import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ExpandableListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
List<Group> mList = new ArrayList<Group>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
ExpandableListView elv = (ExpandableListView) findViewById(R.id.elv);
elv.setGroupIndicator(null);
FriendAdapter adapter = new FriendAdapter(this, mList);
elv.setAdapter(adapter);
}
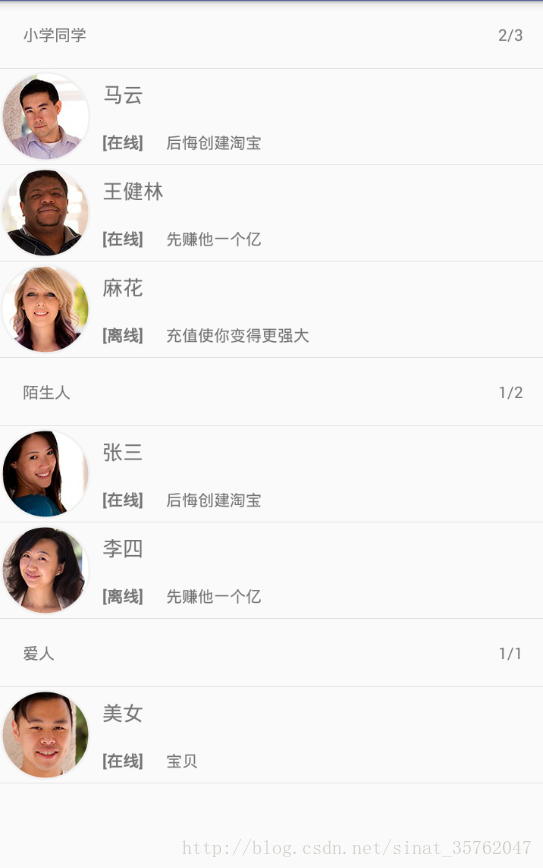
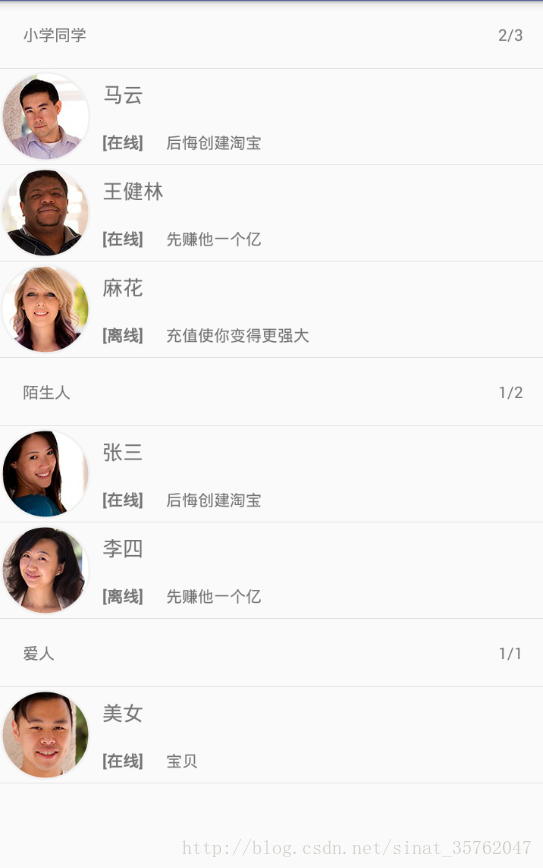
public void initData() {
Group group1 = new Group();
User user1 = new User(R.mipmap.a10, "马云", true, "后悔创建淘宝");
User user2 = new User(R.mipmap.a11, "王健林", true, "先赚他一个亿");
User user3 = new User(R.mipmap.a12, "麻花", false, "充值使你变得更强大");
group1.addUser(user1);
group1.addUser(user2);
group1.addUser(user3);
group1.name = "小学同学";
Group group2 = new Group();
User user4 = new User(R.mipmap.a13, "张三", true, "后悔创建淘宝");
User user5 = new User(R.mipmap.a14, "李四", false, "先赚他一个亿");
group2.addUser(user4);
group2.addUser(user5);
group2.name = "陌生人";
Group group3 = new Group();
User user6 = new User(R.mipmap.a15, "美女", true, "宝贝");
group3.addUser(user6);
group3.name = "爱人";
mList.add(group1);
mList.add(group2);
mList.add(group3);
}
}
public class User {
int imgId;
String nickname;
boolean isOnline;
String sign;
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
public String getNickname() {
return nickname;
}
public void setNickname(String nickname) {
this.nickname = nickname;
}
public boolean isOnline() {
return isOnline;
}
public void setOnline(boolean isOnline) {
this.isOnline = isOnline;
}
public String getSign() {
return sign;
}
public void setSign(String sign) {
this.sign = sign;
}
public User(int imgId, String nickname, boolean isOnline, String sign) {
super();
this.imgId = imgId;
this.nickname = nickname;
this.isOnline = isOnline;
this.sign = sign;
}
public User() {
super();
}
@Override
public String toString() {
return "User [imgId=" + imgId + ", nickname=" + nickname
+ ", isOnline=" + isOnline + ", sign=" + sign + "]";
}
}
import java.util.ArrayList;
import java.util.List;
public class Group {
List<User> mList = new ArrayList<User>();
String name;
public int size() {
return mList.size();
}
public void addUser(User user) {
mList.add(user);
}
public int getCount() {
int sum = 0;
for (User user : mList) {
if (user.isOnline)
sum++;
}
return sum;
}
}
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class FriendAdapter extends BaseExpandableListAdapter {
private List<Group> mList;
private Context mContext;
public FriendAdapter(Context context, List<Group> list) {
this.mList = list;
this.mContext = context;
}
@Override
public int getGroupCount() {
return mList.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return mList.get(groupPosition).size();
}
@Override
public Group getGroup(int groupPosition) {
return mList.get(groupPosition);
}
@Override
public User getChild(int groupPosition, int childPosition) {
return mList.get(groupPosition).mList.get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
GourpHolder holder;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.group_layout, null);
holder = new GourpHolder(convertView);
convertView.setTag(holder);
} else
holder = (GourpHolder) convertView.getTag();
Group group = getGroup(groupPosition);
holder.name.setText(group.name);
holder.online.setText(group.getCount() + "/" + group.size());
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
ChildHolder holder;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.child_layout, null);
holder = new ChildHolder(convertView);
convertView.setTag(holder);
} else
holder = (ChildHolder) convertView.getTag();
User user = getChild(groupPosition, childPosition);
holder.img.setImageResource(user.getImgId());
holder.name.setText(user.getNickname());
holder.online.setText(user.isOnline() ? "[在线]" : "[离线]");
holder.sign.setText(user.getSign());
return convertView;
}
class GourpHolder {
TextView name, online;
public GourpHolder(View convertView) {
name = (TextView) convertView.findViewById(R.id.group_name);
online = (TextView) convertView.findViewById(R.id.group_online);
}
}
class ChildHolder {
ImageView img;
TextView name, online, sign;
public ChildHolder(View convertView) {
