进小白交流群或者获取配套带敲视频和项目源码资料,请联系我主页左侧微信号或戳:联系我
原创项目请戳:项目
1.安装Vue
vue官网文档 https://cli.vuejs.org/zh/guide/installation.html
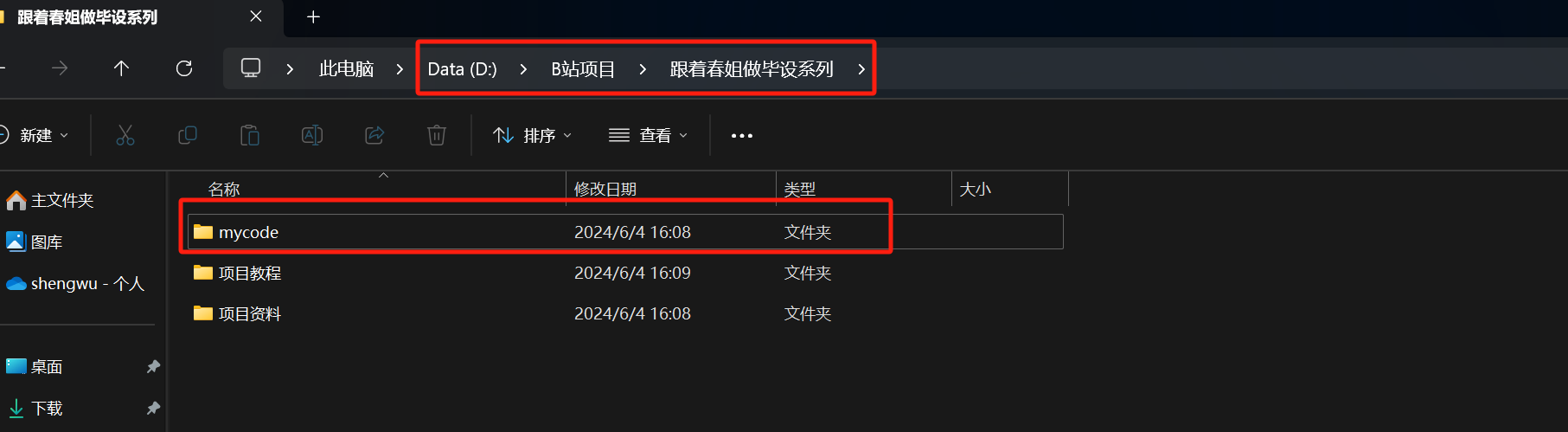
1.1创建一个文件夹
下面是我创建的一个mycode文件夹作为我项目的根目录,我们创建的Vue工程就放在这个文件夹里。文件夹最好是英文命名。

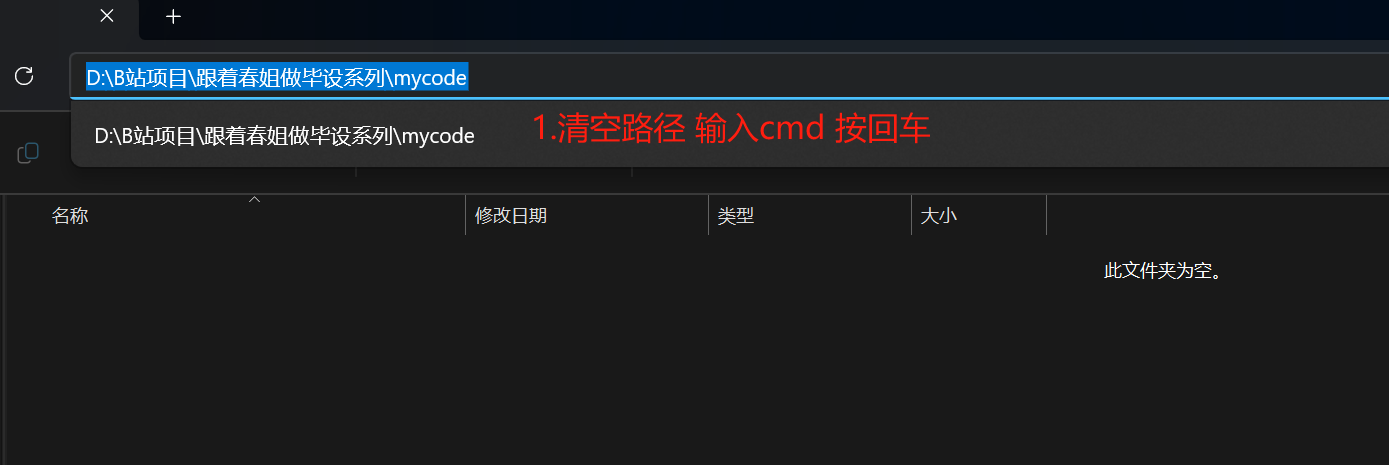
1.2在当前文件夹打开cmd
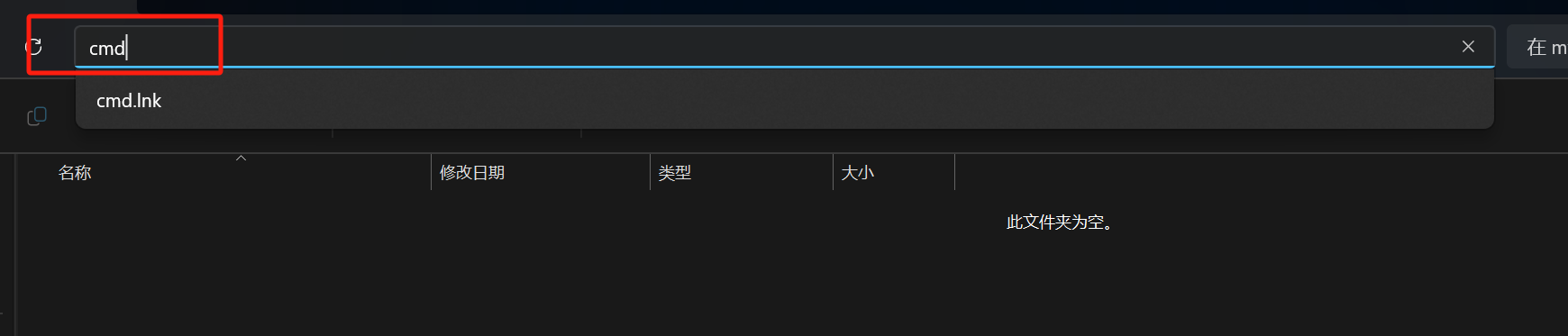
第一步 在当前文件夹地址栏输入cmd


