果想实现选中的内容为对象的话,那么官方 el-option 支持选择内容为对象,只需 value 绑定对应的对象即可。

<el-select
v-model="value1List"
multiple
value-key="name"
style="width:90%"
placeholder="请选择"
@change="selectName"
>
<el-option v-for="(itemN) in valueList" :key="itemN.code" :value="itemN">
<span>{{ itemN.name }}</span>
</el-option>
</el-select>
但是默认回显是有问题的:tag 上没有任何内容!!!!

如果想正确展示的话,需要处理 value1List 的格式为 简单数组,例如 value1List: ["苹果"]。而选择事件默认又会插入对象到数组中,所以就需要在事件中单独处理一下这个选中的数据了。
data(){
return {
valueList:[
{name:"苹果",code:"1"},
{name:"梨子",code:"2"},
{name:"香蕉",code:"3"},
{name:"西瓜",code:"4"},
],
value1List: ["苹果"],
}
},
methods: {
selectName(e){
let arr = []
this.value1List.forEach(item => {
if(item.name){
arr.push(item.name)
} else {
arr.push(item)
}
})
this.value1List = arr
},
}























 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










