快递单号查询框
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东快递查询</title>
<style>
.search{
position: relative;
width: 178px;
margin: 100px;
}
.con{
display: none;
position:absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0,0,0,.2);
box-shadow: 0 2px 4px rgba(0,0,0,.2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333333;
}
.con::before{
content: '';
width: 0;
height: 0;
position: absolute;
top:28px;
left: 18px;
border: 8px solid #000000;
border-style: solid dashed dashed;
border-color: #ffffff transparent transparent;
}
</style>
</head>
<body>
<div class="search">
<div class="con">123</div>
<input type="text" placeholder="请输入你的快递单号" class="jd">
</div>
<script>
//快递单号输入内容是,上面的大号字体盒子(con)显示
//表单检测用户输入:给表单添加键盘事件
//同时把快递单号里面的值获取过来给con盒子(innerText)作为内容
//如果快递单号里面内容为空,则隐藏大号字体盒子
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup',function () {
if (this.value == ''){
con.style.display = 'none';
}
else{
con.style.display = 'block';
con.innerHTML = this.value;
}
})
//当我们失去焦点
jd_input.addEventListener('blur',function () {
con.style.display = 'none';
})
//当我们获得焦点
jd_input.addEventListener('focus',function () {
if (this.value == '') {
con.style.display = 'none';
}
else
{
con.style.display = 'block';
}
})
</script>
</body>
</html>```
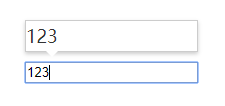
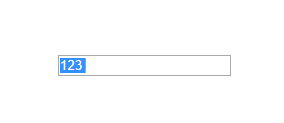
显示效果























 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