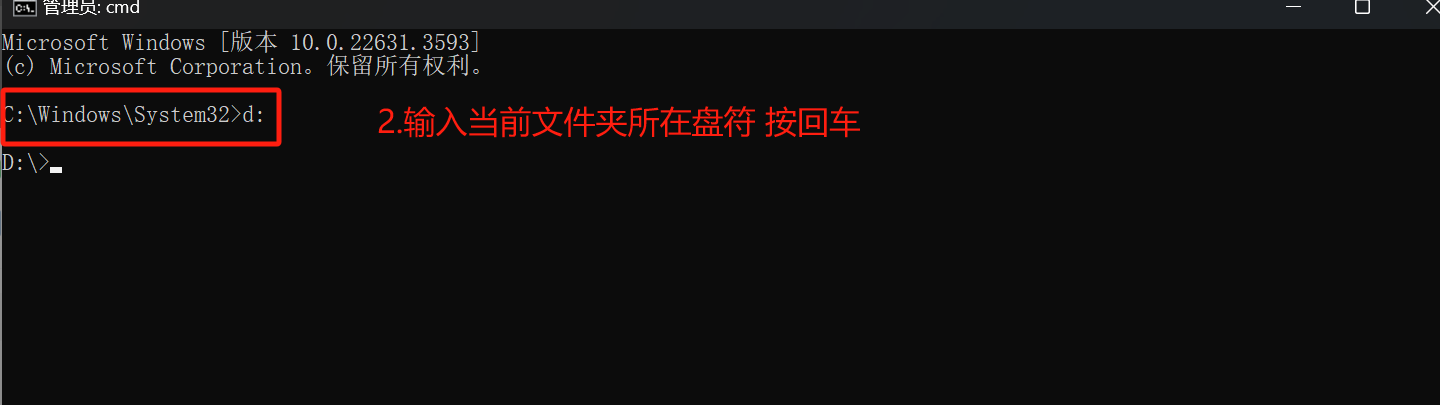
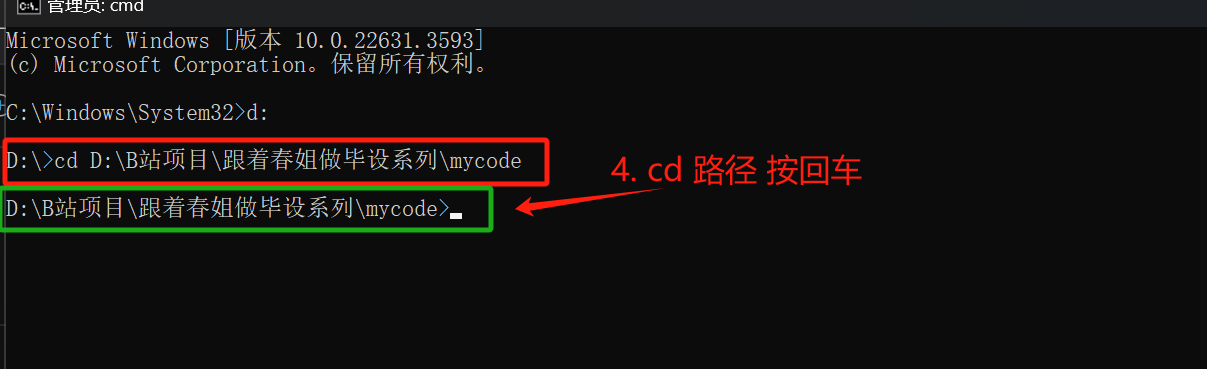
第二步 输入盘符跳转到当前文件夹所在盘

