一、普通数组去重
Set方法
// 1. Set
let arr = [1, 2, 3, 3, 4, 4, 5]
let uniqueArr = [...new Set(arr)]
console.log(uniqueArr)输出结果:

filter + indexOf
// 2. filter + indexOf
let arr = [1, 2, 3, 3, 4, 4, 5]
let uniqueArr = arr.filter((item, index) => arr.indexOf(item) === index)
console.log(uniqueArr)输出结果:

reduce
// 3. reduce
let arr = [1, 2, 3, 3, 4, 4, 5]
let uniqueArr = arr.reduce((prev, cur) => prev.includes(cur) ? prev : [...prev, cur], [])
console.log(uniqueArr)输出结果:

Map
// 4. Map
let arr = [1, 2, 3, 3, 4, 4, 5]
let map = new Map()
let uniqueArr = []
for (let i = 0; i < arr.length; i++) {
if (!map.has(arr[i])) {
map.set(arr[i], true)
uniqueArr.push(arr[i])
}
}
console.log(uniqueArr)输出结果:

Object
// 5. Object
let arr = [1, 2, 3, 3, 4, 4, 5]
let obj = {}
let uniqueArr = []
for (let i = 0; i < arr.length; i++) {
if (!obj[arr[i]]) {
obj[arr[i]] = true
uniqueArr.push(arr[i])
}
}
console.log(uniqueArr)输出结果:

6. ES6 includes + forEach
// 6. ES6 includes + forEach
let arr = [1, 2, 3, 3, 4, 4, 5]
let uniqueArr = []
arr.forEach(item => {
if (!uniqueArr.includes(item)) {
uniqueArr.push(item)
}
})输出结果:

7. ES6 from + Set
// 7. ES6 from + Set
let arr = [1, 2, 3, 3, 4, 4, 5]
let uniqueArr = Array.from(new Set(arr))
console.log(uniqueArr)输出结果:

8.使用双重for+splice对数组去重
这个方式会改变原数组
function removeDuplicates (arr) {
for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1)
j--
}
}
}
console.log(arr)
}
removeDuplicates([1, 2, 2, 3, 3, 1, 5, 2, 4])输出结果:

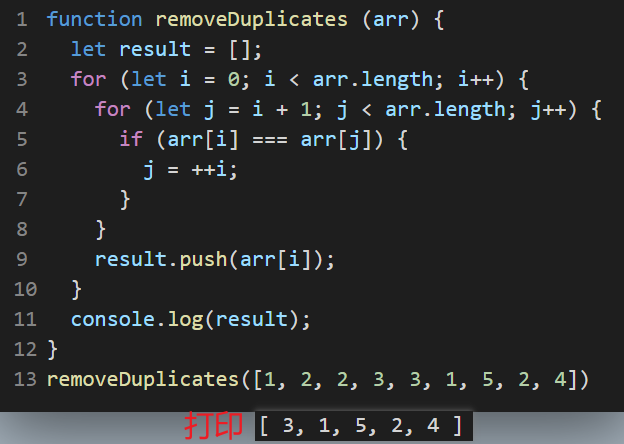
9.使用双重for+push对数组去重
这种方式不会改变原数组
function removeDuplicates (arr) {
let result = []
for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
j = ++i
}
}
result.push(arr[i])
}
console.log(result)
}
removeDuplicates([1, 2, 2, 3, 3, 1, 5, 2, 4])输出结果:

二、对象数组去重
1.数组里面的对象只有一个参数,如何去重?
let arr = [{ name: 'zs' }, { name: 'ls' }, { name: 'zs' }, { name: 'ww' }]
let arr = [{ name: 'zs' }, { name: 'ls' }, { name: 'zs' }, { name: 'ww' }]
for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i].name === arr[j].name) {
arr.splice(j, 1)
j--
}
}
}
console.log(arr)还是for循环比较实用
使用splice会改变原数组
输出结果:

