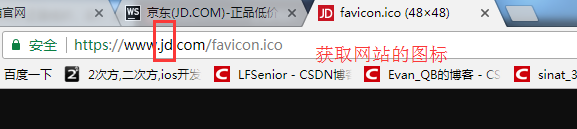
小细节1:获取各网站的网站图标 网站地址+/favicon.ico
下载
京东:www.jd.com/favicon.ico 能下载京东图标
所有:网站名(带www.)/favicon.ico 下载所有网站的图标
引入
<link rel="shortcut icon" href="favicon.ico"/>
网站名:bitbug.net 自定义小图标
<link rel="shortcut icon" href=" favicon.ico" />
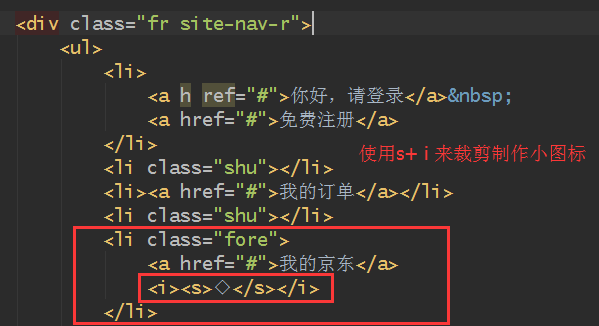
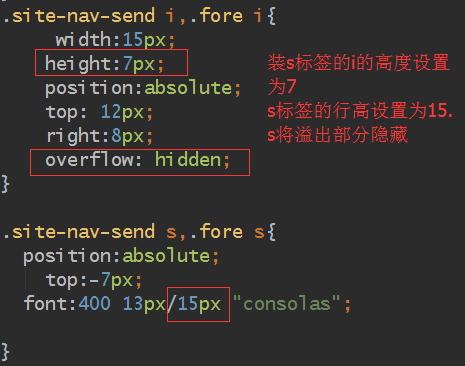
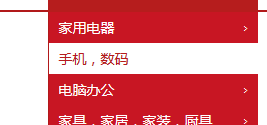
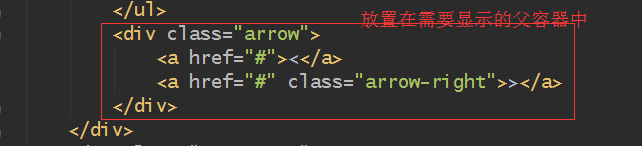
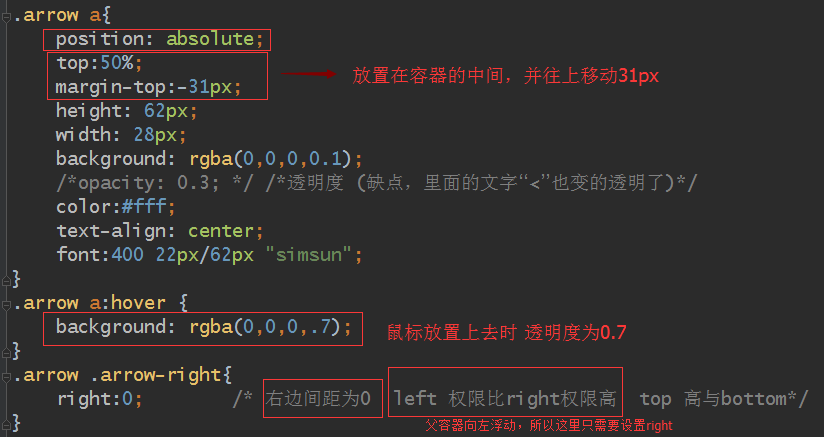
小细节2 :三角小图标
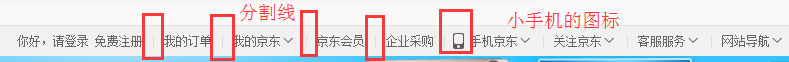
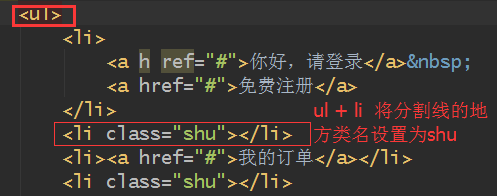