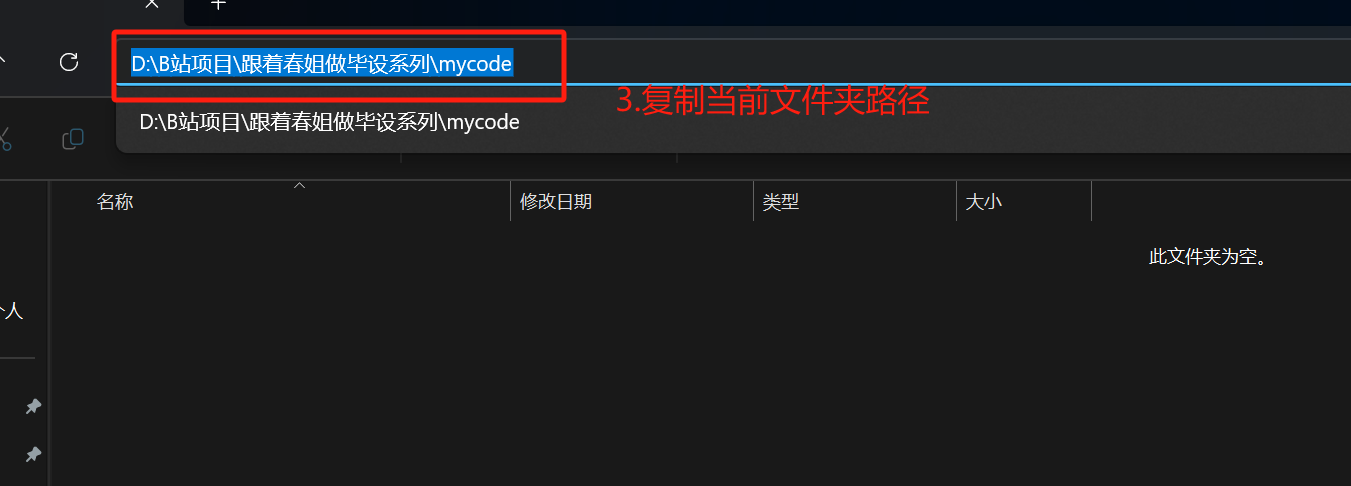
第三步 复制文件夹路径

第四步 跳转到文件夹路径

1.3 安装淘宝镜像
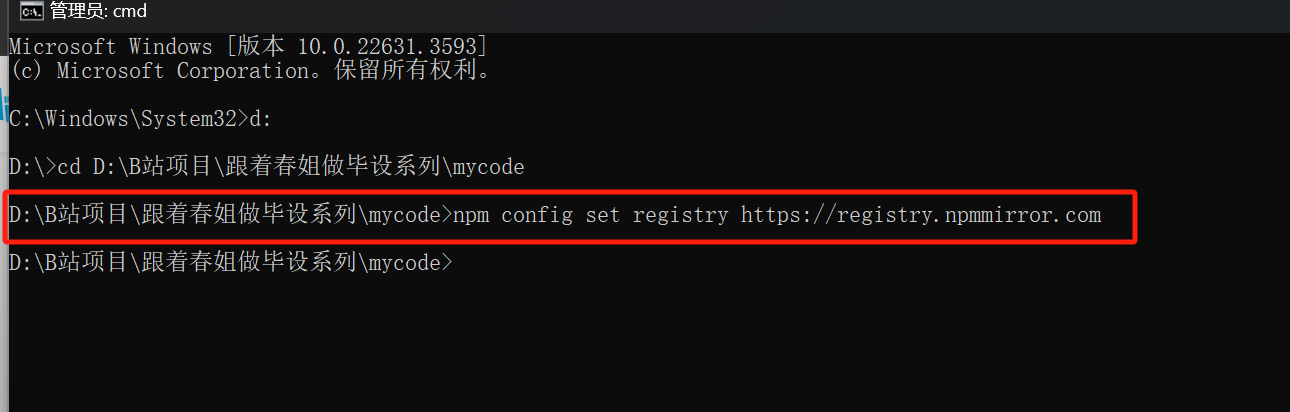
执行命令行 ,安装淘宝镜像,安装后下载速度更快。
npm config set registry https://registry.npmmirror.com

