简介
上面两篇文章让我们人识了Hexo是如何搭建GitHub博客、如何进行部署Hexo到GitHub上、如何进行一些常用的配置例如:Site、URL、Deployment、Date等配置、如何创建文章、创建文章时应该注意哪些事项等等。
在Hexo主题官网中有许多主题,大家喜欢什么就进行部署和编辑就好了,大致的思路都是差不多的。
本篇让我们正在进入到高级篇学习,如何打造炫酷的Next主题,让我们的博客更加美化。

安装
首先我们先进入到Next主题官网,看看我们如何安装。这里就直接进行了,大家有空自己可以去看看,本篇主要说的是Next 6.0版本以上,6.0版本以前就不说了。

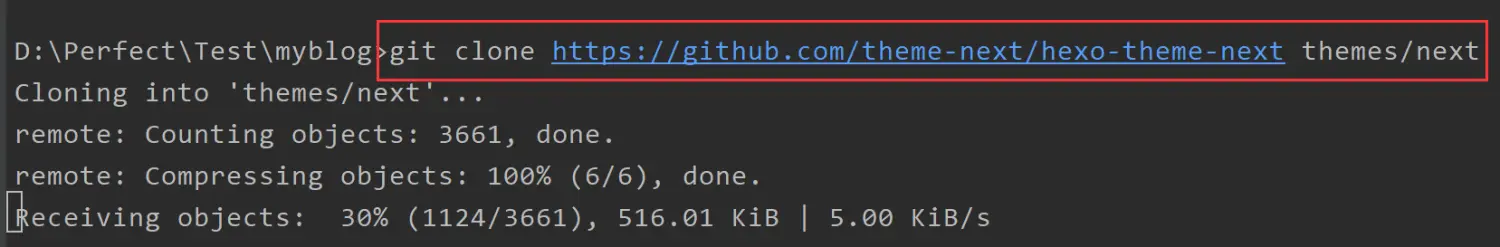
1.在项目根目录下,我的项目是myblog,打开Git Bash Here执行以下命令
$ git clone https://github.com/theme-next/hexo-theme-next themes/next

下载安装完成

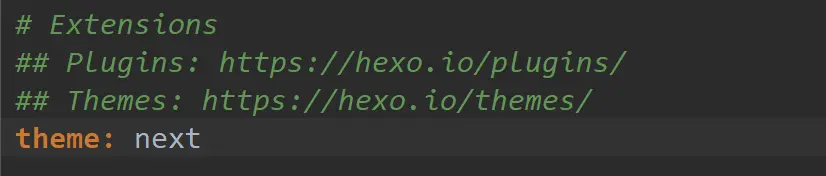
2.将Hexo的主题切换为Next主题
在项目根目录下打开_config.yml文件将theme设置为next即:

3.运行命令
$ hexo clean
$ hexo s

看起来还是有点难看啊,接下来进行配置吧。
主题配置
接下来就是进入我们博客核心部分了,配置属于自己的主题,让我们一起进入学习吧。
- 注:这里可能不能全部去设置,大家有属于自己的,可以去研究,欢迎一起分享,可能在后期有遇到好的配置会在接下来的文章编写。
- 注:一般配置都在theme/next/-config.yml文件下配置</








 本文是Hexo搭建GitHub博客的高级篇,重点介绍如何配置和定制Next主题,包括布局修改、Schemes选择、社交设置、头像、目录、Creative Commons许可、边栏配置、代码块样式等,帮助你打造个性化博客。
本文是Hexo搭建GitHub博客的高级篇,重点介绍如何配置和定制Next主题,包括布局修改、Schemes选择、社交设置、头像、目录、Creative Commons许可、边栏配置、代码块样式等,帮助你打造个性化博客。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 838
838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