小细节3:设置文字之间的分割线
方法一:<span>|</span>
方法二:
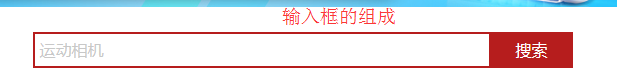
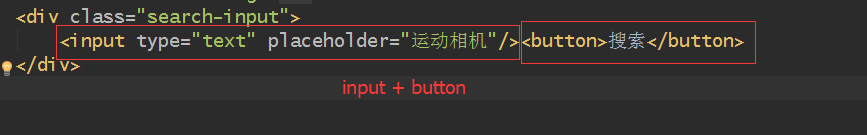
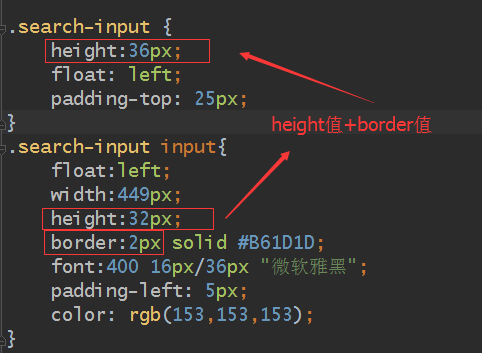
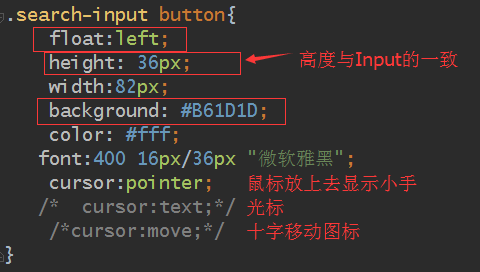
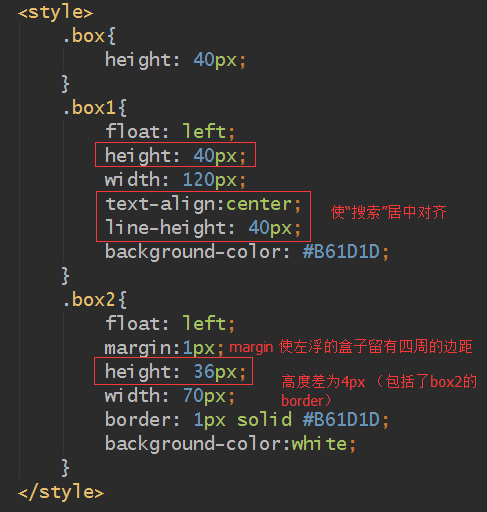
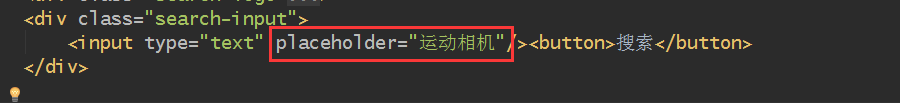
小细节4: 输入框的组成
方法1:input + button
方法2: 盒子压盒子 ,缝隙造成边框
细节5:输入框中的字,光标输入字体时会自动消失。
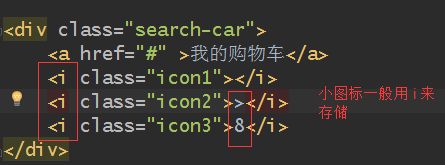
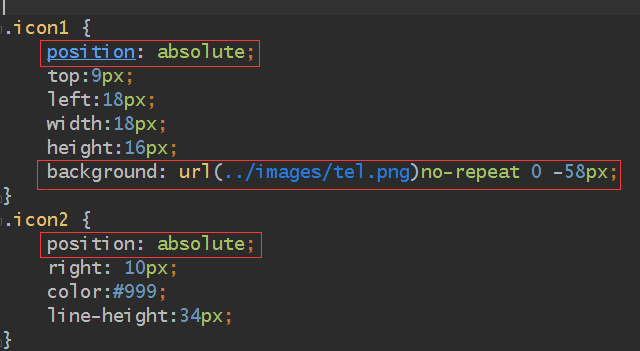
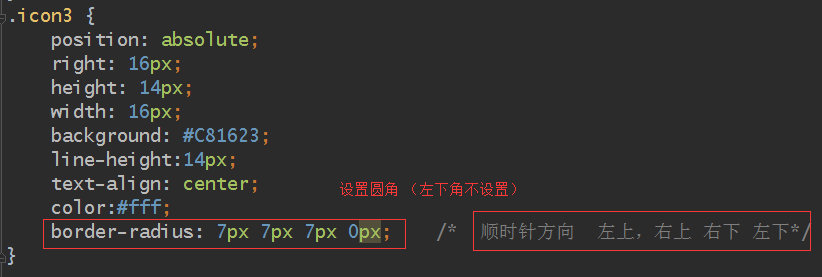
细节6:购物车小图标(小车为图片,小三角同细节一同理,这里主要看显示数量的小气球)
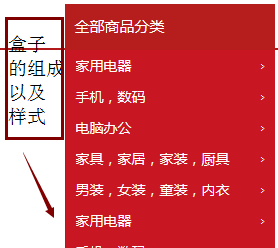
