我们知道在css中有许多的选择器,譬如:我们最常见的class选择器、Id选择器、标签名选择器、群组选择器、后代选择器、子代选择器、同级元素通用选择器、相邻兄弟选择器、属性选择器以及nth家族选择器…
今天我们主要来说一下后面几种选择器
1、后代选择器和子代选择器
后代选择器会设置给它的子集,也会个它的“孙子”;
内部样式只会设置给它的子级,而不会继承给子级的子级
<style type="text/css">
div p {
background-color: pink;
}
/*div>p {
background: red;
}*/
</style><body>
<div>
<p>
但我必须像个完美的小孩儿1
<h2>但我必须像个完美的小孩儿2
<p>但我必须像个完美的小孩儿3</p>
</h2>
</p>
<span>但我必须像个完美的小孩儿4</span>
<span>但我必须像个完美的小孩儿5</span>
<span>但我必须像个完美的小孩儿6</span>
<span>但我必须像个完美的小孩儿7</span>
<p>
但我必须像个完美的小孩儿8
<span>但我必须像个完美的小孩儿9</span>
</p>
<span>但我必须像个完美的小孩儿10</span>
<span>但我必须像个完美的小孩儿11</span>
<span>但我必须像个完美的小孩儿12</span>
<span>但我必须像个完美的小孩儿13</span>
</div>
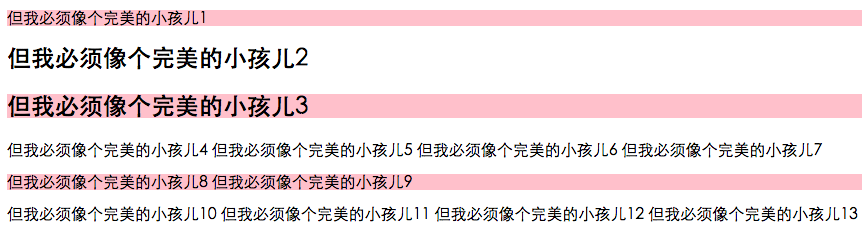
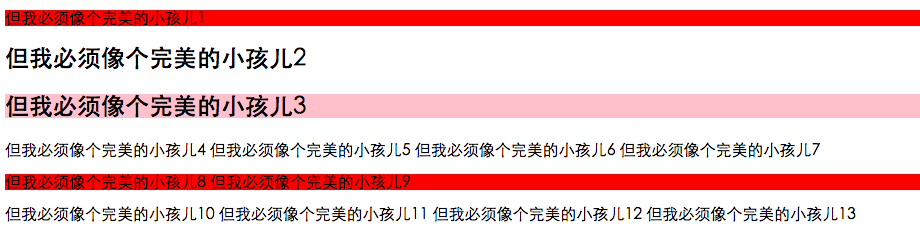
</body>(1)当是后代选择器时(效果图如下):
(2)当是子代和后代同时存在时:(效果图如下):
2、同级元素通用选择器、相邻兄弟选择器、属性选择器
同级元素通用选择器:是和它同级其他一系列标签
相邻兄弟选择器:只会选择和它相邻的一个
/*同级元素通用选择器*/
p ~ span{
background: cyan;
}
/*相邻兄弟选择器*/
p + span{
background: yellow;
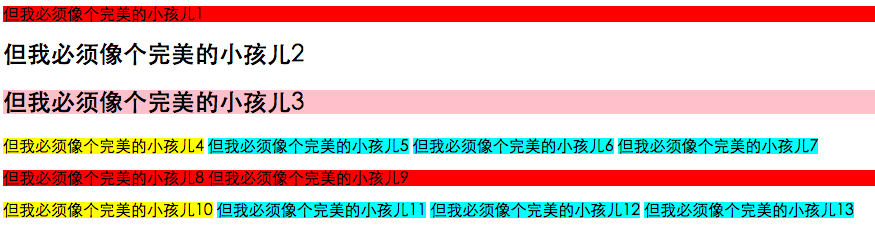
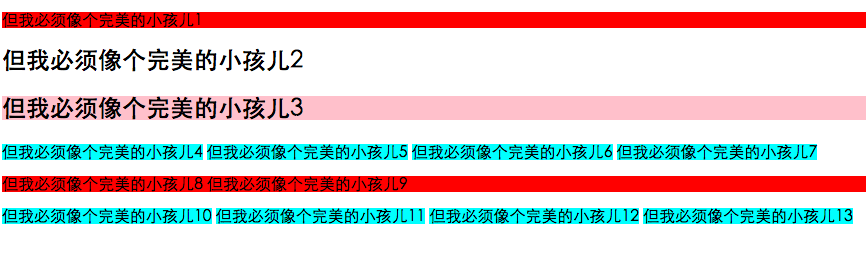
}(1)当只有同级元素通用选择器时,效果如下图:
(2)当只有同级元素通用选择器和相邻兄弟选择器同时存在时,效果如下图:

