——————————————————————前言—————————————————————————————
web程序不是仅由python代码和模板组成。 大多数web程序还会使用静态文件:HTML代码中引用的图片, javascript源码文件和CSS。
————————————————————————————————————————————————————
一. 问题的引出
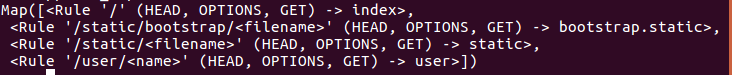
还记得第二章检查url映射时, 有一个静态文件映射:
由上节我们可知,
url_for('static', filename='css/styles.css', _external=True) 等价于 http://localhost:5000/static/css/styles.css
默认设置下, Flask在程序根目录中名为static的文件中寻找静态文件,如果需要, 还可以在static文件夹中建立文件夹存放静态文件(ps: css),服务器收到前面的url时会产生一个响应, 包含文件系统中static/css/styles.css文件的内容。
二.举例
定义收藏夹图标:
{% block head %}
{{ super() }}
<link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}" type='image/x-icon'>
<link rel="icon" href="{{ url_for('static', filename='favicon.ico') }}" type='image/x-icon'>
{% endblock %}
图标的声明会插入head块的末尾, 此处我们使用super()保留基模板中定义的块的原始内容。
还有style块和scripts块也要使用super()
三. 第二点只是理论介绍, 实际操作中我们只需要把版本库中的3d版本迁到工作区即可:
1.迁出版本后我们可以发现flasky文件夹中多了一个static文件,
2.static文件里面就是静态文件:favicon.ico
3.运行服务器:
4.在浏览器输入地址:
可以看见浏览器标题多了一个Flask图标。






























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








