此笔记为慕课网前端学习笔记JavaScript入门篇课程
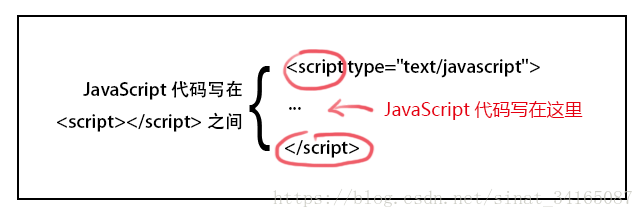
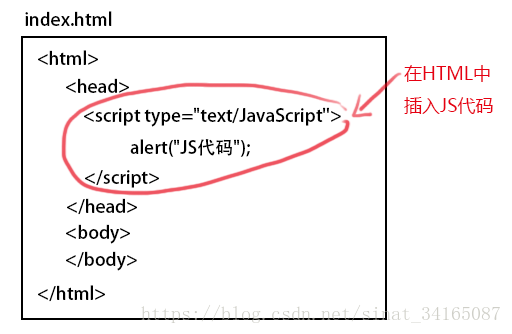
1.在HTML中插入JavaScript

注意:<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
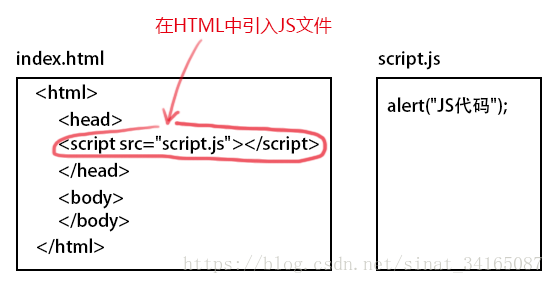
2.HTML引用JavaScript外部文件
除了在HTML文件中插入JavaScript代码之外,如下图所示:

我们还可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="script.js"></script>
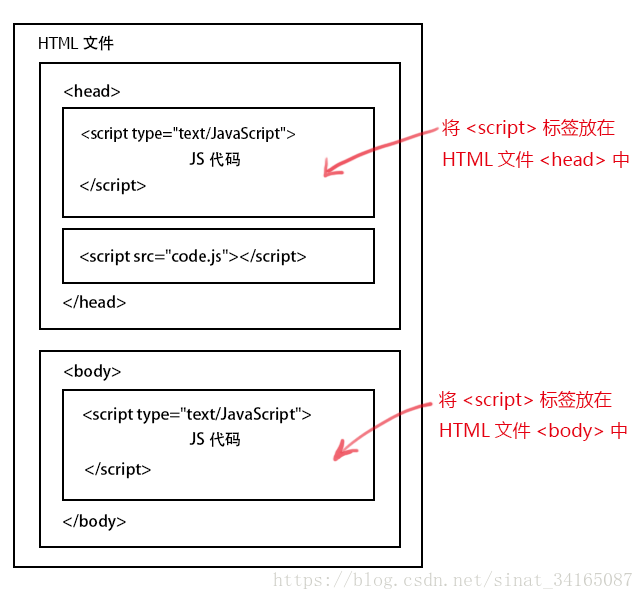
3.JavaScript代码在HTML文件中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。

**注意:**javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
4.JavaScript的注释
单行注释使用//注释内容,多行注释使用
/* 注释内容
注释内容*/5.JavaScript变量
定义变量使用关键字var,语法如下:
var 变量名
变量名的命名规则如下:
1.变量必须使用字母、下划线‘_’或者美元符’$‘开始;
2.然后可以使用任意多个英文字母、数字、下划线_或者美元符$组成;
3.不能使用JavaScript关键词与JavaScript保留字。
4.区分大小写
一般规则
1.变量需要先声明再赋值(变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。)
var mychar;
mychar=”javascript”;
var mynum = 6;
2.变量可以重复赋值
var mychar;
mychar=”javascript”;
mychar=”hello”
6.JavaScript判断语句(if…else)
语法如下:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
例子
<script type="text/javascript">
var myage = 18;
if(myage>=18) //myage>=18是判断条件
{ document.write("你是成年人。");}
else //否则年龄小于18
{ document.write("未满18岁,你不是成年人。");}
</script>7.JavaScript函数
语法如下:
function 函数名()
{
函数代码
}
调用
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








