对于一般的数组(元素是数字或字符串),用indexOf()就可以实现数组去重。
但是对于数组中包含数组或对象,使用indexOf()或使用对象保存数组内容的方法,就比较难以实现。
代码中的两个函数,分别实现了比较数组和比较对象的功能。
<script type="text/javascript">
var testArr1 = [123, "meili", "123", "mogu", 123];
var testArr2 = [123, [1, 2, 3], [1, "2", 3], [1, 2, 3], "meili"];
var testArr3 = [123, {a: 1}, {a: {b: 1}}, {a: "1"}, {a: {b: 1}}, "meili"];
function norepeat(arr){
// 定义去重后的新数组
var newArr = [];
// 倒着循环,是将第一次出现的重复的元素存入新数组;正着循环,是将最后一次出现的重复第元素存入新数组
for(let i=arr.length-1; i>=0; i--){
for(let j=i-1; j>=0; j--){
if (arrEqual(arr[i], arr[j]) || objEqual(arr[i],arr[j]) || (arr[i] == arr[j])){
i--;
}
}
newArr.unshift(arr[i]);
}
return newArr;
}
// arrEqual函数:判断两个数组是否相等
function arrEqual(arr1, arr2){
var a1 = arr1 instanceof Array;
var a2 = arr2 instanceof Array;
// 判断arr1,arr2是否为数组
if (!(a1 && a2)){
return false;
}
if (arr1.length !== arr2.length){
return false;
}
for (let i=0; i<arr1.length; i++){
// 判断数组元素是否是数组
if (arr1[i] instanceof Array && arr2[i] instanceof Array){
// 若是数组,则递归判断
if(! arrEqual(arr1[i], arr2[i]))
return false;
}
else if (arr1[i] !== arr2[i]){
// 若数组元素是对象,则始终不相等,对象是对引用(内存地址)比较,即{x:1} !== {x:1}
return false;
}
}
return true;
}
// objEqual函数:判断两个对象是否相等
function objEqual(obj1, obj2){
var o1 = obj1 instanceof Object;
var o2 = obj2 instanceof Object;
if (!(o1 && o2)){
return false;
}
if (Object.keys(obj1).length !== Object.keys(obj2).length){
return false;
}
for (var attr in obj1){
// 判断obj1和obj2的属性是否相同
if (!Object.hasOwnProperty(attr)){
return false;
}
// 判断值的类型是否相同
if (typeof obj1[attr] !== typeof obj2[attr]){
return false;
}
if (obj1[attr] instanceof Object && obj2[attr] instanceof Object){
return objEqual(obj1[attr], obj2[attr]);
}
else if (obj1[attr] !== obj2[attr]){
return false;
}
}
return true;
}
console.log(norepeat(testArr1));
console.log(norepeat(testArr2));
console.log(norepeat(testArr3));
</script>
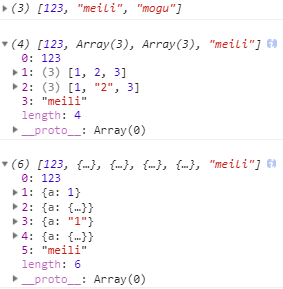
输出结果

参考博客
https://www.cnblogs.com/baiyangyuanzi/p/6726258.html
https://www.cnblogs.com/-867259206/p/6795354.html
代码小白,欢迎指正。:)






















 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