属性选择器:是我们自己可以给我们的标签一个名字,然后还可以给其一个属性值
/*属性选择器*/
[alkjdal]{
font-size: 12px;
}
[alkjdal=alkjdlakjsdlkaj]{
font-size: 30px;
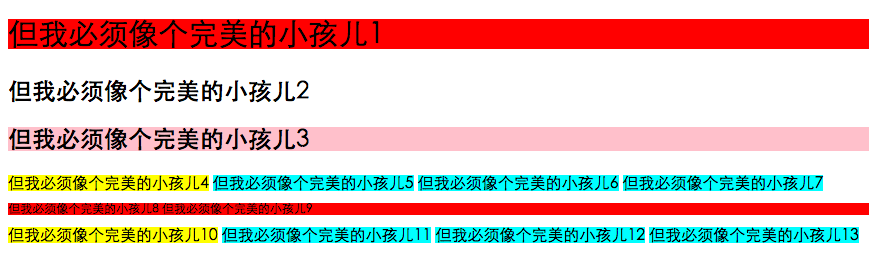
}效果如下图:
3、nth家族
nth家族包括:
(1):nth-child(){}、:nth-last-child(){}
此类比较“宽松”,表示其父级元素的第几个子标签(包括不同类的)
(2):nth-of-type(){}、nth-last-of-type(){}
此类比较“严格”,表示其父级元素的第几个子标签(必须是同类的)
小括号中写数字,表示第几个子节点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
margin: 0;
padding: 0;
list-style: none;
}
ul li{
width: 50px;
height: 50px;
/*background: yellow;*/
border: 2px solid red;
border-radius: 50%;
text-align: center;
line-height: 50px;
font-size: 30px;
color: green;
float: left;
margin-right: 30px;
}
li:nth-child(3){
background: pink;
}
li:nth-last-child(2){
background: purple;
}
li:nth-of-type(6){
background: cyan;
}
li:nth-last-of-type(6){
background: cyan;
}
li:last-child{
/*选择其父元素的最后一个子元素*/
font-size: 100px;
}
</style>
</head>
<body>
<ul>
<!-- li{$}*10 -->
<p>haha</p>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
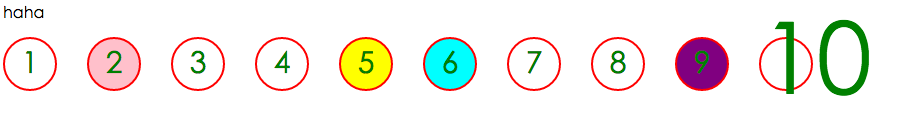
</html>运行结果如下图所示:
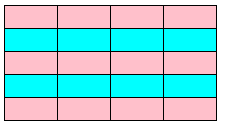
4、:nth-child(even)和:nth-child(odd)(常用于给表格跳行换颜色)
(1):nth-child(even)选中偶数行
(2):nth-child(odd)选中奇数行
(3):nth-child(an)选中a的倍数行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
table {
border-collapse: collapse;
}
td,th {
width: 50px;
height: 20px;
border: 1px solid black;
}
tr:nth-child(even){
background-color: cyan;
}
tr:nth-child(odd) {
background-color: pink;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
</body>
</html>运行结果如下图:

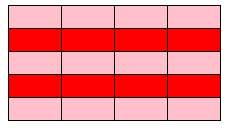
加上代码
tr:nth-child(2n) {
background-color: red;
}结果如下所示:

好了,今天就到这吧!



























 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