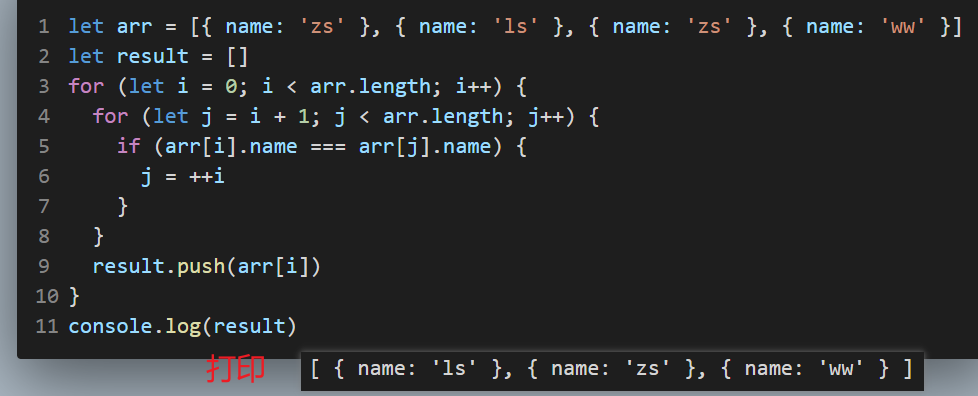
2.使用双重for+push,对象数组去重。
let arr = [{ name: 'zs' }, { name: 'ls' }, { name: 'zs' }, { name: 'ww' }]
let result = []
for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i].name === arr[j].name) {
j = ++i
}
}
result.push(arr[i])
}
console.log(result)输出结果:
这个不会改变原数组

3.现在有一个需求:一个数组对象里的每一项有name,age两个键,另一项的name,age的值相同的话,只保留一项。
let arr = [{ name: 'zs', age: 18 }, { name: 'ls', age: 19 }, { name: 'zs', age: 20 }, { name: 'zs', age: 18 }]
例如第一项跟第四项的name,age的值都一样,就只保留一个。
这种方式不会改变原数组。

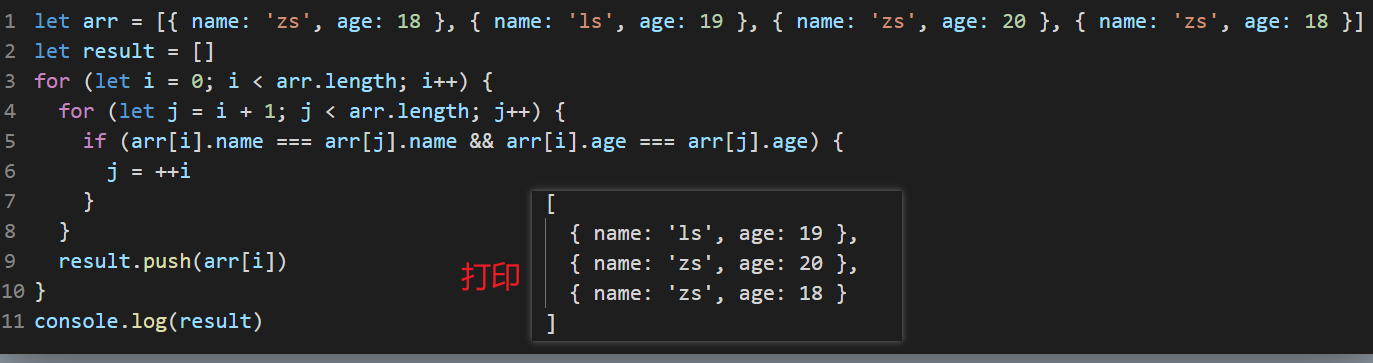
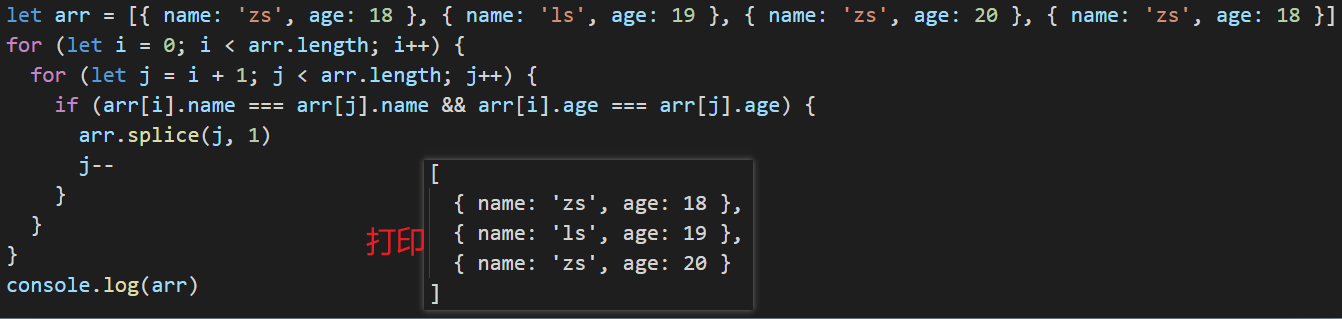
4.使用双重for+splice
let arr = [{ name: 'zs', age: 18 }, { name: 'ls', age: 19 }, { name: 'zs', age: 20 }, { name: 'zs', age: 18 }]
for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i].name === arr[j].name && arr[i].age === arr[j].age) {
arr.splice(j, 1)
j--
}
}
}
console.log(arr)这种方式会改变原数组。
输出结果:






















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