如果上面的镜像不能用了,说明镜像更新了,请点击npmmirror 镜像站,获取最新的镜像地址
1.4 安装Vue
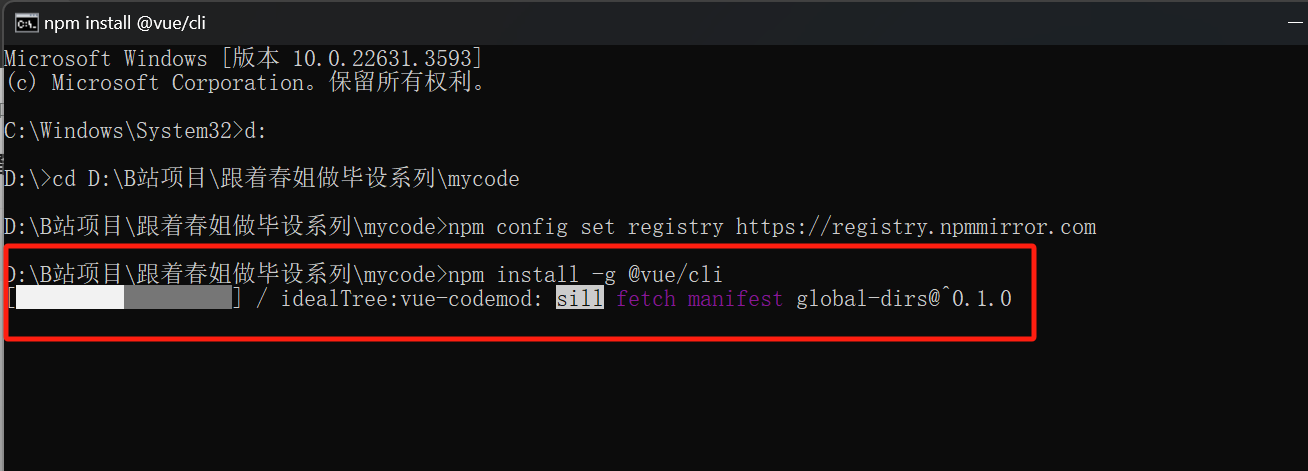
执行下面的命令行安装
npm install -g @vue/cli
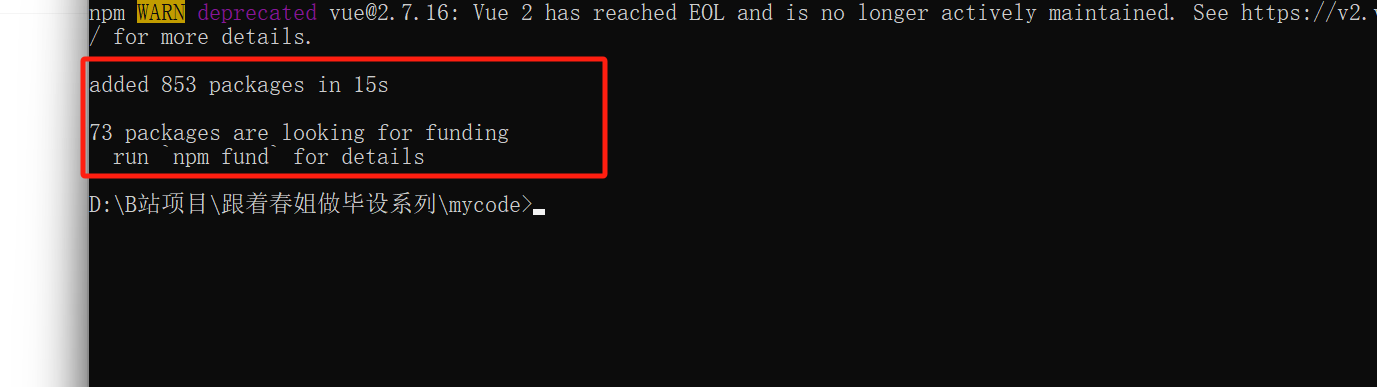
正在安装中

安装成功

1.5查看vue版本号
执行下面的命令行,检查版本号,来验证它是否安装成功
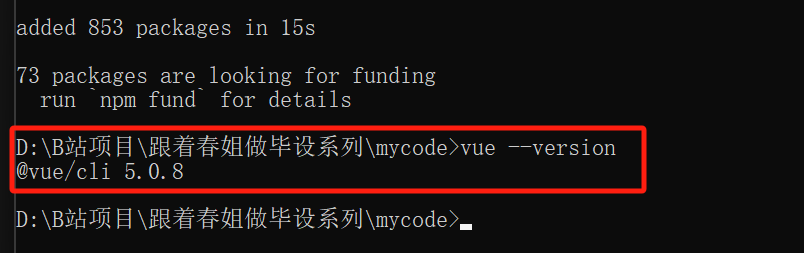
vue --version
出现版本号 说明安装成功

2.创建Vue工程
第一步
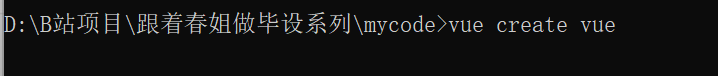
执行下面命令行创建一个vue文件夹,第二个vue是文件夹名
vue create vue

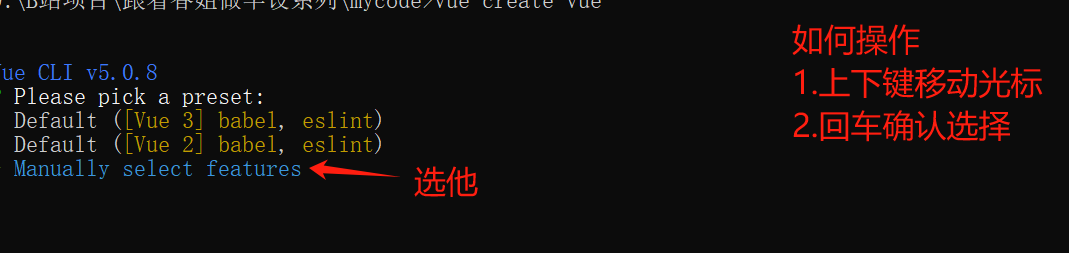
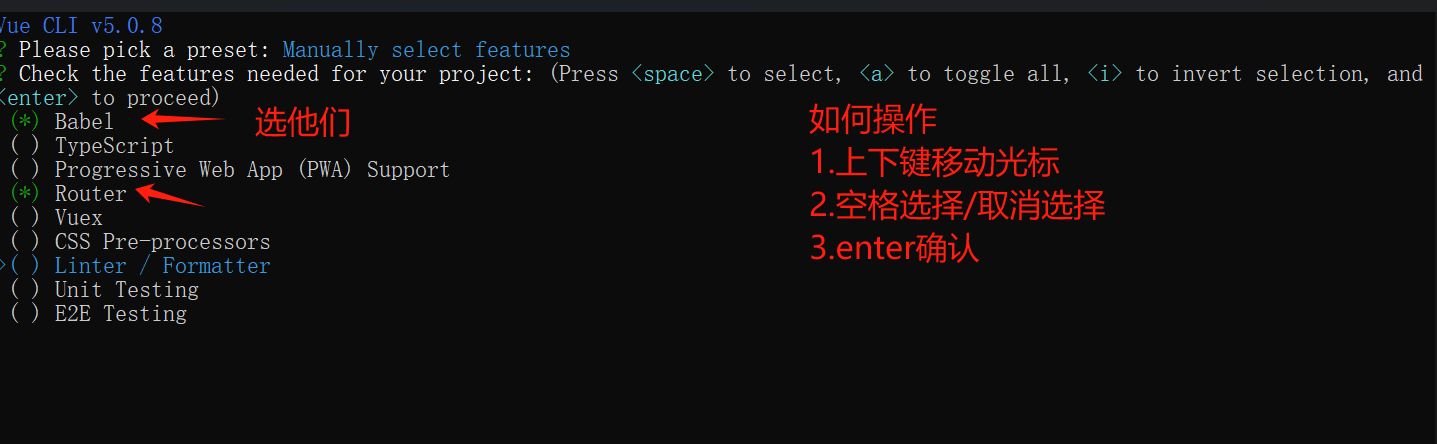
第二步

