接着做京东首页,上面已经做了导航条,接下来要做下面的部分,如图:

图1
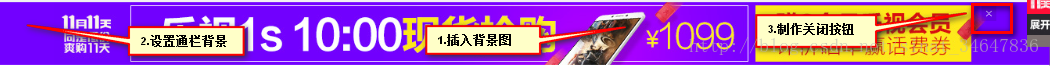
附上topbanner图片:

图2
分析:
1.有一个通栏盒子,负责通栏背景,里面再有一个版心盒子,负责装内容。
2.topbanner图片不是个链接,所以可以直接插入图片。
3.关闭按钮可点击,是个a链接。当鼠标放到上面时,颜色改变。关闭按钮在盒子的右上角,用定位来做。
1.插入图片和通栏背景
HTML代码:
<div class="topbanner" >
<!--负责通栏的盒子-->
<div class="w">
<!--版心-->
<img src="images/topbanner.jpg" alt="">
<!--插入图片-->
</div>
</div>CSS代码:
.topbanner{
background-color: #8A25C6;
}效果:
2.关闭按钮
关闭按钮也是用图片制作,附上图片:
当鼠标悬浮时,图片变成颜色深的小正方形。
HTML代码:
<div class="w tp">
<!--版心-->
<img src="images/topbanner.jpg" alt="">
<!--插入图片-->
<a href="javacript:;" class="close-tpbanner"></a>
<!--当点击a链接时,不需要打开任何链接,所以href的值用"javacript:;",可以用JS做交互效果-->
</div>CSS代码:
.topbanner .tp{
position: relative;
}
.topbanner .close-tpbanner{
width: 19px;
height: 19px;
background: url(../images/close.png) no-repeat;
position: absolute;
/*它的父亲盒子是图片所在的盒子*/
right: 0;
top: 5px;
}
.close-tpbanner:hover{
background-position: bottom;
/*鼠标悬浮时,改变图片的位置*/
}好了,京东网页topbanner部分已经完工了,欢迎指正!谢谢!


























 5386
5386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








