我们都知道苹果手机很炫酷,是一种身份的象征,那么它屏保的滚动条是怎么是怎么做成的呢?今天我们就来模仿一下它的屏保滚动条的制作
1、所需知识点
- 颜色的线性渐变
- 背景定位
- 过渡
2、具体步骤
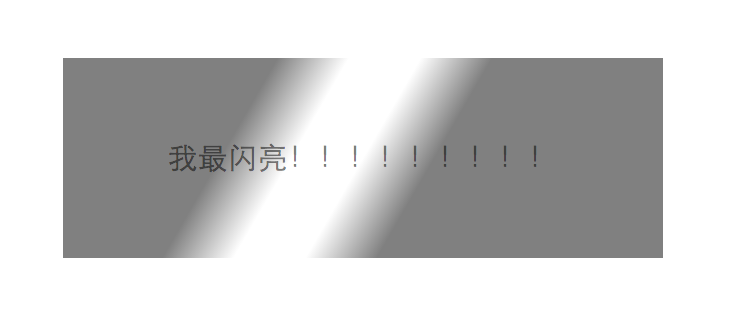
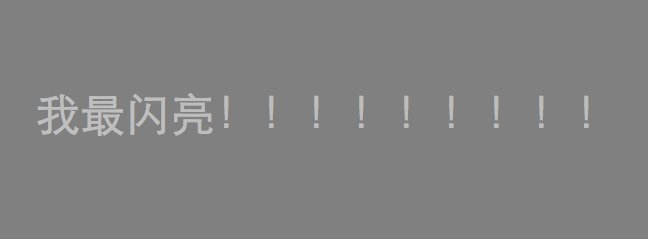
2.1首先用颜色线性渐变制作背景“闪光白条”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
width:600px;
height:200px;
margin:200px auto;
font-size: 30px;
text-align: center;
line-height: 200px;
color: rgba(0,0,0,0.5);
background:-webkit-linear-gradient( -30deg, gray 30%, white 40%, white 50%, gray 60%, gray 100%) no-repeat;
}
</style>
</head>
<body>
<div>我最闪亮!!!!!!!!!</div>
</body>
</html>效果如下图所示:
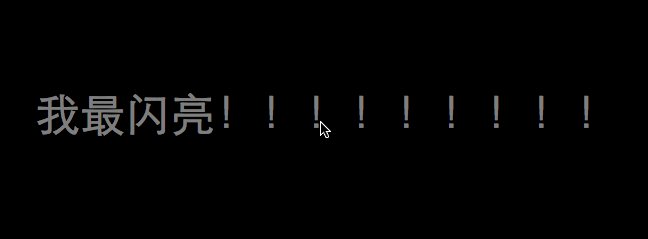
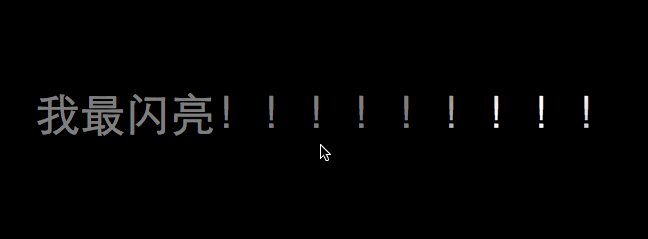
2.2、背景定位
在div中背景定位,并且给定一个过渡时间
background-position:-1000px 0;
transition:all 2s;同时点击div时,背景划过
div:hover {
background-position: 1000px 0;
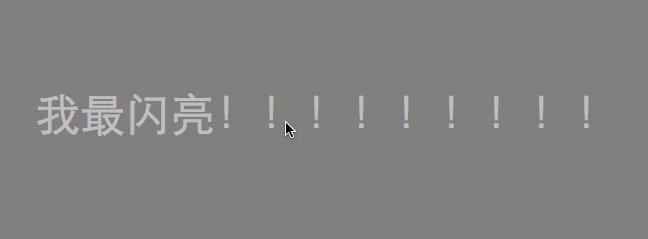
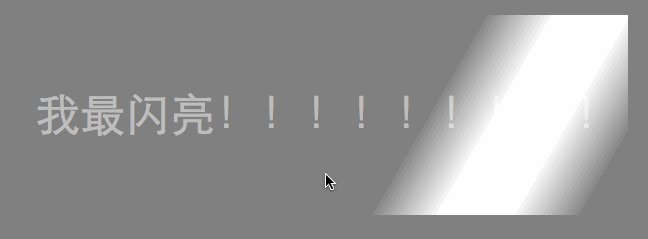
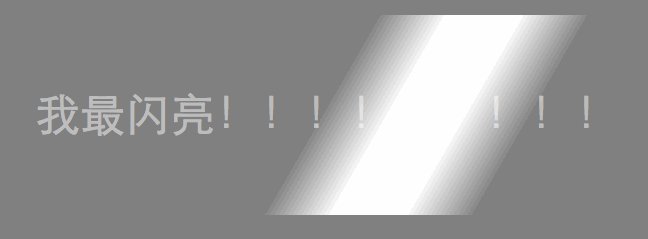
}为了效果更加明显,我们把背景颜色设为灰色(和div块颜色相同)此时,效果如下图所示:
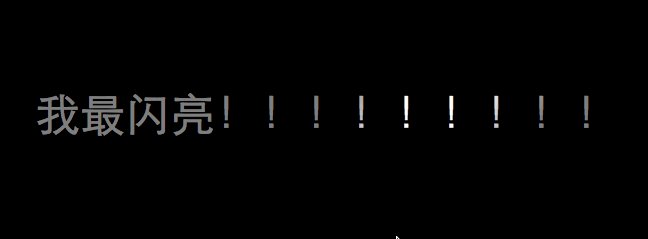
2.3我们为了更美观,让闪光白色只在文字上“闪动”
我们在div中加上代码:
-webkit-background-clip:text;此代码兼容性不是很好,要加浏览器前缀,而且值得注意的是,因为我们是在文字上现实背景颜色,文字必需有个透明度,否则,将没有效果。
最终效果如下:(为了效果更明显,我把背景颜色换成了黑色)
到此,我们的屏保滚动条也就制作完成了

























 1195
1195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