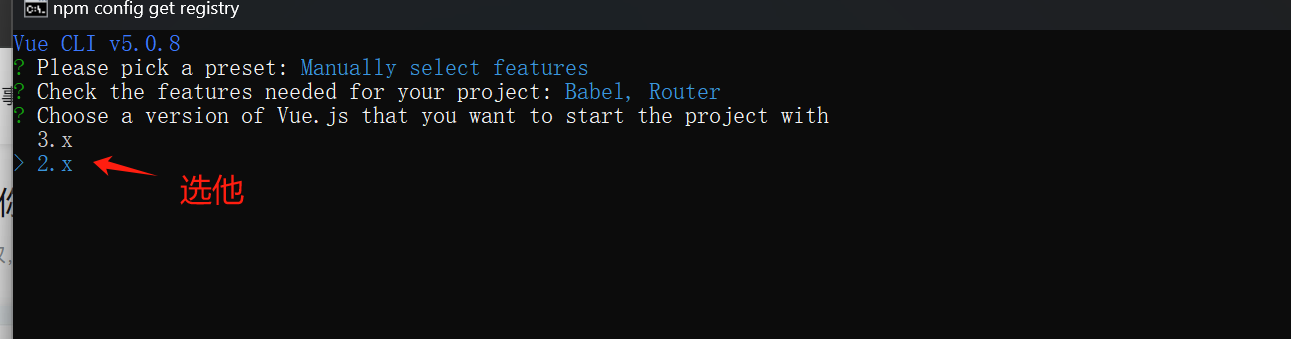
第三步

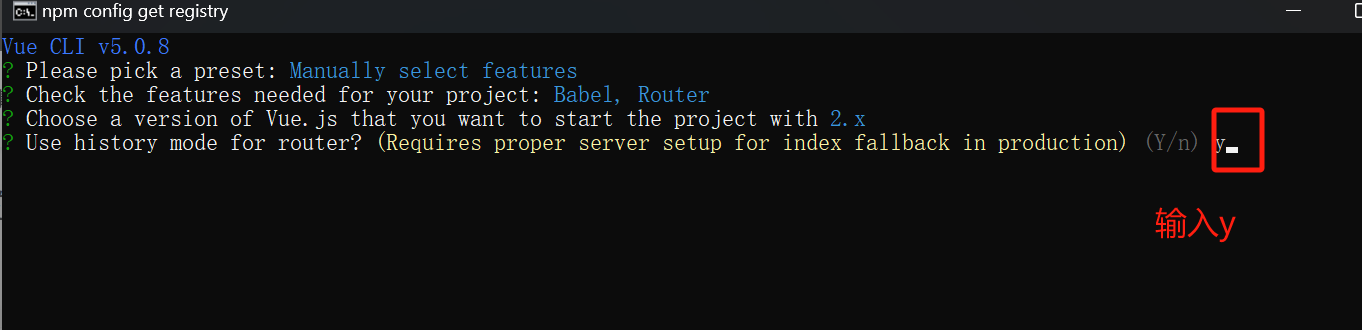
第四步

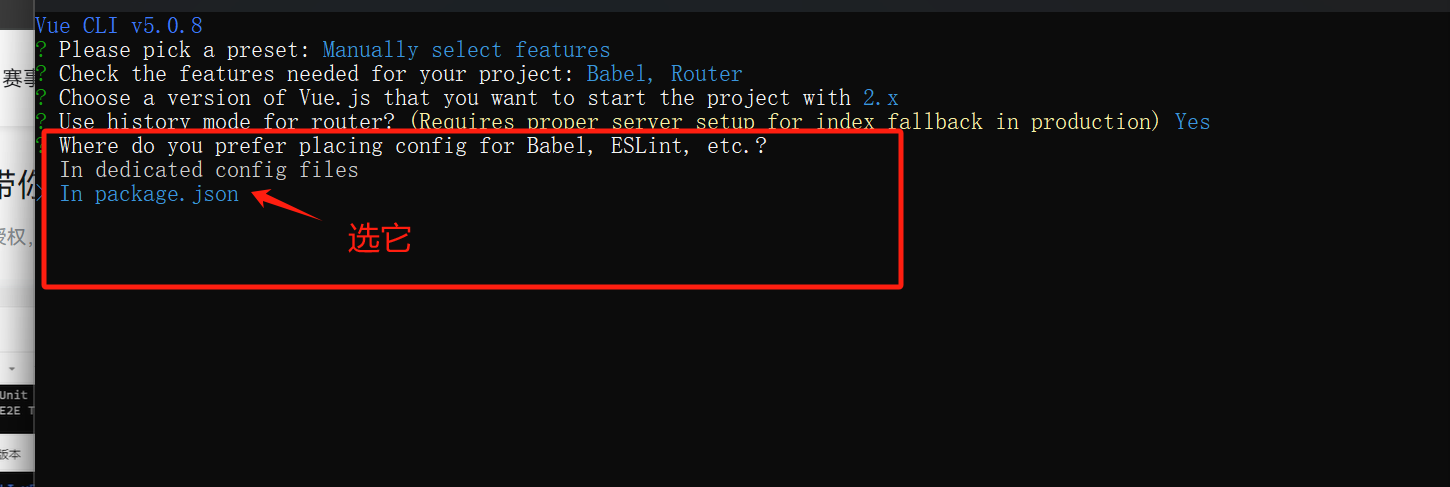
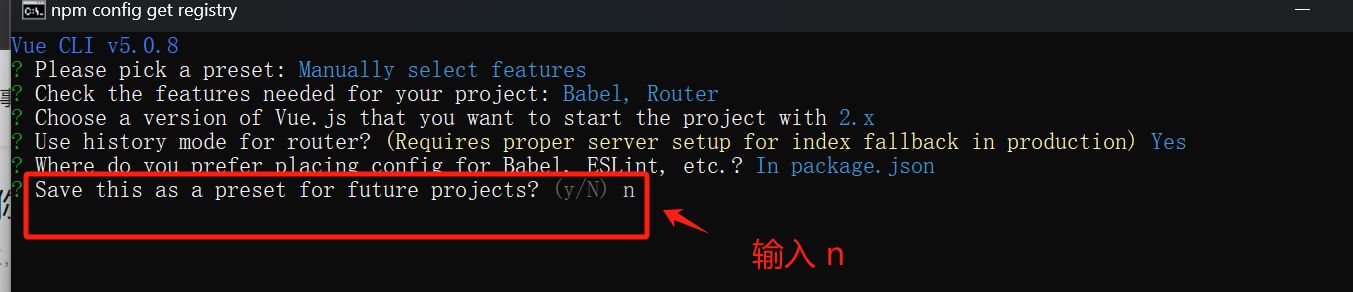