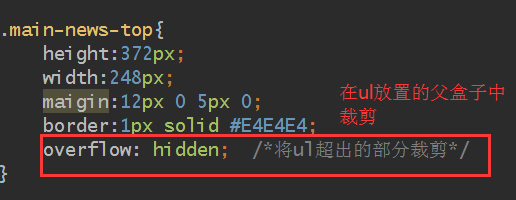
细节7 :商品展示盒子的样式。
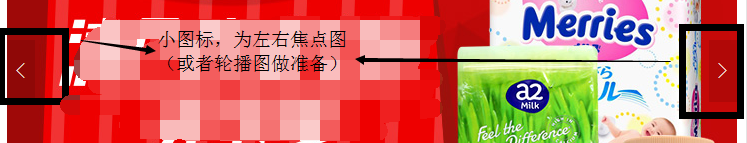
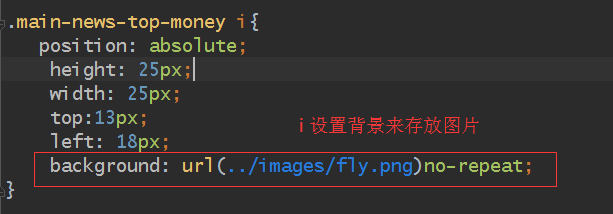
细节8 : 图片切换时 要用到的小图标
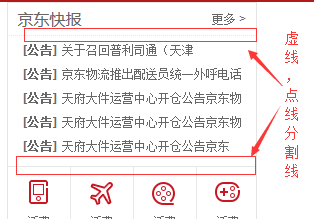
细节9: 虚线 ,点线的分割线
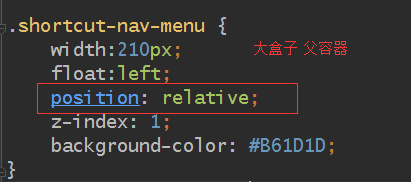
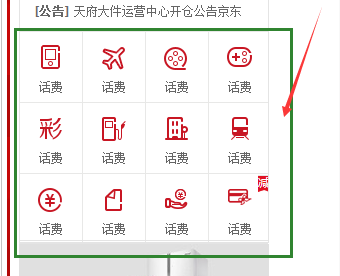
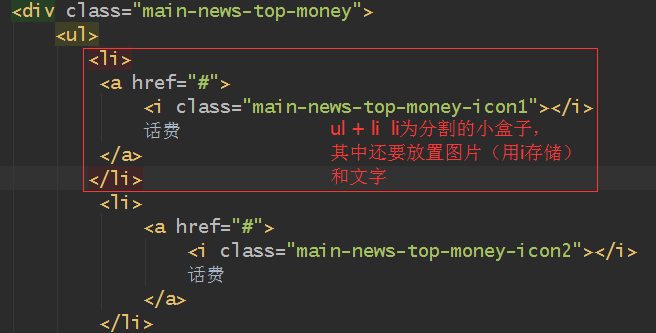
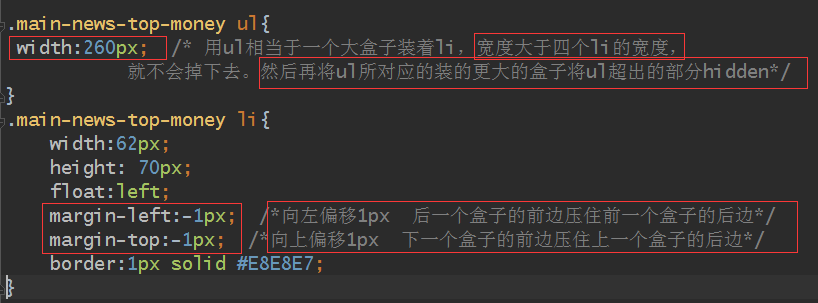
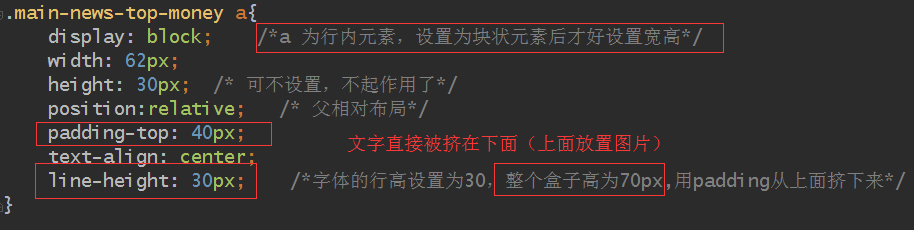
细节10:小盒子分隔后装入大盒子内。
(之后将继续补充)



























































 467
467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