name = (TextView) convertView.findViewById(R.id.child_name);
img = (ImageView) convertView.findViewById(R.id.child_iv);
online = (TextView) convertView.findViewById(R.id.child_online);
sign = (TextView) convertView.findViewById(R.id.child_sign);
}
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.graphics.Xfermode;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.NinePatchDrawable;
import android.util.AttributeSet;
import android.widget.ImageView;
public class CircleImageView extends ImageView {
private static final Xfermode MASK_XFERMODE;
private Bitmap mask;
private Paint paint;
private int mBorderWidth = 10;
private int mBorderColor = Color.parseColor("#f2f2f2");
private boolean useDefaultStyle = false;
static {
PorterDuff.Mode localMode = PorterDuff.Mode.DST_IN;
MASK_XFERMODE = new PorterDuffXfermode(localMode);
}
public CircleImageView(Context context) {
super(context);
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.CircularImage);
mBorderColor = a.getColor(R.styleable.CircularImage_border_color,
mBorderColor);
final int def = (int) (2 * context.getResources().getDisplayMetrics().density + 0.5f);
mBorderWidth = a.getDimensionPixelOffset(
R.styleable.CircularImage_border_width, def);
a.recycle();
}
private void useDefaultStyle(boolean useDefaultStyle) {
this.useDefaultStyle = useDefaultStyle;
}
@Override
protected void onDraw(Canvas canvas) {
if (useDefaultStyle) {
super.onDraw(canvas);
return;
}
final Drawable localDraw = getDrawable();
if (localDraw == null) {
return;
}
if (localDraw instanceof NinePatchDrawable) {
return;
}
if (this.paint == null) {
final Paint localPaint = new Paint();
localPaint.setFilterBitmap(false);
localPaint.setAntiAlias(true);
localPaint.setXfermode(MASK_XFERMODE);
this.paint = localPaint;
}
final int width = getWidth();
final int height = getHeight();
int layer = canvas.saveLayer(0.0F, 0.0F, width, height, null, 31);
localDraw.setBounds(0, 0, width, height);
localDraw.draw(canvas);
if ((this.mask == null) || (this.mask.isRecycled())) {
this.mask = createOvalBitmap(width, height);
}
canvas.drawBitmap(this.mask, 0.0F, 0.0F, this.paint);
canvas.restoreToCount(layer);
drawBorder(canvas, width, height);
}
private void drawBorder(Canvas canvas, final int width, final int height) {
if (mBorderWidth == 0) {
return;
}
final Paint mBorderPaint = new Paint();
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
canvas.drawCircle(width / 2, height / 2, (width - mBorderWidth) / 2,
mBorderPaint);
canvas = null;
}
public Bitmap createOvalBitmap(final int width, final int height) {
Bitmap.Config localConfig = Bitmap.Config.ARGB_8888;
Bitmap localBitmap = Bitmap.createBitmap(width, height, localConfig);
Canvas localCanvas = new Canvas(localBitmap);
Paint localPaint = new Paint();
final int padding = (mBorderWidth - 3) > 0 ? mBorderWidth - 3 : 1;
RectF localRectF = new RectF(padding, padding, width - padding, height
- padding);
localCanvas.drawOval(localRectF, localPaint);
return localBitmap;
}
}
<ExpandableListView
android:id="@+id/elv"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ExpandableListView>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp" >
<TextView
android:id="@+id/group_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="组名" />
<TextView
android:id="@+id/group_online"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="1/3" />
</RelativeLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<com.example.expandablelistviewqq.CircleImageView
android:id="@+id/child_iv"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@mipmap/a10" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/child_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="名称"
android:textSize="18sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/child_online"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="[在线]"
android:textStyle="bold" />
<TextView
android:id="@+id/child_sign"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="签名" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircularImage">
<attr name="border_width" format="dimension" />
<attr name="border_color" format="color" />
</declare-styleable>
</resources>






















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