第五步

第六步

第七步

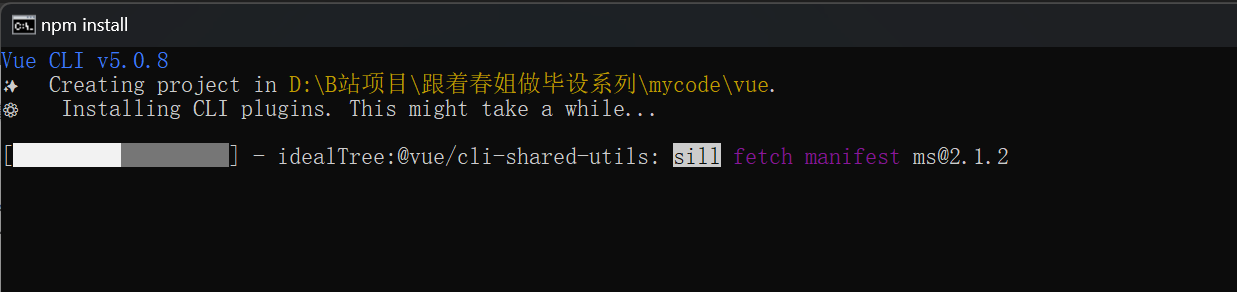
创建项目中

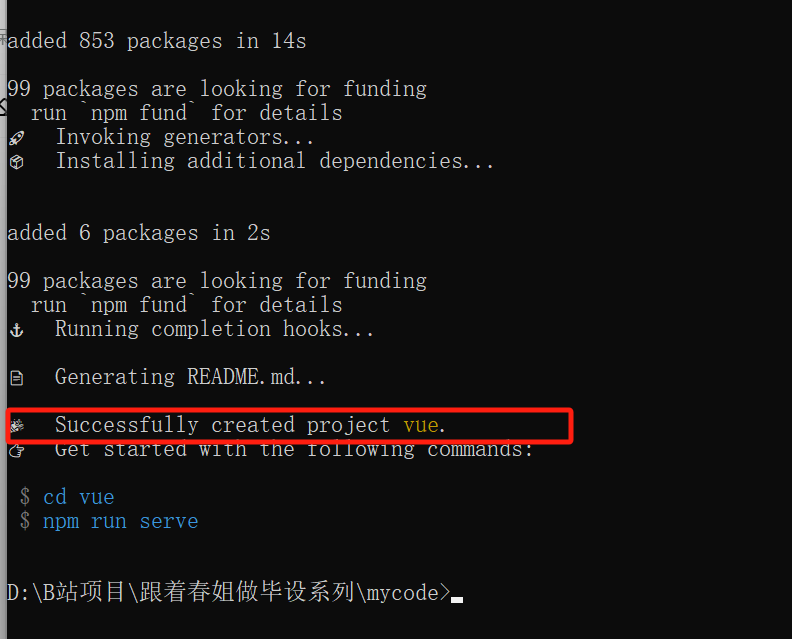
Successfully created project vue. 说明创建完成

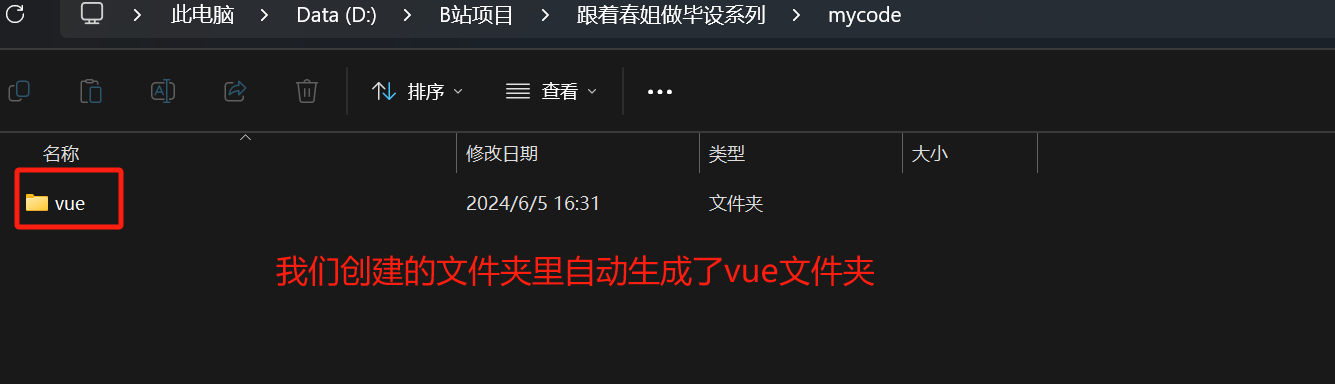
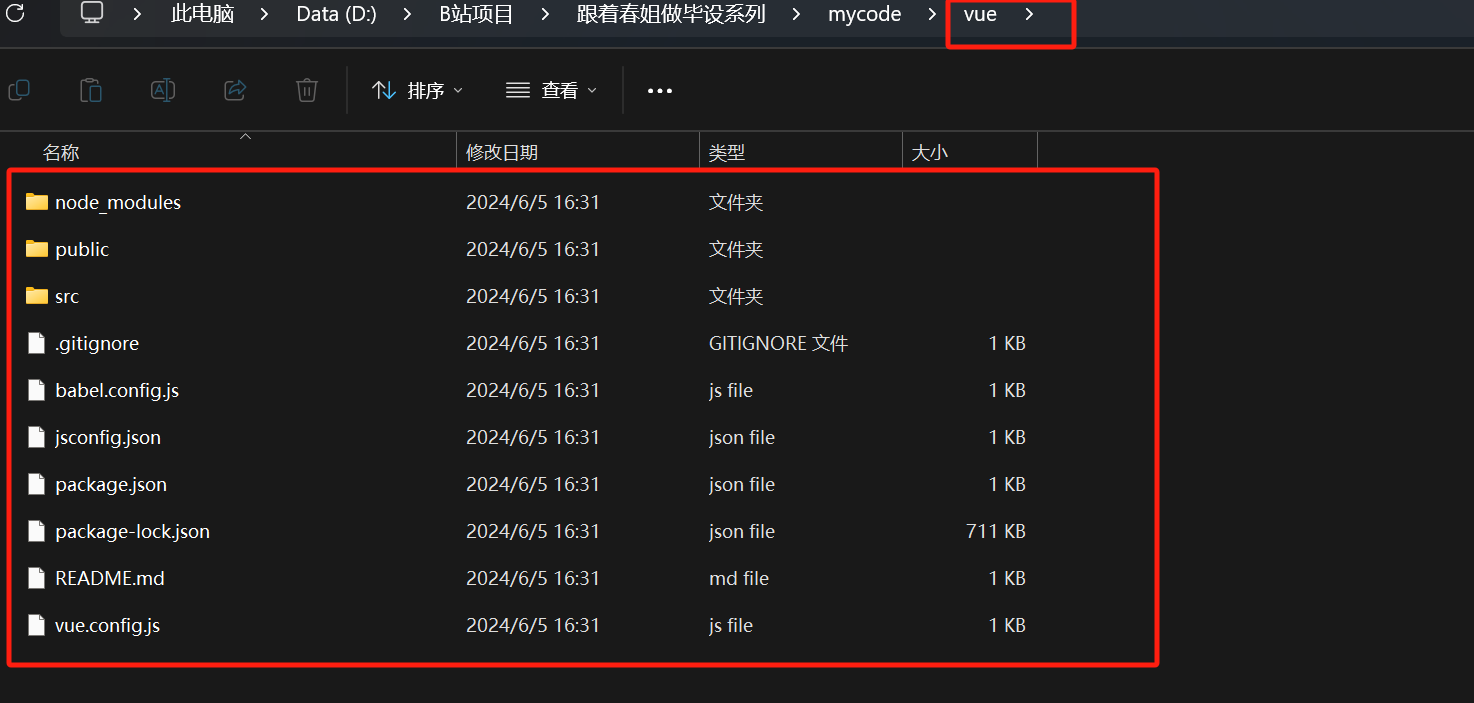
那么 创建好的vue工程长什么样子呢?

打开vue工程 里面已经有了很多文件 这些都属于我们vue工程的文件。到这里Vue工程已经创建成功啦!

3.启动Vue工程
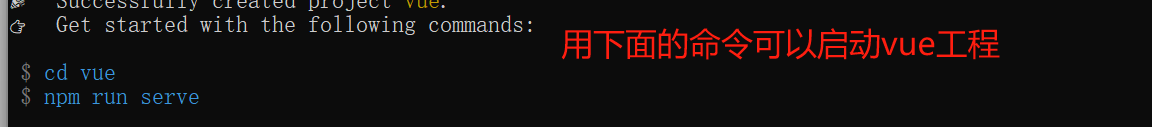
vue工程创建成功后,命令行告知我们了如何启动Vue工程。

那么,让我们试一下吧
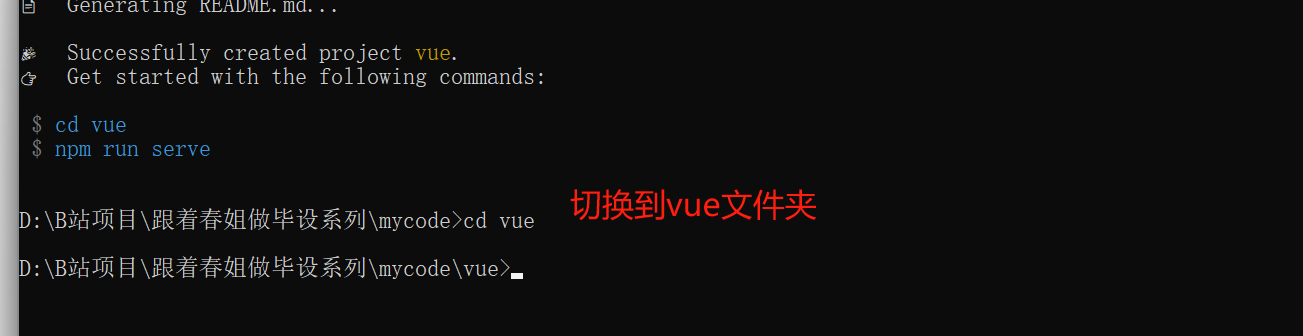
第一步
把路径切换到vue工程文件夹

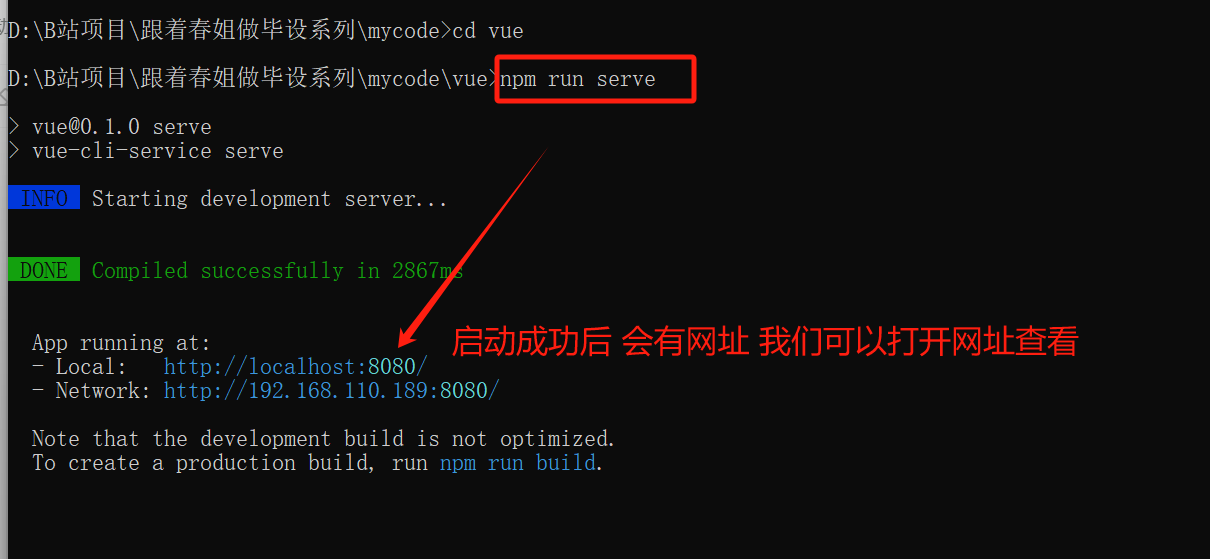
第二步
执行 启动Vue工程的命令行
npm run serve

第三步
在浏览器网址栏输入上面的网址
这样我们就到了前端vue的页面了
























 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








